% CSS: &#s border 任何元素的淘汰行为!
传说,总有一天,任何 html 元素都可以实现漂亮的 fieldset 边框剔除效果。
我有个好消息:在 Chrome 中,这一天就是今天!
场集?传奇?
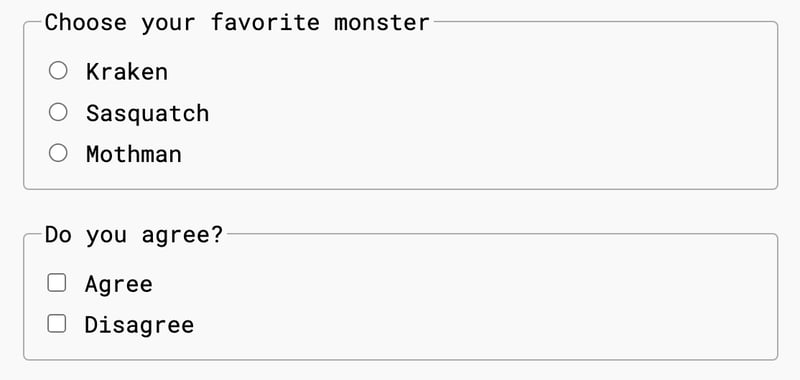
如果您不熟悉,这里是带有图例的字段集的边框剔除效果:
 VanillaHTML 中稍作修改的屏幕截图中的字段集图例示例
VanillaHTML 中稍作修改的屏幕截图中的字段集图例示例
图例(标题)的宽度会自动在字段集的边框上剪出一个洞。
虽然技术上可以只使用
以上是% CSS: &#s border 任何元素的淘汰行为!的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前
By DDD
如何修复KB5055523无法在Windows 11中安装?
3 周前
By DDD
Inzoi:如何申请学校和大学
1 个月前
By DDD
如何修复KB5055518无法在Windows 10中安装?
3 周前
By DDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














