使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出
<p>解锁 HTML 的隐藏宝石:您应该知道的 11 个鲜为人知的标签
<p>HTML 作为网页的支柱,比许多人意识到的更加通用。虽然 <code><p> 和 <code><h1> 等熟悉的标签是必不可少的,但一些鲜为人知的标签提供了强大的功能和改进的可访问性。 本文探讨了 11 个此类隐藏的 HTML 瑰宝。 即使是经验丰富的开发人员也可能会发现一些惊喜!
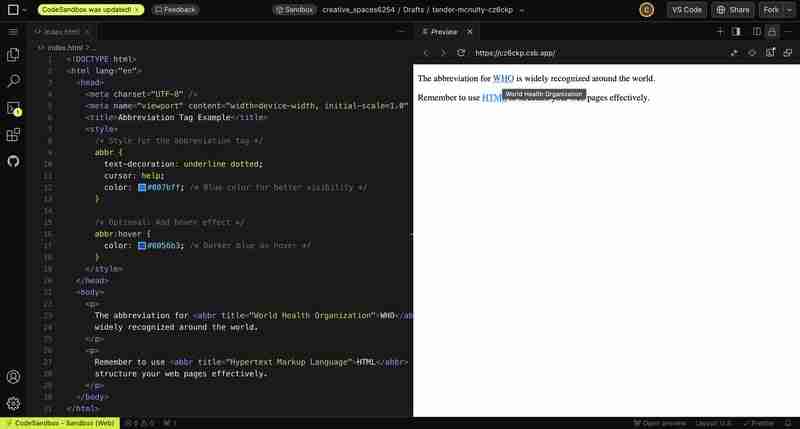
 <p>悬停时,<code>title 属性的内容显示为工具提示,增强用户理解。 请记住,此工具提示功能依赖于悬停,这可能并非所有用户(例如移动设备)都可以访问。
<p>悬停时,<code>title 属性的内容显示为工具提示,增强用户理解。 请记住,此工具提示功能依赖于悬停,这可能并非所有用户(例如移动设备)都可以访问。


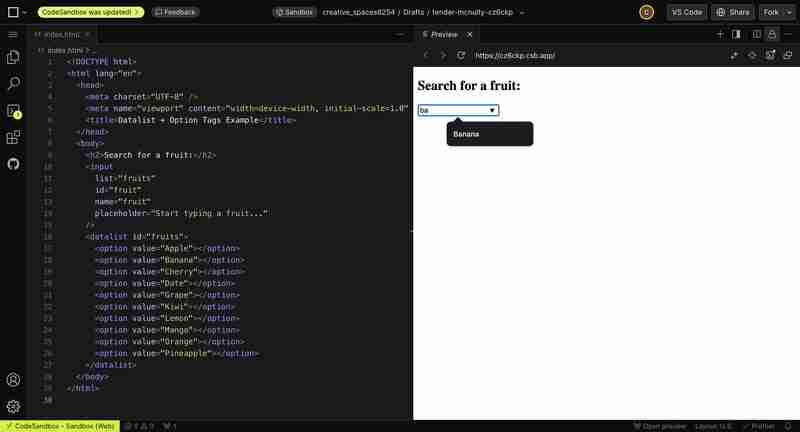
 <p>具有 <code><input> 属性的 <code>list 元素链接到 <code><datalist> 元素(由其 <code>id 指定)。 <code><option> 中的 <code><datalist> 标签提供建议值。当用户输入时,会出现相关建议。
<p>具有 <code><input> 属性的 <code>list 元素链接到 <code><datalist> 元素(由其 <code>id 指定)。 <code><option> 中的 <code><datalist> 标签提供建议值。当用户输入时,会出现相关建议。

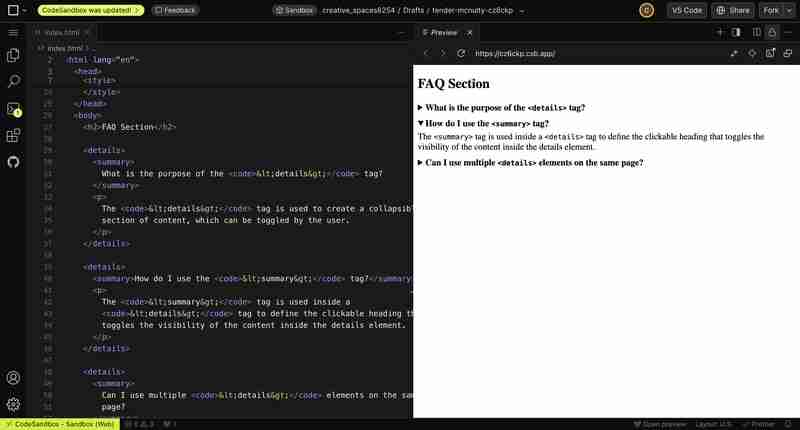
 <p><code><details> 标签充当容器,而 <code><summary> 提供可点击的标题。单击摘要时,<code><details> 中的内容会切换可见性 - 非常适合常见问题解答。
<p><code><details> 标签充当容器,而 <code><summary> 提供可点击的标题。单击摘要时,<code><details> 中的内容会切换可见性 - 非常适合常见问题解答。

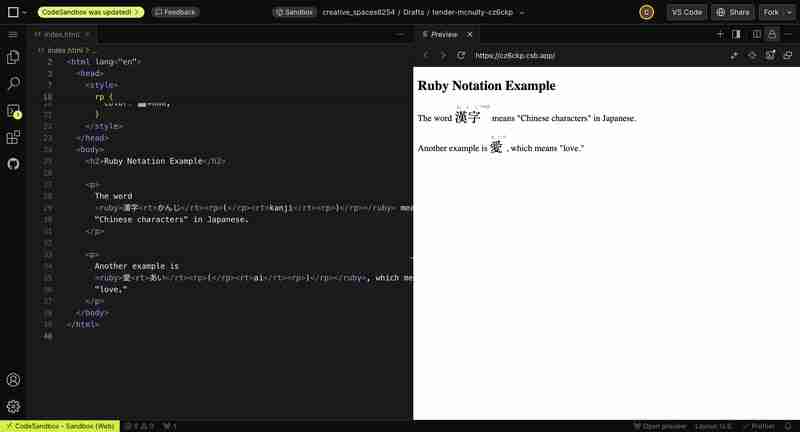
 <p><code><ruby> 包含正文,<code><rt> 注释,<code><rp> 为缺乏 Ruby 支持的浏览器提供后备内容。
<p><code><ruby> 包含正文,<code><rt> 注释,<code><rp> 为缺乏 Ruby 支持的浏览器提供后备内容。
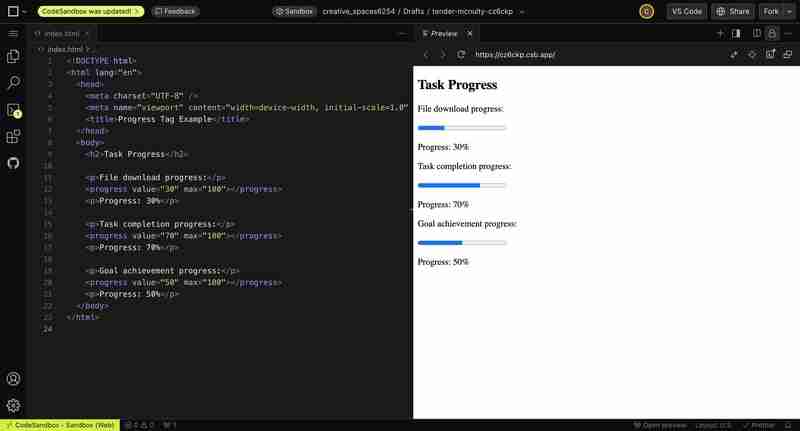
 <p>设置 <code>max 属性为总值,<code>value 属性为当前进度。栏自动更新。
<p>设置 <code>max 属性为总值,<code>value 属性为当前进度。栏自动更新。
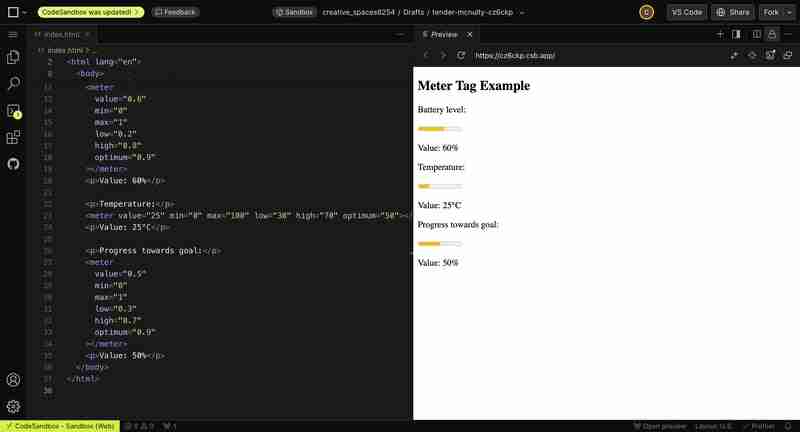
 <p>使用 <code>min、<code>max 和 <code>value 表示范围和当前值; <code>low、<code>high 和 <code>optimum 定义影响条形颜色的阈值。
<p>使用 <code>min、<code>max 和 <code>value 表示范围和当前值; <code>low、<code>high 和 <code>optimum 定义影响条形颜色的阈值。
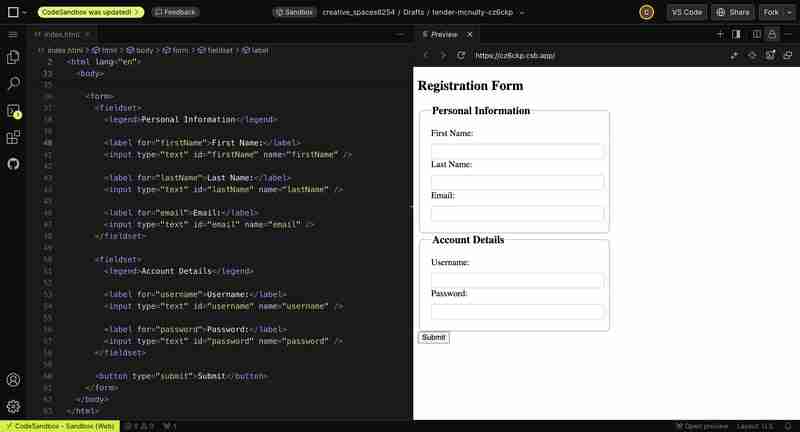
 <p><code><fieldset> 创建容器,<code><legend> 提供描述性标题,自动定位在字段集的边框内。
<p>结论
<p>掌握这些经常被忽视的 HTML 标签可以提高您的 Web 开发技能,创建更易于访问、语义化和视觉上更有吸引力的网站。 快乐编码!
<p>关注我:LinkedIn | 中 | 蓝天
<p><code><fieldset> 创建容器,<code><legend> 提供描述性标题,自动定位在字段集的边框内。
<p>结论
<p>掌握这些经常被忽视的 HTML 标签可以提高您的 Web 开发技能,创建更易于访问、语义化和视觉上更有吸引力的网站。 快乐编码!
<p>关注我:LinkedIn | 中 | 蓝天
- <code><abbr> 标签:定义缩写
 <p>悬停时,<code>title 属性的内容显示为工具提示,增强用户理解。 请记住,此工具提示功能依赖于悬停,这可能并非所有用户(例如移动设备)都可以访问。
<p>悬停时,<code>title 属性的内容显示为工具提示,增强用户理解。 请记住,此工具提示功能依赖于悬停,这可能并非所有用户(例如移动设备)都可以访问。
- <code><code> 标签:突出显示代码片段

- <code><kbd> 标签:代表键盘输入

- <code><datalist> 和 <code><option> 标签:创建动态建议
 <p>具有 <code><input> 属性的 <code>list 元素链接到 <code><datalist> 元素(由其 <code>id 指定)。 <code><option> 中的 <code><datalist> 标签提供建议值。当用户输入时,会出现相关建议。
<p>具有 <code><input> 属性的 <code>list 元素链接到 <code><datalist> 元素(由其 <code>id 指定)。 <code><option> 中的 <code><datalist> 标签提供建议值。当用户输入时,会出现相关建议。
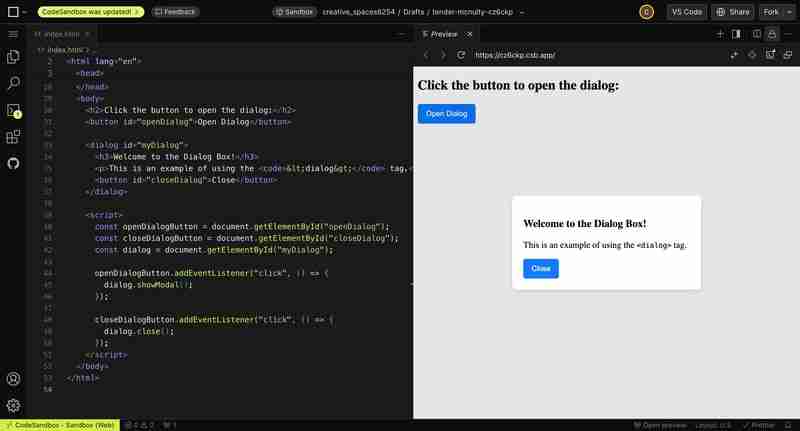
- <code><dialog> 标签:创建简单模态

- <code><details> 和 <code><summary> 标签:原生可折叠内容
 <p><code><details> 标签充当容器,而 <code><summary> 提供可点击的标题。单击摘要时,<code><details> 中的内容会切换可见性 - 非常适合常见问题解答。
<p><code><details> 标签充当容器,而 <code><summary> 提供可点击的标题。单击摘要时,<code><details> 中的内容会切换可见性 - 非常适合常见问题解答。
- <code><time> 标签:语义时间表示

- <code><ruby>、<code><rt> 和 <code><rp> 标签:Ruby 注释
 <p><code><ruby> 包含正文,<code><rt> 注释,<code><rp> 为缺乏 Ruby 支持的浏览器提供后备内容。
<p><code><ruby> 包含正文,<code><rt> 注释,<code><rp> 为缺乏 Ruby 支持的浏览器提供后备内容。
- <code><progress> 标签:创建进度条
 <p>设置 <code>max 属性为总值,<code>value 属性为当前进度。栏自动更新。
<p>设置 <code>max 属性为总值,<code>value 属性为当前进度。栏自动更新。
- <code><meter> 标签:代表音阶
 <p>使用 <code>min、<code>max 和 <code>value 表示范围和当前值; <code>low、<code>high 和 <code>optimum 定义影响条形颜色的阈值。
<p>使用 <code>min、<code>max 和 <code>value 表示范围和当前值; <code>low、<code>high 和 <code>optimum 定义影响条形颜色的阈值。
- <code><fieldset> 和 <code><legend> 标签:对表单元素进行分组
 <p><code><fieldset> 创建容器,<code><legend> 提供描述性标题,自动定位在字段集的边框内。
<p>结论
<p>掌握这些经常被忽视的 HTML 标签可以提高您的 Web 开发技能,创建更易于访问、语义化和视觉上更有吸引力的网站。 快乐编码!
<p>关注我:LinkedIn | 中 | 蓝天
<p><code><fieldset> 创建容器,<code><legend> 提供描述性标题,自动定位在字段集的边框内。
<p>结论
<p>掌握这些经常被忽视的 HTML 标签可以提高您的 Web 开发技能,创建更易于访问、语义化和视觉上更有吸引力的网站。 快乐编码!
<p>关注我:LinkedIn | 中 | 蓝天以上是使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












