React.js:在组件之间共享状态
如果你喜欢我的文章,可以请我一杯咖啡或者分享给我:)

在本文中,我们将重点关注 react.js 中的组件之间共享状态。
国家是孤立的、私有的
首先,当我们在组件中创建状态时,我们必须了解这个状态的行为方式。 组件内创建的状态是组件的本地状态。那么这意味着什么呢?
如果渲染同一个组件两次,每个副本将具有完全隔离的状态。更改其中一个组件不会影响另一个组件。 也就是说,更新相同两个组件之一的状态不会影响另一个组件。
让我们用一个例子来解释一下。

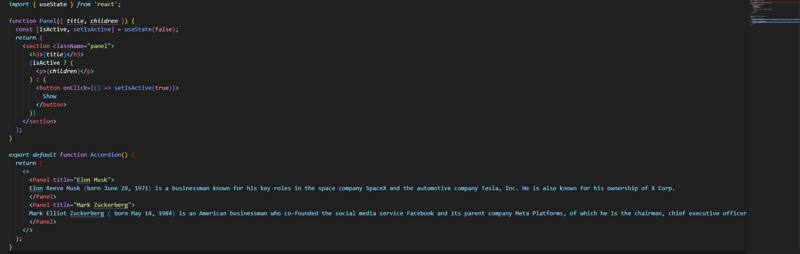
同一个组件渲染两次并点击按钮,结果如下。
输出 :

如 gif 所示,每个副本都是完全隔离的,更改其中一个副本不会影响另一个副本。
如果您希望两个组件保持状态同步怎么办?在 React 中执行此操作的正确方法是从子组件中删除状态并将其添加到最接近的共享父组件中。
现在只需 3 个步骤,让我们保持两个组件的状态同步。 与 props 不同,state 完全特定于声明它的组件。 要同步两个组件的状态,应将共享状态提升到最近的公共父级,并作为 props.
传递给两个组件第 1 步:从子组件中删除状态
让我们将 isActive 状态转移到 父组件,并将 isActive 添加到 Panel 的 prop 列表。现在,Panel 的父组件可以通过将 isActive 作为 prop 向下传递来控制它。相反,Panel 组件现在无法控制 isActive 的值,它现在取决于父组件。

第 2 步:setIsActive 属性
让我们将更新状态的函数作为 prop 发送给 子组件。

第三步:onClick事件
当按钮的onClick事件被触发时,setIsActive将运行并更新状态。

输出 :

提升状态通常会改变您存储为状态的内容的性质。因此,在本例中,它同时在两个面板中处于活动状态。 如果我们希望一次只有一个面板处于活动状态?这意味着 Accordion 公共 父组件 需要跟踪哪个面板是活动面板。它可以使用数字作为状态变量的活动面板的索引,而不是 布尔值 值:
const [activeIndex, setActiveIndex] = useState(0);
当 activeIndex 为 0 时,第一个面板处于活动状态,当其为 1 时,则为第二个面板。
单击任一面板中的“显示”按钮需要更改 Accordion 中的活动索引。面板无法直接设置 activeIndex 状态,因为它是在 Accordion 内部定义的。 Accordion 组件需要显式允许面板 组件 通过将事件处理程序作为 prop:
向下传递来更改其状态
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
输出 :

结论
组件内创建的状态对于组件来说是本地的。在本文中,我们研究了如何在组件之间共享状态。如果愿意的话,可以在评论中谈谈组件之间共享状态原则。
以上是React.js:在组件之间共享状态的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。






