尖端工具和技术堆栈指南中构建现代 React 应用程序
每年,随着新工具、框架、库和方法的出现,React 开发都在不断发展,为开发和编程提供了更现代的方法。到 2025 年,我们预计会有更多改进,使开发人员的生活更加简化、更易于管理。构建现代 React 应用程序需要的不仅仅是开发功能组件。如果开发人员想保证他们的应用程序具有可扩展性、高性能、开源性和可维护性,可供其他开发人员使用,那么他们还需要充分利用最新的技术。
像 Bun 和 Vite 这样的构建工具可以显着改善开发人员的这个过程,因为数据获取和服务器端渲染变得更加简单。当前的 React 生态系统为优化工作流程和出色的用户体验提供了大量机会和策略。
本指南将向您概述 2025 年构建现代 React 应用程序的一些基本工具和技术堆栈。无论您是经验丰富的开发人员还是初学者,您都可以使用这些工具来创建成功的路线图您的企业。
设计

每个项目在建造之前都需要设计。 Figma 是迄今为止在桌面、移动和其他平台上创建跨平台应用程序的最佳设计工具之一。其丰富的插件库可用于代码、无代码甚至人工智能,使其成为设计师和开发人员的首选设计应用程序。
网站
Figma
编程语言

到 2025 年,TypeScript 可能会比 2024 年变得更加重要。如果你想编写现代 React 应用程序,那么先学习 JavaScript,然后再转向编写 TypeScript。您的代码库可以获得更好的工具和类型安全性。
网站
打字稿
代码编辑器/IDE

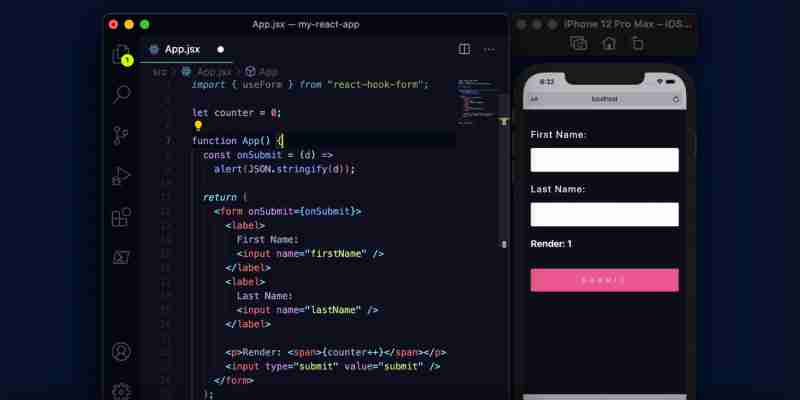
这就是奇迹发生的地方:我们的代码编辑器/IDE 让我们将梦想变成现实。如今,使用人工智能辅助工作流程已成为常见做法。 Cursor 和 Windsurf 是两种基于 VS Code 的流行现代工具。 VS Code 在业界早已建立,现在可以与免费版本的 GitHub Copilot 一起使用,这创造了公平的竞争环境。
网站
光标
风帆冲浪
VS Code GitHub Copilot
框架/库

React 生态系统提供了大量的框架和库。 Astro 在 2024 年开始流行,并可能在 2025 年进一步上涨。Tanstack Start 是另一个正在崛起且值得注意的框架。接下来,Remix 和 Vite 已经建立,所以它们都是您项目的不错选择。
网站
阿斯特罗
Next.js
混音
维特
Tanstack 开始
风格管理

Tailwind CSS 仍然是最流行的 CSS 框架,此列表中的许多样式管理框架也使用 Tailwind。
网站
Tailwind CSS
shadcn/ui
下一个UI
材质 UI
黛西UI
公园用户界面
Aceternity UI
状态管理

React 中的 Context API 已经相当强大,但如果您想要更多选择和更好的自定义,那么这些就是您现在可以找到的最好的。
网站
TanStack 查询
祖斯坦
佐泰
上下文 API
动画库

动画库让您的项目栩栩如生;这些库已经存在了一段时间并且一直在使用,所以它们值得一看。
网站
成帧器运动
反应弹簧
GSAP (GreenSock)
远程
Anime.js
表格

React Hook Form 是最流行的 React 表单库,当您想要使用预制解决方案而不是从头开始自己编写所有代码时。 TanStack Form 是市场上的新竞争者。它是大多数开发人员使用和了解的流行 TanStack 工具套件的一部分。
网站
React Hook 表单
Tanstack 表格
表格

TanStack Table 是最流行的 React 表库,因此如果您想在应用程序中构建强大的表,那么这就是您需要的库。
网站
Tanstack 表
及时了解最新的技术、编程、生产力和人工智能
如果您喜欢这些文章,请通过社交媒体联系并关注我,我在其中分享与所有这些主题相关的内容?

以上是尖端工具和技术堆栈指南中构建现代 React 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。






