使用 AI 构建垃圾邮件分类器:基本应用
使用 Node.js 进行垃圾邮件分类
此项目使用 Node.js 和 Natural 库创建一个基于 AI 的应用程序,将电子邮件分类为 垃圾邮件 或 非垃圾邮件。该应用程序使用朴素贝叶斯分类器进行垃圾邮件检测,这是文本分类任务的常用算法。
先决条件
开始之前,请确保您已安装以下软件:
- Node.js:下载 Node.js
- npm (Node Package Manager):npm 附带 Node.js 安装。
设置项目的步骤
第 1 步:设置您的项目
- 创建项目文件夹: 打开终端或命令提示符并为您的项目创建一个新文件夹。
mkdir spam-email-classifier cd spam-email-classifier
- 初始化 Node.js 项目: 在该文件夹中,运行以下命令来创建 package.json 文件。
npm init -y
第2步:安装依赖项
运行以下命令来安装所需的依赖项:
npm install natural
- natural:提供各种 NLP(自然语言处理)工具的库,包括使用朴素贝叶斯进行分类。
步骤 3:创建垃圾邮件分类器
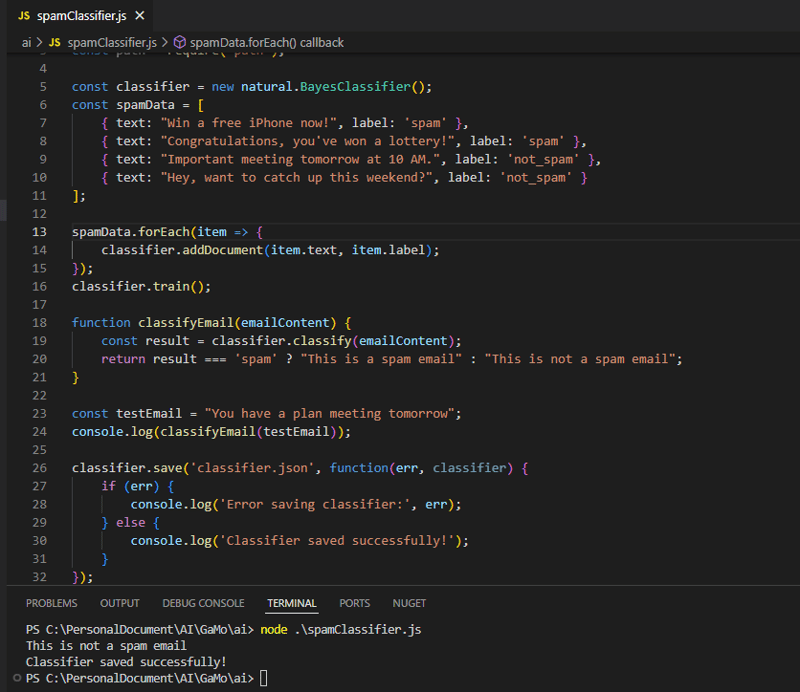
创建一个新的 JavaScript 文件(例如 spamClassifier.js)并添加以下代码:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
第 4 步:运行分类器
要运行分类器,请打开终端并导航到项目文件夹。然后,运行以下命令:
node spamClassifier.js
您应该看到与此类似的输出:
This is a spam email Classifier saved successfully!
第 5 步:加载保存的分类器(可选)
您可以稍后加载分类器模型来对新电子邮件进行分类。以下是加载模型并对新电子邮件进行分类的方法:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
第 6 步:改进模型(可选)
要提高垃圾邮件分类器的准确性,您可以:
- 添加更多训练数据:包括更多垃圾邮件和非垃圾邮件样本。
- 尝试不同的算法:如果朴素贝叶斯不足以满足您的需求,请尝试其他分类算法或模型。
- 使用先进技术:实施深度学习或神经网络来执行更复杂的分类任务。
步骤 7:(可选)与电子邮件系统集成
如果您想从应用程序发送或接收电子邮件,可以使用Nodemailer库来发送电子邮件。
- 安装 Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- 发送电子邮件(示例):
npm init -y

结论
本指南引导您使用 Node.js 和 朴素贝叶斯 设置 AI 应用程序,以将电子邮件分类为垃圾邮件或非垃圾邮件。您可以通过以下方式扩展此应用程序:
- 添加更多训练数据以提高准确性。
- 使用更先进的机器学习技术。
- 将分类器集成到 Web 应用程序或电子邮件系统中。
以上是使用 AI 构建垃圾邮件分类器:基本应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







