使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互
使用 CSS 伪类的实时表单反馈:一种用户友好的方法
厌倦了笨拙的表单验证消息? 让我们使用 CSS 伪类来提升用户体验,以获得即时、直观的反馈。本文演示了如何使用 CSS 创建更具响应性和用户友好的表单。
入门:先决条件
本教程需要对 HTML 和 CSS 有基本的了解。 这就是您所需要的!
用于动态验证的 CSS 伪类
我们将使用简单的 HTML 表单元素和 CSS 来说明实时反馈。
初始 HTML 结构(简化):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
初始 CSS 样式(简化):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
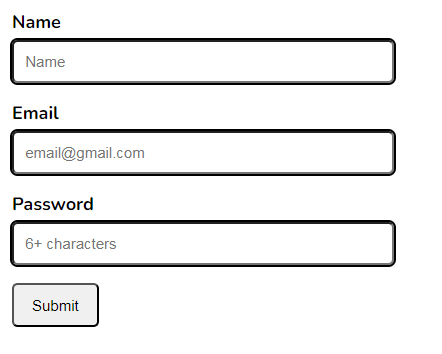
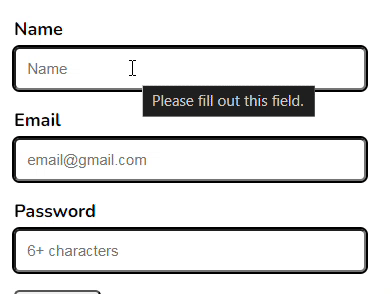
}初始外观:

现在,让我们添加 CSS 伪类的魔力:
:valid和:invalid: 这些根据 HTML5 约束(例如required、type="email")根据输入是否有效提供即时反馈。
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
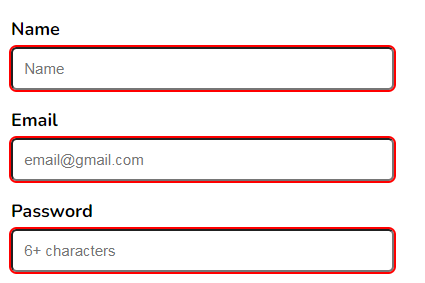
}:valid 和 :invalid 实际操作:

:user-valid和:user-invalid: 即使在浏览器的内置验证启动之前,它们也会根据用户交互提供反馈。注意:浏览器对这些的支持尚未普及。
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
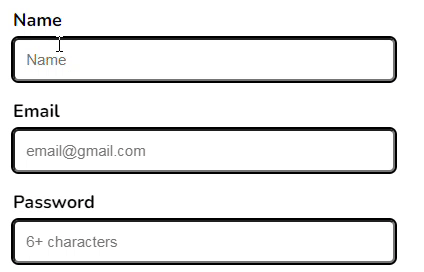
}:user-valid 和 :user-invalid(说明性 - 检查浏览器兼容性):

:placeholder-shown: 当占位符文本可见时,此目标为输入字段。结合:valid和:not(),我们只能在用户开始输入后提供反馈。
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
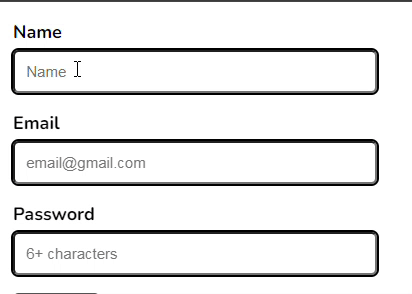
}:placeholder-shown 实际操作:

:focus: 要在输入过程中完善反馈并避免在用户完全输入数据之前立即突出显示:invalid,请使用:focus:invalid。
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid更精致的体验:

结论
通过策略性地使用 CSS 伪类,您可以创建提供清晰、即时反馈的表单,从而显着增强用户体验。 尝试使用这些技术来构建更直观和用户友好的界面。 在下面的评论中分享您的想法和其他 CSS 伪类想法!
以上是使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢










