理解 JavaScript 中的大 O 表示法和时间复杂度
使用 JavaScript 时,编写函数式代码很重要,但确保其高效运行也同样重要。这就是 Big O 表示法的用武之地。它提供了一种方法来分析代码的性能如何随着输入大小的增加而扩展,从而帮助您编写优化且可扩展的应用程序。
本文将通过 JavaScript 中适合初学者的示例探索 Big O 表示法和常见时间复杂度的基础知识

什么是大 O 表示法?
大O表示法是描述算法效率的数学表示形式。它帮助我们理解:
- 时间复杂度:算法的执行时间如何随输入大小的变化而变化。
- 空间复杂度:算法的内存使用量如何随输入大小的变化而变化。
目标是评估算法随着输入大小的增长而表现如何,重点关注最坏的情况。
为什么大 O 表示法很重要?
假设您的任务是在电话簿中查找姓名:
- 一种方法是翻阅每一页,直到找到名称(线性搜索)。
- 另一种是从中间开始,系统地缩小范围(二分查找)。
两种方法都可以解决问题,但是随着电话簿大小的增长,它们的效率差异很大。 Big O 帮助我们比较这些方法并选择最好的一种。
大 O 表示法的实际应用
下面是常见的 Big O 复杂性,并通过 JavaScript 中的实际示例进行了解释。
1. O(1) - 恒定时间
无论输入大小如何,运行时间都保持不变。这些操作是最有效率的。
示例:通过索引访问数组中的元素。
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - 对数时间
随着输入大小的增加,运行时间呈对数增长。这通常发生在二分搜索等分治算法中。
示例: 对排序数组进行二分搜索。
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - 线性时间
运行时间与输入大小成比例增长。当您需要检查每个元素一次时,就会发生这种情况。
示例:在未排序的数组中查找项目。
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - 二次时间
随着输入大小的增加,运行时间呈二次方增长。这在具有嵌套循环的算法中是典型的。
示例:基本的冒泡排序实现。
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - 指数时间
每增加一个输入,运行时间就会加倍。这种情况发生在递归解决问题的算法中,考虑所有可能的解决方案。
示例:递归计算斐波那契数。
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
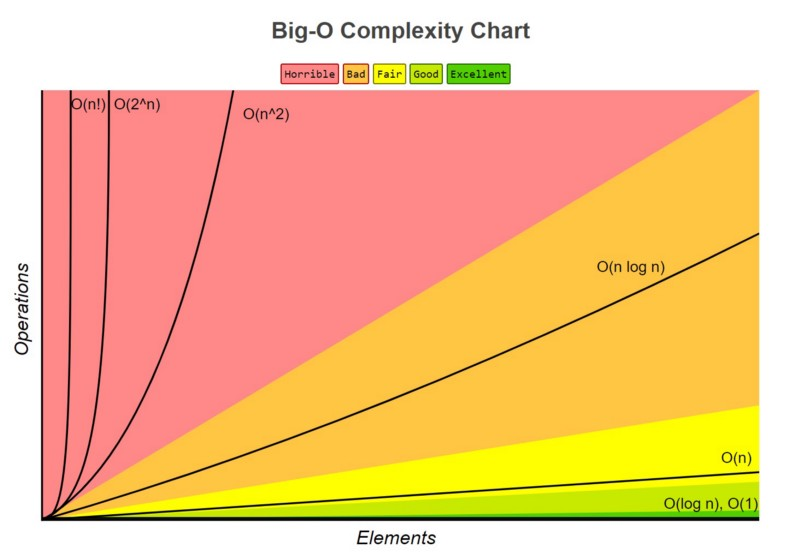
可视化大O
以下是随着输入大小的增加,不同 Big O 复杂度的比较:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
增长率说明
想象一下您正在解决一个问题,并且输入大小增加。以下是不同复杂度的算法如何随着输入大小的增加而扩展:
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) 无论输入如何,都保持不变。
- O(log n) 增长缓慢,非常适合大输入。
- O(n) 与输入大小成比例增长。
- O(n²) 及更高的值对于大输入很快变得不切实际。
用代码可视化 Big O
以下是如何使用简单的计数器可视化不同复杂度的操作数量:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
关于 Big O 的常见误解
-
Big O ≠ 实际表现:Big O 告诉您表现如何衡量,而不是所花费的确切时间。
- 例如,对于小输入大小,具有较小常数因子的 O(n) 算法可能优于 O(log n) 算法。
- 最佳情况与最坏情况:Big O 通常描述最坏的情况。例如,搜索不在列表中的项目。
- 并非所有嵌套循环都是 O(n²):复杂性取决于内循环处理的元素数量。
初学者实用技巧
- 关注 O(1)、O(n) 和 O(n²):这些是您会遇到的最常见的复杂性。
- 衡量性能:使用 Chrome DevTools 等工具对您的代码进行基准测试。
- 重构以提高效率:代码运行后,识别复杂性较高的部分并进行优化。
- 不断学习:LeetCode 和 HackerRank 等平台为理解 Big O 提供了很好的练习。
结论
大 O 表示法是评估算法效率和了解代码扩展方式的重要工具。通过掌握基础知识并分析常见模式,您将能够很好地编写高性能的 JavaScript 应用程序。
编码愉快! ?
以上是理解 JavaScript 中的大 O 表示法和时间复杂度的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







