mise 与 asdf 用于 JavaScript 项目环境管理
作者:Rosario De Chiara✏️
mise 和 asdf 是旨在帮助开发人员管理多个版本的编程语言和环境的工具。这两个工具都旨在通过简化工具版本之间的管理和切换来简化多语言开发,这是使用不同编程语言和框架时的常见挑战。
asdf是什么?
asdf 是一种流行的版本管理器,它使用一种称为“shimming”的技术在 Python、Node.js 和 Ruby 等不同版本的工具之间切换。它创建特定版本的临时路径,修改环境以确保在不同项目中使用正确版本的工具。但是,由于这些垫片的工作方式,此方法可能会带来性能开销。
什么是米斯?
mise 是法语“mise-en-place”的缩写,即准备表格的方式,旨在通过消除对垫片的依赖来改进 asdf。
mise 用 Rust 编写,直接修改 PATH 环境变量,从而加快执行时间。它旨在与 asdf 插件无缝协作,但提供命令模糊匹配等功能以及同时安装同一工具的多个版本的能力。
asdf 入门
要安装 asdf,请按照入门指南根据您的系统安装先决条件。环境准备好后,您可以在主目录中 git clone 官方存储库:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
上面的命令会将完成安装所需的所有脚本和配置文件克隆到 .asdf 目录中。
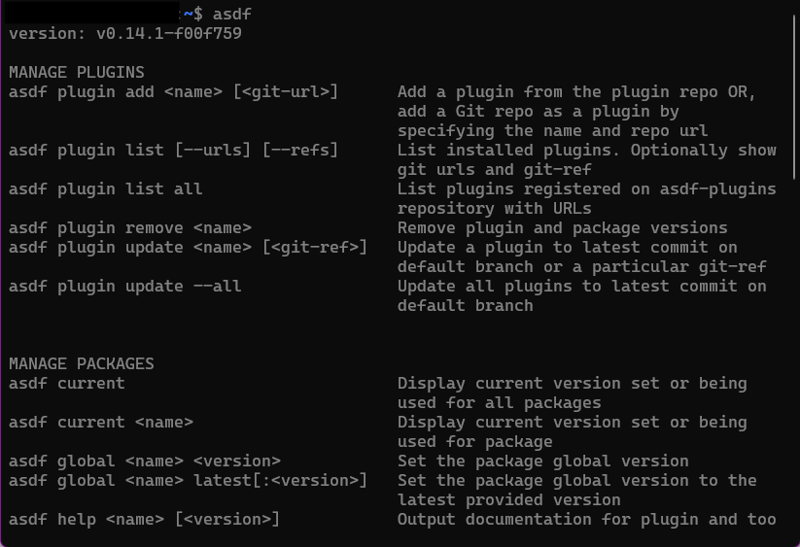
上面安装指南的下一步是执行安装脚本。同样,此步骤将取决于您的环境和操作系统的详细信息,因此只需按照指南在 shell 初始化脚本中添加正确的脚本调用(例如 .bashrc、.bash_profile 等)。在此过程结束时,通常在重新启动 shell 后,您应该能够将 asdf 作为命令运行:

此时,asdf 正在运行,但要使用它进行一些有用的操作,您必须安装插件来处理与您打算开发的项目相关的工具(用 asdf 的说法)(例如 Node.js、蟒蛇等)。
为此,我们安装了 Node.js 插件。在 asdf 中,插件是一段代码,可让您处理框架或库的不同版本。在本例中,我们将安装 Node.js 插件,然后安装几个版本的 Node.js 只是为了了解 asdf 将如何处理它们。
我们将使用以下代码安装 Node.js 插件:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
请注意,您必须明确指定包含插件源代码的 git 存储库。插件安装到位后,您可以通过以下命令使用它来安装特定版本的 Node.js:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
在此示例中,您安装了最新版本,在撰写本文时为 23.1.0。使用以下命令,您可以安装特定版本的 Node.js:
$ asdf install nodejs latest
要检查两者在您的系统中是否可用,请使用以下命令:
$ asdf install nodejs 20.0.0
要选择要使用的 Node.js 版本,请使用以下命令:
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
asdf 通过使用以下格式填充名为 [.tool-versions](https://asdf-vm.com/manage/configuration.html#tool-versions) 的文件来处理工具的各种版本:
$ asdf global nodejs 20.0.0 $ node --version v20.0.0 $ asdf global nodejs 23.1.0 $ node --version v23.1.0
asdf 使用命令自动操作 .tool-versions 文件来指定您打算使用的给定版本,就像我们上面对 Node.js 版本 20.0.0 所做的那样。根据全局、shell 和本地参数,我们会将工具的版本添加到特定的 .tool-versions 文件中,这会对您的环境产生不同的影响。下面解释一下安装 Node.js 20.0.0 版本时参数的影响:
- asdf global nodejs 20.0.0:在这种情况下,我们打算在整个系统中使用此特定版本,无论它是否有不同的指定
- asdf shell nodejs 20.0.0:在这种情况下,我们希望仅在当前 shell 会话中使用此版本的 Node.js
- asdf local nodejs 20.0.0:这种风格的命令将创建一个 .tool-versions,指定仅对执行命令的目录有效的 Node.js 版本。这意味着我们可以在项目的不同子目录中拥有同一工具的不同版本。这是一个非常简洁的功能,与复杂的项目相关。在下图中,您可以看到这对您的环境有何影响:
ruby 2.5.3 nodejs 10.15.0
通过第一个命令,我们告诉 asdf 在主目录中使用版本 20.0.0,并且 node --version 确认版本。然后,我们创建一个名为 test 的目录。在测试中,我们执行 asdf,为 Node 指定不同的版本(版本 23.1.0),并且节点 --version 再次确认我们正在使用版本 23.1.0。最后回到主目录,可以看到本地的Node.js版本依然是20.0.0。
什么是垫片?
现在我们的系统上已经有了 asdf,让我们了解什么是 shim 以及为什么它在使用 asdf 时很重要。
在计算机科学中,垫片是一种在不同版本之间透明地重定向命令(例如,库方法调用)的方法。这里的关键是“透明”这个词。 asdf 的整个想法是允许用户以透明的方式更改当您编写节点或 python 或任何其他包时真正调用的内容。用户不断输入 node 或 python,但 asdf 已根据 .tool-versions 文件中写入的内容设置了通往正确版本的不同路径(垫片)。
插件只是一组聪明的 shell 脚本,让 asdf 选择特定命令的正确版本(例如,检查 Node.js 插件)。 bin目录下的命令只是实现了当你使用Node.js插件安装新版本、选择特定版本使用等时asdf必须执行的内容
开始使用 mise
安装 mise 的过程比 asdf 更容易,因为您不需要克隆 git 存储库:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
激活指南非常简单;执行上面的命令并重新启动 shell 后,您将能够运行以下命令:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
这将显示您的安装状态。安装 mise 后,您可能需要使用 [mise activate](https://mise.jdx.dev/cli/activate.html) 命令激活它。
此时,mise 命令可用于最常见的任务:安装特定版本的框架以使其在系统中全局可用:
$ asdf install nodejs latest
我们从节点可执行文件不在系统中的情况开始。使用 mise 命令,我们在全局安装特定的节点版本以使其可用。要验证当前安装的工具的版本,可以使用以下命令:
$ asdf install nodejs 20.0.0
在上面的命令中,您可以看到上面框中安装的节点工具以及Python版本。
比较 asdf 与 mise
mise 框架使用相同的 asdf 机制来处理整个系统和特定目录内的工具的不同配置。 asdf 中 .tool-versions 文件的作用由 mise.toml 文件扮演,该文件将收集配置。
在mise中,没有类似于asdf插件的概念,这是一件好事,因为在asdf中,安装特定版本的工具 - 比方说node@20.0.0 - 是一个两步过程(首先安装 Node.js 插件,然后安装特定版本的 Node)。在mise中,您只需解决所需工具的单一版本,mise将在幕后为您处理配置它的所有繁重工作。在下面的两个框中,您可以看到 asdf 命令如何转换为 mise:
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
在mise中,这一切都可以通过安装插件和运行时并设置版本的一步完成:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
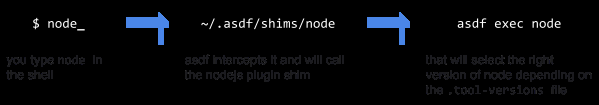
mise 的语法糖优雅地解决了 asdf 的冗长问题。尽管如此,mise 在处理不同版本的方式上还是有所不同的,这对整个体验有着更广泛的影响。在下图中,我们描述了在 asdf 工作的环境中执行节点命令时发生的情况:

这个过程当然会影响执行命令所需的时间。另一方面,mise 通过利用另一种机制解决了根据配置选择正确工具的相同问题:PATH 变量,这是操作系统执行命令的本机机制。
性能与不使用 mise 运行命令(例如,node)相同。出于好奇,mise 的工作方式与 asdf 不同:mise 跟踪目录的每次更改,以便当用户更改目录时,mise 调用内部挂钩来更新 PATH 变量。这个钩子非常高效,因为它是用 Rust 编写的,并且会动态设置 PATH 变量来配置您的环境。
结论
asdf 和 mise 都可以有效管理多个工具版本,每个版本都有独特的机制。由于其 PATH hook 机制,mise 在效率方面表现出色,而 asdf 提供了更广泛的工具兼容性,但其 shim 机制的性能权衡。 mise 与 asdf 插件的兼容性弥补了工具之间的差距。
无论优先考虑速度还是选择,这两种工具都使开发人员能够轻松管理其环境,为各种软件包和工具提供繁荣的生态系统。
只需几分钟即可设置 LogRocket 的现代错误跟踪:
- 访问 https://logrocket.com/signup/ 获取应用 ID。
- 通过 NPM 或 script 标签安装 LogRocket。 LogRocket.init() 必须在客户端调用,而不是服务器端。
NPM:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
脚本标签:
$ asdf install nodejs latest
3.(可选)安装插件以与您的堆栈进行更深入的集成:
- Redux 中间件
- ngrx 中间件
- Vuex 插件
现在就开始。
以上是mise 与 asdf 用于 JavaScript 项目环境管理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







