如何在Node.js中使用Websocket创建实时应用程序

node.js websockets:实时通信使变得容易
>
>为什么要网络网? 超越HTTP的限制
网络依赖于HTTP的请求响应周期。 虽然长时间的技术可以模仿实时更新,但它们效率低下。服务器范围的事件提供单程服务器到浏览器通信,但真正的实时交互需要Websocket。
了解Websockets Websockets使用TCP协议(WS://或安全的WSS://)。 尽管它们可以在80和443端口上操作,但大多数现代浏览器(自2012年以来)支持此协议。 典型的设置涉及用于静态内容的Web服务器和用于实时通信的单独的WebSocket服务器。 初始Websocket请求打开一个频道,允许客户端和服务器在另一端发送触发事件的消息。 请注意,不支持直接浏览器到浏览器通信;所有消息传递都通过服务器。
>
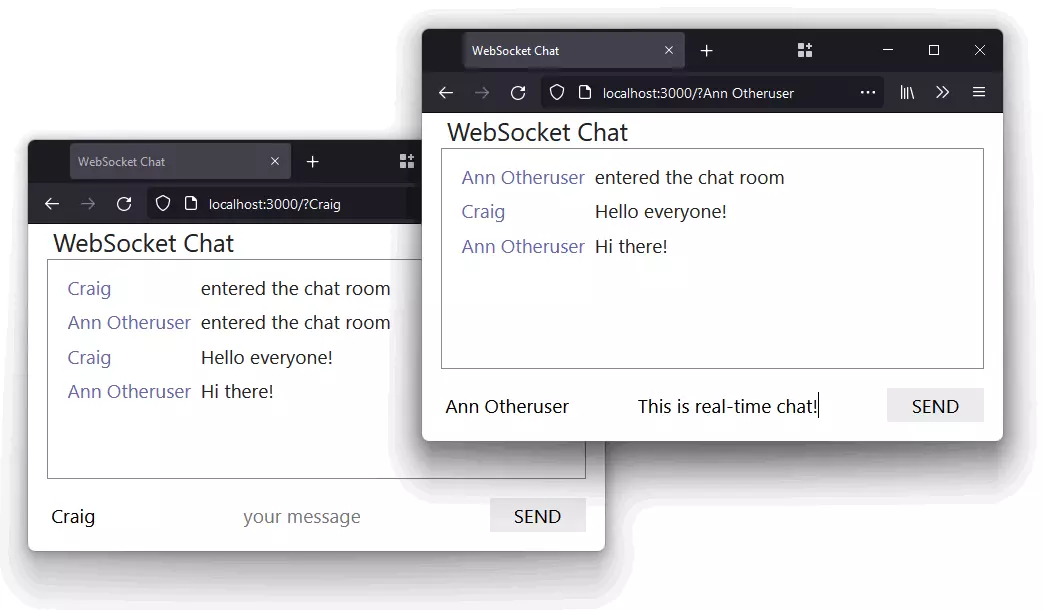
Node.js缺乏本机Websocket支持,但是模块(以及许多其他模块)提供了此功能。 本教程使用一个简单的聊天应用程序示例。
QuickStart:一个简单的聊天应用程序ws>
克隆存储库:
- >
>安装依赖项:
git clone https://github.com/craigbuckler/node-wschat -
启动应用程序:
cd node-wschat && npm install -
>
在多个浏览器或选项卡中,
npm start -
http://localhost:3000/>代码概述:服务器端(node.js)

:一个新的浏览器连接。
:浏览器发送消息。 服务器将其广播给所有已连接的客户端。>
ws
-
connection>代码概述:客户端(JavaScript) -
message>客户端JavaScript使用Websocket API连接,发送消息(
ws.send())并处理传入消息('message'事件)。 还实现了错误处理('error'事件)和连接关闭(ws.close())。 该应用程序使用JSON进行消息格式。高级注意事项
- 安全: Websockets本身不处理身份验证。 实施强大的安全措施,例如基于令牌的身份验证,以验证用户身份并防止未经授权的访问。 始终验证所有传入的数据以防止SQL注入等漏洞。
- >可伸缩性:对于大规模应用程序,请考虑使用多个WebSocket服务器实例或消息代理(Pub-Sub System)分发负载。
- >效率:优化消息处理,尤其是在游戏中,以最大程度地减少带宽的用法和延迟。 考虑仅发送基本更新,而不是每个细节。
常见问题(FAQS)
>>本节提供了有关Websocket和服务器量事件(SSE)的常见问题的简洁答案,涵盖了它们的差异,生命周期,在各种环境(Android,Spring启动),安全考虑因素和测试方法中的实现。 它还使用Websocket以及REST API并强调了这两种技术的局限
结论
> node.js简化了Websocket实现,从而创建了强大的实时应用程序。 在设计和编码这些应用程序需要仔细考虑安全性,可扩展性和效率时,基础技术很容易访问和通用。 请记住要解决持续连接和适当安全的固有挑战。
以上是如何在Node.js中使用Websocket创建实时应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






