使用 JavaScript 进行实用电子邮件验证:Web 开发人员的技术
- 了解电子邮件验证
- 基本 JavaScript 电子邮件验证实现
- 高级验证技术
- 最佳实践和限制
- 与电子邮件验证服务集成
- 结论
想要防止无效电子邮件弄乱您的数据库吗?几行 JavaScript 代码可以节省您数小时的清理工作。要使用 JavaScript 验证电子邮件地址,您需要使用以下基本代码实施正则表达式 (regex) 模式检查:

\javascript function validateEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/;返回 emailPattern.test(电子邮件); } ``
电子邮件验证是维护数据质量和改善用户体验的关键第一步。
正如行业专家所指出的,电子邮件验证通过确保收集的电子邮件地址格式正确来帮助维护数据完整性。在管理大规模电子邮件营销活动或用户注册时,这一点变得尤为重要。
在这份综合指南中,您将学到:
- 如何使用 JavaScript 实现强大的电子邮件验证
- 处理电子邮件验证的最佳实践
- 提高准确性的先进技术
- 与专业验证服务的整合策略
无论您是构建简单的联系表单还是复杂的用户管理系统,正确的电子邮件验证对于保持高送达率和确保数据质量都至关重要。
让我们深入了解电子邮件验证的工作原理以及如何在项目中有效实施它的技术细节。
了解电子邮件验证
电子邮件验证不仅仅是检查 @ 符号,它是确保电子邮件地址在进入您的系统之前满足特定格式要求的关键过程。从本质上讲,验证有助于防止无效地址影响您的电子邮件送达率和用户数据库质量。
电子邮件验证为何如此重要?
通过提供电子邮件输入的实时反馈,JavaScript 验证增强了用户体验,防止表单提交错误带来的挫败感。这种立即验证有多种目的:
- 降低表单放弃率
- 防止无效数据输入
- 提高整体数据质量
- 通过捕获客户端错误来节省服务器资源

有效电子邮件地址的技术要求
实施电子邮件格式验证时,请确保您的系统检查以下基本元素:
- 本地部分(@之前)包含有效字符
- 出现单个@符号
- 域名遵循正确的格式
- 有效顶级域名 (TLD)
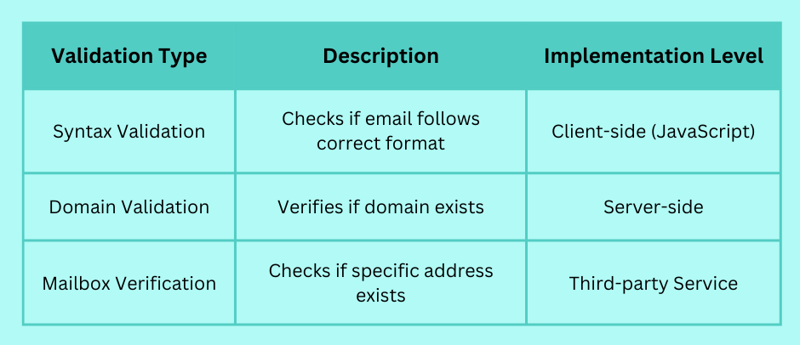
了解这些要求对于实施有效的电子邮件送达率措施至关重要。虽然使用 JavaScript 的客户端验证可以提供即时反馈,但值得注意的是,它应该是更大的验证策略的一部分,其中包括服务器端检查和潜在的第三方验证服务。
要点:有效的电子邮件验证将即时客户端检查与全面的服务器端验证相结合,以确保用户体验和数据质量。

基本 JavaScript 电子邮件验证实现
让我们使用 JavaScript 构建一个实用的电子邮件验证解决方案。我们将从基本实现开始,然后探索如何根据用户反馈来增强它。
创建验证函数
这是一个简单而有效的电子邮件验证功能:

``javascript function validateEmail(email) { // 定义正则表达式模式 const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // 根据模式测试电子邮件 return emailPattern.test(email); } ````
理解正则表达式模式
让我们分解一下正则表达式模式:
- ^ - 标记字符串的开头
- [a-zA-Z0-9._% -] - @ 符号前允许字母、数字和常见特殊字符
- @ - 只需要一个@符号
- [a-zA-Z0-9.-] - 域名中允许使用字母、数字、点和连字符
- 。 - 顶级域名前需要有一个点
- [a-zA-Z]{2,} - 顶级域名至少需要两个字母
- $ - 标记字符串的结尾
实施实时验证
以下是如何在表单中实现验证:

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = validateEmail(email); if (isValid) { this.classList.remove( '无效'); this.classList.add('有效'); } else { this.classList.remove('有效'); this.classList.add('无效'); ``
测试您的验证
使用这些常见场景测试您的实现:

``javascript // 测试用例 const testEmails = [ 'user@domain.com', // 有效 'user.name@domain.co.uk', // 有效 'user@domain', // 无效 ' user.domain.com', // 无效 '@domain.com', // 无效 'user@.com' // 无效 ]; testEmails.forEach(email => { console.log(`${email}: ${validateEmail(email)}`); }); ````
重要提示:虽然此验证可以捕获最常见的格式问题,但请考虑为关键任务应用程序实施额外的验证步骤。
添加用户反馈
通过清晰的反馈消息增强用户体验:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
如需更全面的验证方法,请考虑查看我们在不同框架中实施电子邮件验证的指南。
高级验证技术
虽然基本验证涵盖了最常见的场景,但实施高级技术可确保更强大的电子邮件验证和更好的用户体验。
增强的正则表达式模式
这是一个更全面的正则表达式模式,可以捕获其他边缘情况:

``javascript const advanceEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
此模式包括:
- 长度限制(总共 6-254 个字符)
- 本地部分限制(最多 64 个字符)
- 多子域支持
- 更严格的 TLD 验证
实现去抖动
通过实施实时验证去抖来提高性能:

\javascript function debounce(func, wait) { let timeout;返回函数executeFunction(...args) { const later = () =>; { 清除超时(超时);函数(...参数); };清除超时(超时); timeout = setTimeout(稍后,等待); }; } const debouncedValidation = debounce((email) => { const result = validateEmail(email); updateUIFeedback(结果); }, 300); ``
全面的错误处理
为不同的验证场景创建详细的错误消息:

``javascript 函数 validateEmailCompressive(email) { const error = []; // 长度检查 if (email.length > 254) {Errors.push('电子邮件地址太长'); } // 本地部分检查 const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) {Errors.push('本地部分超过最大长度'); } // 特定于域的检查 if (domain) { if (domain.startsWith('-') || domain.endsWith('-')) {Errors.push('Domain 不能以连字符开头或结尾'); } if (domain.split('.').some(part => part.length > 63)) {Errors.push('域部分不能超过 63 个字符'); } } return { isValid:errors.length === 0,errors:errors }; } ````
处理国际电子邮件地址
虽然正则表达式可以验证电子邮件地址的语法,但它无法确认其有效性(例如,该地址是否存在或是否处于活动状态)。需要更全面的检查来进行全面验证。
考虑对国际电子邮件进行这些额外检查:

性能优化
关键性能提示:
- 缓存正则表达式模式而不是重新创建它们
- 实施渐进增强
- 使用异步验证进行复杂检查
- 考虑对多封电子邮件进行批量验证
有关通过适当验证保持高送达率的更多见解,请查看我们的电子邮件验证最佳实践和营销人员电子邮件送达率指南。
最佳实践和限制
了解 JavaScript 电子邮件验证的功能和局限性对于实施平衡用户体验与数据质量的有效解决方案至关重要。
最佳实践
遵循这些准则以确保可靠的电子邮件验证:
分层验证
- 实施客户端验证以获取即时反馈
- 始终包含服务器端验证作为备份
- 考虑对关键应用程序进行第三方验证
处理边缘情况
- 国际域名帐户
- 考虑子域
- 支持新顶级域名
优化用户体验
- 提供实时反馈
- 使用清晰的错误消息
- 实施渐进增强
已知限制
使用正则表达式验证电子邮件地址会造成损害吗?是的,如果作为唯一的验证方法。正则表达式验证应该是包括多个验证步骤的综合方法的一部分。

安全考虑
实施电子邮件验证时,请注意以下安全方面:
- 跨站脚本 (XSS) 预防
- 处理前清理输入
- 显示时转义输出
- 使用内容安全策略
- 速率限制
- 对验证请求实施限制
- 防止暴力尝试
- 监控滥用模式
维护要求
定期维护对于有效的电子邮件验证至关重要。考虑以下几个方面:
- 保持验证模式更新
- 监控电子邮件黑名单中被阻止的域
- 保持适当的电子邮件卫生习惯
- 更新错误消息内容
- 定期审查和调整验证规则
推荐实施策略

\javascript // 综合验证方式 const validateEmailCompressive = async (email) =>; { // 第 1 步:基本格式验证 if (!basicFormatCheck(email)) { return { isValid: false, error: '无效的电子邮件格式' }; } // 步骤 2:高级模式验证 if (!advancedPatternCheck(email)) { return { isValid: false, error: 'Email 包含无效字符或结构' }; } // 步骤 3:域验证 try { const isDomainValid = wait checkDomain(email); if (!isDomainValid) { return { isValid: false, error: '无效或不存在的域' }; } } catch (error) { return { isValid: false, error: '无法验证域名' }; } return { isValid: true, message: '电子邮件验证成功' }; }; ``
请记住:客户端验证只是确保电子邮件质量的第一步。为关键应用程序实施额外的验证方法。
与电子邮件验证服务集成
虽然 JavaScript 验证可提供即时反馈,但与专业电子邮件验证服务集成可确保最高水平的准确性和可交付性。
为什么需要额外验证
仅靠客户端验证无法:
- 验证电子邮件地址是否确实存在
- 检查邮箱可用性
- 检测一次性电子邮件地址
- 识别潜在的垃圾邮件陷阱
实现示例
以下是将客户端验证与电子邮件验证服务结合起来的方法:

``javascript class EmailValidator { constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // 客户端验证 validateFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/;返回 emailPattern.test(电子邮件); } // 服务集成 async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: '无效的电子邮件格式' }; } try { const response = wait fetch(`${this.baseUrl}/verify`, { method: 'POST', headers: { 'Content-Type': 'application/json', '授权': `Bearer ${ this.apiKey}` }, body: JSON.stringify({ email }) });返回等待响应.json(); } catch (error) { return { isValid: false, error: '验证服务不可用' }; } } } ````
实施最佳实践
遵循以下准则以实现最佳集成:
- 错误处理

\javascript 异步函数handleEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); const 结果 = 等待 validator.verifyEmail(email);如果(结果。isValid){handleValidEmail(电子邮件); } else {handleInvalidEmail(结果。错误); } } catch (错误) { handleValidationError(错误); } } ``
- 速率限制

``javascript class RateLimiter { constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = timeWindow; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time => now - time
- 缓存结果

\javascript class ValidationCache { constructor(ttl = 3600000) { // 1 小时 TTL this.cache = new Map(); this.ttl = ttl; } set(email, result) { this.cache.set(email, { result, timestamp: Date.now() }); } get(email) { const cached = this.cache.get(email); if (!cached) 返回 null; if (Date.now() - cached.timestamp > this.ttl) { this.cache.delete(email); }返回空值;返回缓存结果; } } ``
服务集成注意事项

在我们的电子邮件验证流程详细指南中详细了解电子邮件验证的工作原理,并通过适当的验证提高电子邮件的送达率。
结论
使用 JavaScript 实施有效的电子邮件验证对于维护数据质量和改善用户体验至关重要。让我们回顾一下我们所讨论的要点:
要点
- 基本实现:JavaScript 正则表达式验证提供即时的客户端反馈
- 先进技术:全面验证需要多层验证
- 最佳实践:将客户端验证与服务器端检查和第三方验证相结合
- 集成:专业验证服务提高准确性和可靠性
请记住:电子邮件验证不仅仅是为了防止无效输入,而是为了确保可送达性、维护数据质量以及提供流畅的用户体验。
后续实施步骤
要在您的项目中实施强大的电子邮件验证:
使用提供的 JavaScript 代码从基本的客户端验证开始
添加高级验证模式以进行全面检查
实施适当的错误处理和用户反馈
考虑与关键应用程序的专业验证服务集成
有效的电子邮件验证是一个持续的过程,需要定期维护和更新,以跟上不断变化的电子邮件标准和安全要求。
有关保持高送达率和确保电子邮件列表质量的更详细指导,请探索我们有关营销人员电子邮件验证最佳实践和电子邮件送达率的资源。
以上是使用 JavaScript 进行实用电子邮件验证:Web 开发人员的技术的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






