如何在 Raspberry Pi 上设置 Node.js Web 服务器
在 Raspberry Pi 上设置 Node.js Web 服务器:分步指南
几年前,我购买了一个 Raspberry Pi Model B,最近决定将其改造成一个网络服务器。 这次旅程强调了一个关键点:Raspberry Pi 充当微型 PC,需要操作系统 (OS)。这与 Arduino 等板形成鲜明对比,后者无需操作系统即可直接执行程序。
以下是如何在 Raspberry Pi 上从头开始构建 Node.js Web 服务器:
- 安装 Raspberry Pi 成像器:
该工具有助于将 Raspberry Pi 操作系统安装到 microSD 卡上。 虽然存在 Debian 或 Ubuntu 等替代方案,但官方建议使用 Raspberry Pi OS 以获得最佳性能。
- 安装Raspberry Pi操作系统:
启动 Raspberry Pi Imager 并配置以下设置:
- Raspberry Pi 设备: 选择您的型号。
- 操作系统:选择推荐的操作系统。
- 存储:指定您的 microSD 卡。

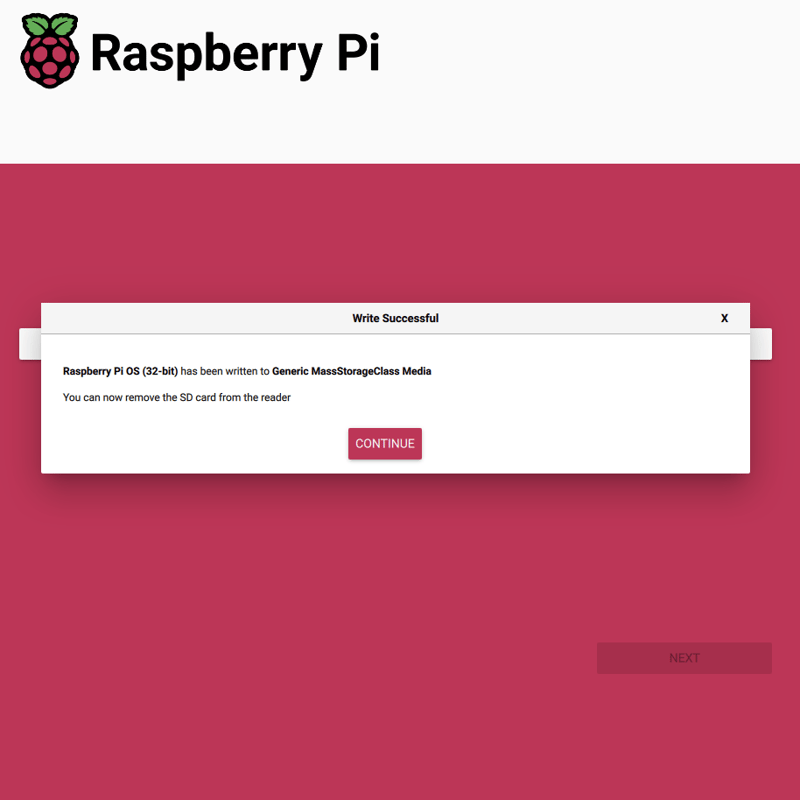
我使用了默认设置。完成后,您将看到一条成功消息:

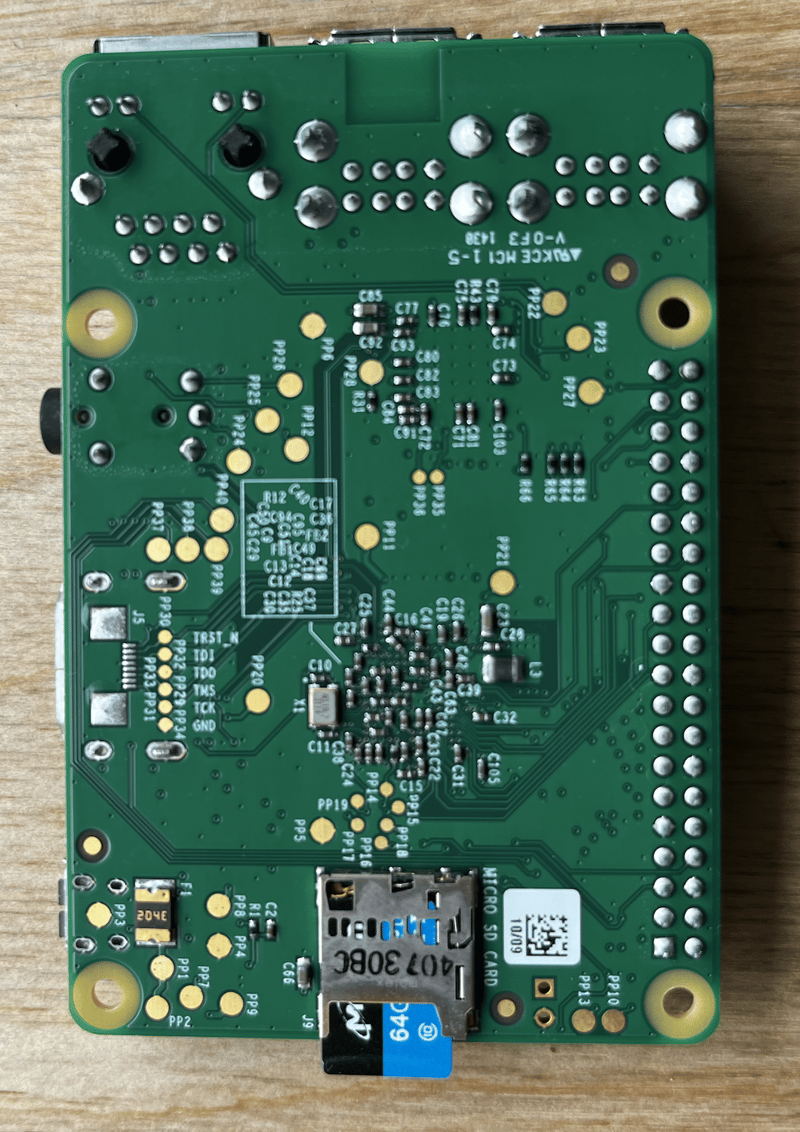
- 连接外围设备:将 microSD 卡插入 Raspberry Pi。连接鼠标、键盘、显示器、以太网线和电源线(建议最后通电)。

记下 microSD 卡的位置。

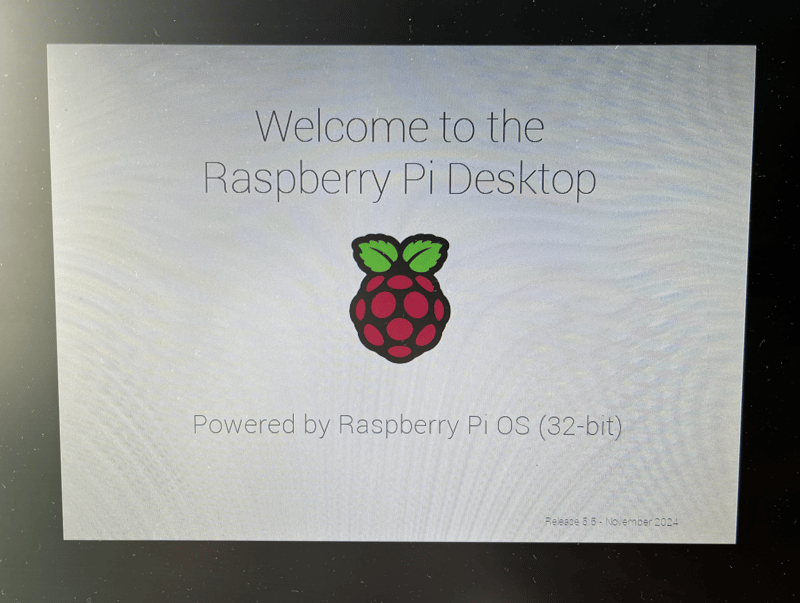
启动后,您将看到桌面欢迎屏幕:


您的 Raspberry Pi 操作系统现已准备就绪。
- 系统更新:
打开终端并运行以下命令:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- 安装 Node.js 和 npm:
sudo apt-get install nodejs -y sudo apt-get install npm -y
验证安装:
node -v npm -v
- 安装 Express:
Express 简化了 Web 服务器的创建。我使用带有默认选项的生成器:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- 安装 npm 软件包:
sudo apt-get install nodejs -y sudo apt-get install npm -y
- 运行服务器:
node -v npm -v
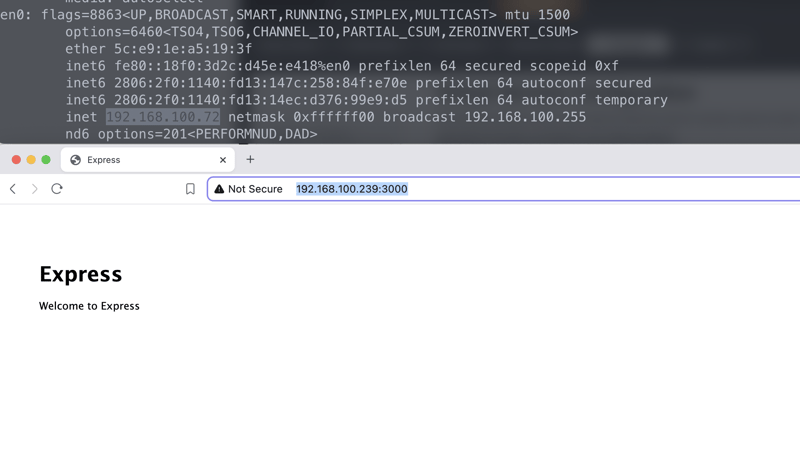
服务器默认端口 3000。使用 Raspberry Pi 的 IP 地址(例如 http://192.168.1.239:3000)从另一台设备访问它。

您的 Express 应用程序现在可以通过网络访问。 请注意,由于资源有限,像 B 这样的较旧模型的处理时间可能会较慢。
结论:
Raspberry Pi 的多功能性延伸至物联网集成。 虽然 B 有局限性,但较新的型号可提供增强的性能。 运行 Linux 操作系统的能力解锁了广泛的软件包安装。
额外:
最初,我尝试使用 Next.js,遇到“JavaScript 堆内存不足”错误。 事实证明,Express 是这个旧板的更合适的替代方案。 选择框架时请记住资源限制。
以上是如何在 Raspberry Pi 上设置 Node.js Web 服务器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。






