使用 JavaScript setTimeout 和 CSS 过渡创建令人惊叹的渐变 Div Reveals
本教程演示如何使用 JavaScript 的 setTimeout 函数和 CSS 过渡逐渐显示网页元素。 该效果创建了具有视觉吸引力的交错外观,每个 div 都按顺序淡入。
概述
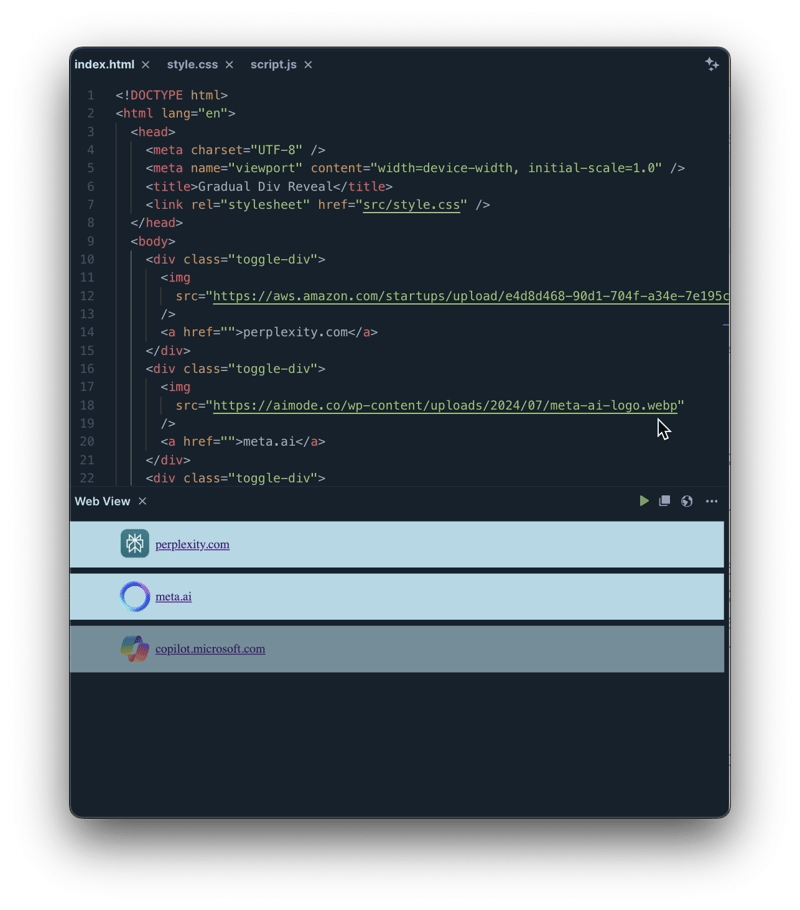
此示例展示了一系列 div,每个 div 都包含一个图像和链接,逐个淡入淡出。 setTimeout 控制时间,而 CSS 处理平滑过渡。
HTML 结构
HTML 由多个 div 组成,每个 div 包含一个图像和一个链接。 该结构已准备好接收样式和 JavaScript 功能。 (注意:提供的 HTML 片段不完整且缺少结束标记。需要完整的、功能性的 HTML 文件。)
CSS 过渡
CSS 定义视觉过渡:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;:最初隐藏 div。transition: opacity 1s ease;:指定 1 秒平滑不透明度过渡。
用于逐步显示的 JavaScript
JavaScript 代码编排交错外观:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'):选择类toggle-div的所有元素。 -
forEach:迭代每个 div。 -
setTimeout:在将opacity设置为 1 之前设置一个计时器,导致每个 div 在延迟后淡入。随后的每个 div 延迟都会增加 500 毫秒(0.5 秒)。
JavaScript 解释
JavaScript 使用 forEach 循环来迭代所选的 div。 setTimeout 至关重要;它在将 opacity 设置为 1 之前引入了延迟,从而创建交错显示效果。延迟的计算方式为 index * 500,导致每个 div 出现之间有 0.5 秒的延迟。

结论
这种技术结合了 setTimeout 和 CSS 过渡,通过创建视觉上吸引人的渐变元素显示,提供了一种简单而有效的方法来增强用户体验。尝试不同的时间和风格以进一步定制效果。 提供的链接(https://www.php.cn/link/48fd3e91841d8619c84400e661895675)提供了现场演示。
以上是使用 JavaScript setTimeout 和 CSS 过渡创建令人惊叹的渐变 Div Reveals的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move













