ServiceNow UI 生成器
嘿伙计们,新年快乐!
✨
我知道你们中的一些人想知道过去几个月我去了哪里。通过云架构师考试后,我决定深入研究这个大家都在谈论的闪亮的新 Web 界面:UI Builder!
什么是 UI 生成器?
UI Builder 是一个 Web 界面,用于为工作区和门户创建和配置自定义页面。它是 Now Experience UI 框架 的一部分,允许您:
•构建页面。
•设置布局和组件。
•定义操作的事件处理程序。
•使用数据绑定获取和显示数据。
•创建客户端脚本和客户端状态参数(也称为变量)以在组件内使用。
它本质上是一个一站式商店,用于创建自定义网络体验。让我们来分解一下 UI Builder 的关键部分以及如何开始。
UI 生成器的工作原理
1. 体验和页面
体验是用户可以管理工作、查找信息或获取帮助的页面集合。每个页面均由其 URL 定义,并定义该 URL 中的内容。它由两个关键元素组成:布局和组件。
2.布局
布局组织内容在页面上的显示方式。它们是构建页面的第一步,可以使用:
•基本列布局:最多六列的预定义结构。
•高级布局:Flexbox 或基于CSS 网格的设计可实现更多自定义。
布局还附带一些工具,例如简化的内容树以及用于配置和样式设置的面板。
3.组件
组件是页面的构建块,例如表单、按钮、数据列表、图表、图像或菜单。设置布局后,您可以向页面添加组件。您可以使用配置面板自定义每个组件,其中包括:
•配置选项卡: 使用静态值、数据绑定或 JavaScript 编辑属性。
•样式选项卡: 添加自定义 CSS。
•事件选项卡: 设置由用户交互触发的操作。
最佳实践是先添加布局,然后添加组件。
页面变体和条件
UI Builder 中的所有页面都是变体。您创建的第一个页面是默认变体。考虑诸如表单视图之类的变体:相同的记录,但根据上下文以不同的方式显示。您可以为不同的受众或条件创建其他变体。
条件决定页面变体何时可见。这些可以使用以下方式设置:
•使用条件生成器设置规则。
•通过编码查询指定条件。
为了使条件起作用,它们依赖于页面参数传递的数据,我们将在下一篇文章中详细介绍这些数据。
接下来是什么?
让我们在 UI Builder 中创建简单的体验!
我们将创建一种允许用户查看记录页面的体验。
1.入门。
.登录到您的 ServiceNow 实例。
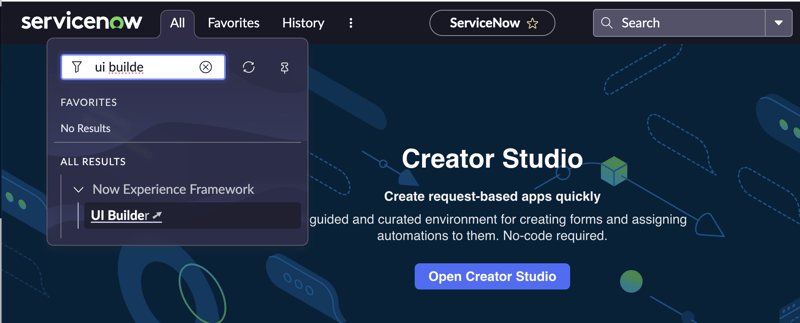
.导航至现在体验框架> UI Builder 在过滤器导航器中打开 UI Builder 界面。

2.创造体验
.点击右上角的创建按钮。

.从下拉列表中选择体验。将出现一个模式窗口。
。填写以下详细信息:
•名称: 任何名称。例如“默认工作空间”
•应用程序外壳 UI: 工作区应用程序外壳
•登陆路径:保留默认 - 主页
•角色: 暂时删除默认角色。

.点击创建,然后选择打开体验继续。
3.创建页面
。在新体验中,单击 创建新页面 或页面和变体旁边的 图标。

我们将使用模板
选择标准记录模板

.输入模板的页面名称。 URL 路径将自动填充。

.点击继续,
.我们的记录模板带有预先配置的必需(表和sys_id)和可选(查询,extraParams视图,selectedTab)参数,查看它然后选择看起来不错。

4.创建变体
.命名您的页面变体,然后暂时跳过受众和条件。点击继续。
.熟悉变体编辑器:
•左面板: 用于添加布局和组件的内容树。
•右面板: 配置面板,带有用于自定义组件的选项卡。
•左下: 用于动态数据的工具,例如数据资源、客户端状态参数和客户端脚本。

就是这样!
在下一篇文章中,我们将通过向页面变体添加页面参数来扩展我们的经验,以允许我们传递要在页面内使用的数据值。
本概述介绍了 UI Builder 的基础知识,从布局和组件到页面和变体。在接下来的文章中,我们将通过探索以下内容更深入地创建动态、交互式页面:
•页面参数。
•数据资源。
•客户端状态参数。
•客户端脚本。
•活动。
在本系列结束时,您将牢牢掌握 UI Builder 以及如何创建资源丰富、用户友好的体验!!
了解有关 UI 构建器的更多信息
•立即参加 UI Builder 的免费学习课程
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•UI Builder 上的 ServiceNow 文档
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
以上是ServiceNow UI 生成器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。






