WordPress的最佳降价插件

WordPress Markdown:插件和最佳实践的综合指南
Markdown简化了Web内容的创建,但是WordPress缺乏本机支持。 本指南探讨了在WordPress中使用Markdown的有效方法,专注于表现最好的插件并解决常见的陷阱。 我们还会突出显示插件要避免。
关键因素:
-
>转换或插件:>您可以在粘贴到WordPress之前手动将Markdown转换为HTML或使用专用的插件。
> - 编辑器选择:使用文本编辑器,而不是视觉编辑器最小化意外格式化问题。
- >前5个WordPress Markdown插件(积极维护):
>
wp githuber md:
-
jetpack:一个多功能插件,提供各种功能,包括标记支持(CONCORMARK语法)。 降价编辑需要在喷气背包设置中进行手动激活。乳胶支持可用于数学表达式。 尽管它缺乏语法突出显示和预览窗格,但它可靠地节省了以后的编辑,并在发布时自动转换为HTML。 
-
>wp editor.md:
该插件提供语法突出显示和预览窗格,尽管文档是有限的。 它的界面类似于WP Githuber MD,利用JetPack的Markdown模块进行解析和保存。 注意:预览中列表的潜在双间隔可能性,但在发布时正确渲染。 转换为HTML是永久的。 >
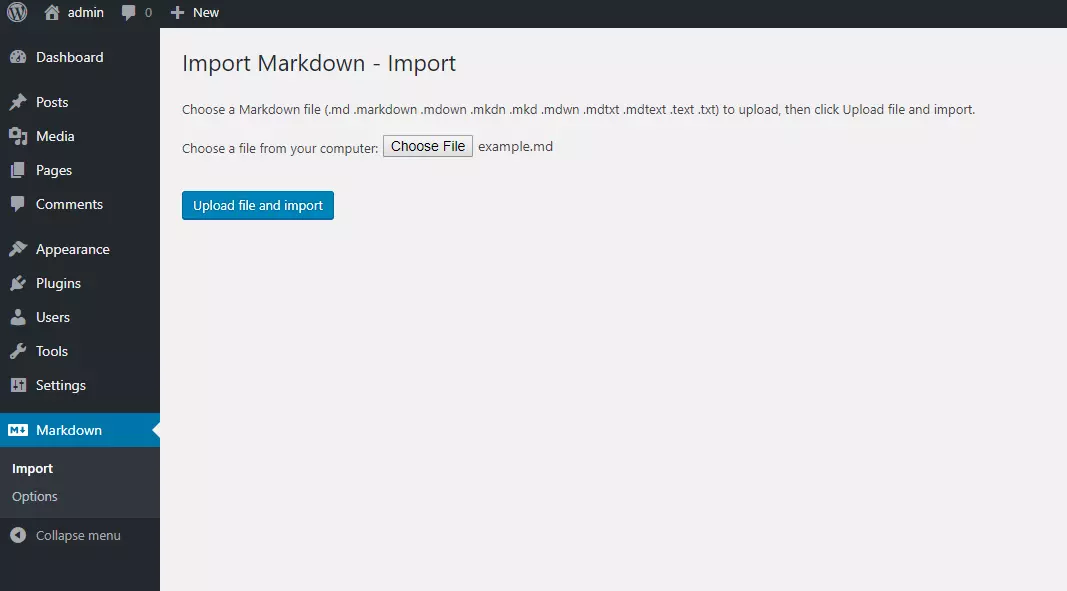
导入标记:>此插件不是编辑器,但有效地导入了外部创建的Markdown Files,通过可选的Parsers支持各种Markdown Flavors。

-
冰山:
premium($ 49)插件在WordPress块编辑器中提供简化的写作体验,优先考虑写作流量优先于块操作。 在Sitepoint编辑中以其直观设计而受欢迎。 
插件要避免(过时或有问题):

>
对于专用的降价功能,
jetpack 是可行的替代方案。 >冰山在块编辑器中提供优质的,用户友好的体验。 常见问题(常见问题解答):
> >保留了原始文本的FAQ部分,以确保对WordPress的Markdown插件的常见用户查询进行全面覆盖。
以上是WordPress的最佳降价插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。