您应该探索的独特开发人员资源
释放您的开发潜力:22 个您可能错过的必备开发工具!
在快节奏的软件开发世界中,利用创新工具保持领先地位是构建更智能、更快、更高效的应用程序的关键。 这个精选列表包含 22 个鲜为人知但功能极其强大的资源,可提升您的工作流程,从设计灵感到简化调试。
1. Carbon:令人惊叹的代码视觉效果?️
网址: https://www.php.cn/link/100f962d991f6846fc9b3e6699ed9b13 功能: 将您的代码片段转换为具有视觉吸引力的图像,非常适合在博客、演示文稿或社交媒体上分享。 优点:轻松展示您的代码并以美观的视觉效果突出显示解决方案。

2. Polypane:响应式设计测试变得简单?
网址: https://www.php.cn/link/117cdc17fa822afc77008dd9ba74b6af 功能: 以开发人员为中心的浏览器,用于跨多个设备实时测试和预览响应式设计。 优点:通过在各种屏幕尺寸上同时测试您的网站来简化跨设备优化。

3.代码美化:干净的代码,简化?️
网址: https://www.php.cn/link/40882bebd317419cfcea3adc3dcfae6c 功能:一套用于格式化、美化和验证代码(JSON、XML、HTML、CSS)的综合工具。 好处:消除混乱的代码并确保您的文件干净、一致且无错误。

4. Sourcegraph:通用代码搜索?
网址: https://www.php.cn/link/ad7fe02e59ae7d37c32f8dd238662d0d 功能:强大的代码搜索引擎,旨在轻松导航广泛的代码库。 优点:快速定位大型存储库中的特定代码部分,简化协作和故障排除。
5. RunKit:交互式 JavaScript 游乐场 ⚡
网址: https://www.php.cn/link/31c1d3f0e9138ff2f553f8a271dda663 功能: 具有 npm 集成的在线 JavaScript 环境,用于快速编码和实验。 优点:无需本地设置即可轻松测试 API、库和 Node.js 代码。

6. UI 运动:UI/UX 设计灵感?
网址: https://www.php.cn/link/d3600ee41761c7da0116a12ea8b6588e 功能:展示流行 UI/UX 动画和设计模式的平台。 好处: 寻找现代且引人入胜的界面的灵感。
7. Regex101:正则表达式测试和调试?
网址: https://www.php.cn/link/e53ba686b7ad2ec7825f0f4afff80a1b 功能:通过实时解释测试、调试和理解正则表达式。 好处:简化学习过程并确保您的正则表达式正确运行。

8. Codewars:游戏化编码挑战?
网址: https://www.php.cn/link/efc52ad8c8b25e39ff87d69407971378 功能:一个提供引人入胜的编码挑战以提高解决问题技能的平台。 好处:以有趣和互动的方式学习和练习算法。

9. Playcode:在线 HTML、CSS 和 JavaScript 游乐场?️
网址: https://www.php.cn/link/49d8e07d99ea659f7b7c42fae98836a1 功能: 用于快速构建 HTML、CSS 和 JavaScript 代码原型的在线环境。 优点:通过实时预览快速测试和迭代创意,无需本地设置。

10。 Bundlephobia:npm 包大小分析器?
网址: https://www.php.cn/link/05f56d5f042aa4dce70f211d2a981e15 功能:分析 npm 包以评估其大小和潜在的性能影响。 好处:识别并避免臃肿的依赖关系以维持应用程序性能。

11。 TabNine:人工智能驱动的代码完成?
网址: https://www.php.cn/link/1d075e2fdbc8e2e66a47b39a0652ce31 功能: 一款人工智能驱动的代码完成工具,可加速编码。 优点:接收针对您的环境量身定制的智能代码建议,从而提高效率。

12。 TinyPNG:无损图像压缩?️
网址: https://www.php.cn/link/36d838a7f08b7ac8295662b7b104440b 功能: 在不牺牲质量的情况下压缩图像,缩短网站加载时间。 优点:优化图像以获得更快的网站性能和更好的用户体验。
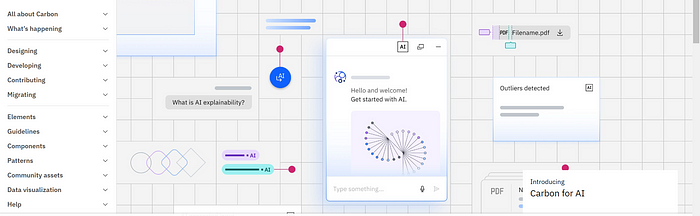
13。 Carbon 设计系统:可重用的 UI 组件?
网址: https://www.php.cn/link/8ef899fe33f78d18506d037fd734f900 功能: 一个设计系统,提供预构建组件和一致 UI 开发指南。 优点:高效构建精美且一致的用户界面。

14。响应式应用程序:多设备响应式测试?
网址: https://www.php.cn/link/908c762ed8a762118027b6aff6d866c2 功能:同时在多种设备和屏幕尺寸上查看和测试您的网站。 优点:简化响应式测试并确保在不同设备上获得最佳观看效果。

15。 Lemon Teams:一体化 UI/UX 平台?
网址: https://www.php.cn/link/86f01e5c7135b53cf58b68d44c449156 功能:提供调色板生成、代码发布和反馈管理的工具。 优点: 使用单一平台简化 UI 创建和编码工作流程。

16。 Figma:基于网络的协作设计工具 ✏️
网址: https://www.php.cn/link/e30c5701e13a4e6e137d71eb71c416b4 功能:用于原型设计和反馈的协作设计工具。 好处:增强团队协作并简化设计流程。

17。 StackBlitz:用于 Web 应用程序开发的在线 IDE ?
网址: https://www.php.cn/link/31ab328e47c4ea3fe3015eb7eaa59af9 功能: 用于即时编码、预览和部署 Web 应用程序的在线 IDE。 优点:无需本地设置即可快速开发和部署项目。
18。 JetBrains Academy:交互式编码课程?
网址: https://www.php.cn/link/e3be1c8a8a04cde774ab30e06a41b5b2 功能:提供带有实际项目的交互式编码课程。 好处:通过构建实际应用程序学习新的编程技能。

19。 GitKraken:用户友好的 Git 客户端?
网址: https://www.php.cn/link/2d8a7e57e629a238f50961910df61fe0 功能: 具有可视化界面的 Git 客户端,可简化存储库管理。 优点:通过直观的工具和集成简化您的 Git 工作流程。

20。 SitePoint:开发人员资源和教程?
网址: https://www.php.cn/link/aeda4e5a3a22f1e1b0cfe7a8191fb21a 功能:为开发人员提供高质量的教程、文章和书籍。 好处:了解最新的行业趋势并扩展您的技能。

21。 Silex:无代码网站生成器?️
网址: https://www.php.cn/link/e8ed252ad439861c556d1031b6d8d51f 功能:用于创建静态网站的无代码平台。 好处:无需编写代码即可快速构建网站。

22。 Auth0:安全用户身份验证?
网址: https://www.php.cn/link/b7ead1d09ab4349af3d7158e3da29564 功能:简化用户身份验证和安全管理。 好处: 专注于构建您的应用程序,而 Auth0 处理安全身份验证。

无论您是专注于设计、编码还是工作流程优化,这些工具都可以显着增强您的开发流程。 探索这些资源并将您的开发技能提升到新的水平。
以上是您应该探索的独特开发人员资源的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






