从Astro开始的内容收集开始
Astro 内容集合入门:构建强大的内容模型
本文节选自 SitePoint Premium 上现已发行的《释放 Astro 的力量》一书。我们将学习如何利用 Astro 的内容集合功能构建灵活且可扩展的内容模型。

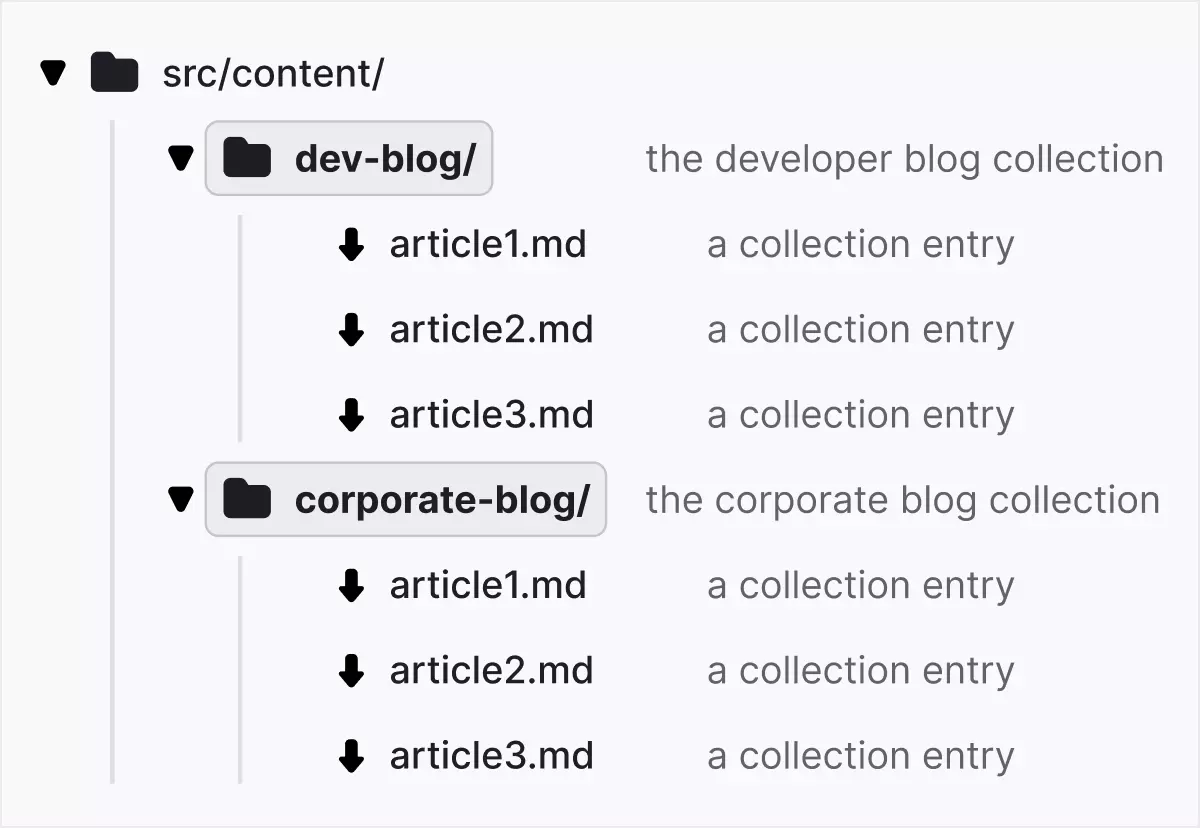
Astro 使用特殊的 src/content 文件夹来管理内容集合。您可以创建子文件夹来组织不同的内容集合,例如 src/content/dev-blog 和 src/content/corporate-blog。

每个内容集合都可以在配置文件(例如 /src/content/config.js 或 .ts)中进行配置,并使用 Zod 定义集合模式。Zod 是一个“基于 TypeScript 的模式验证工具,具有静态类型推断功能”,已集成到 Astro 中。
以下是一个配置示例:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};代码中定义了两个内容集合:“开发者博客”和“企业博客”。defineCollection 方法允许您为每个集合创建模式。
Markdown 文件和前端内容
本教程中的内容集合示例假设 .md 文件包含与配置文件中指定的模式匹配的前端内容。例如,一个“企业博客”文章可能如下所示:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Slug 生成
Astro 会根据文件名自动生成文章的 slug。例如,first-post.md 的 slug 为 first-post。如果在前端内容中提供 slug 字段,Astro 将使用自定义 slug。
请注意,export const collections 对象中指定的属性必须与内容所在的文件夹名称匹配(并且区分大小写)。
数据查询
准备好 Markdown 文件(位于 src/content/devblog 和 src/content/corporateblog)和 config.js 文件后,您可以开始查询集合中的数据:
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}getCollection 方法可用于检索给定集合中的所有条目。示例中检索了“开发者博客”(devblog)和“企业博客”(corporateblog)中的所有文章。模板中使用 JSON.stringify() 返回原始数据。
除了前端内容数据外,返回的数据还包含 id、slug 和 body 属性(body 属性包含文章内容)。
您还可以通过迭代所有文章来过滤草稿或特定语言的文章:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});getCollection 返回所有文章,但您也可以使用 getEntry 返回集合中的单个条目:
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1');getCollection vs getEntries
虽然有两种方法可以从集合中返回多篇文章,但两者之间存在细微差别。getCollection() 根据集合名称检索内容集合条目的列表,而 getEntries() 检索来自同一集合的多个集合条目。
Astro 文档中给出了 getEntries() 用于检索内容的示例,其中使用了引用实体(例如,相关的文章列表)。
内容显示
现在我们知道如何查询数据,让我们讨论如何以格式化的方式显示数据。Astro 提供了一个名为 render() 的便捷方法,用于将 Markdown 的全部内容渲染到内置的 Astro 组件 <content></content> 中。构建和显示内容的方式还取决于您使用的是静态站点生成还是服务器端渲染模式。
对于预渲染,您可以使用 getStaticPaths() 方法:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};代码中使用了 getStaticPaths()。然后依靠 Astro.props 来捕获条目,该条目将是一个包含有关条目的元数据、id、slug 和 render() 方法的对象。此方法负责将 Markdown 条目渲染到 Astro 模板中的 HTML,它通过创建 <content></content> 组件来实现。令人惊奇的是,现在您只需将 <content></content> 组件添加到模板中,即可看到渲染到 HTML 的 Markdown 内容。
以上是从Astro开始的内容收集开始的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






