AstroJS:轻松将 Dev.to 集成到内容中
使用博客模板启动一个新项目
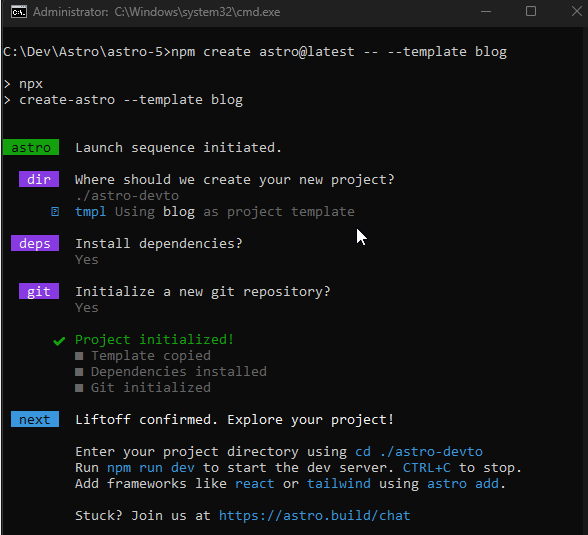
npm create astro@latest -- --模板博客

我们启动应用程序
cd [项目名称] && npm run dev


从 Astro 5 开始,引入了内容层 API,该工具允许您在网站构建期间从任何来源加载数据,并通过简单、安全类型的 API 访问它。
此 API 可以灵活地处理来自各种来源的内容,例如本地 Markdown 文件、远程 API 或内容管理系统 (CMS)。通过使用特定模式定义内容“集合”,您可以有效地构建和验证数据。此外,内容层 API 还提高了内容较多的网站的性能,加快了构建时间并减少了内存使用量。
https://astro.build/blog/astro-5/
Astro 的内容层 API 将 dev.to 帖子集成到您的网站中
您可以使用 Astro 的内容层 API 将 dev.to 帖子集成到您的网站中。尽管 dev.to 没有特定的加载器,但您可以创建一个自定义加载器来使用其 API 并将帖子存储在 Astro 的内容集合中。
要实现此目的,请按照以下步骤操作:
1.配置对dev.to API的访问



在项目根目录创建 .env 文件
.env
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
2.在Astro中定义集合
在 src/content.config.ts 中,使用内容层 API 为 dev.to 帖子定义一个集合:
使用 Astro 模板创建项目时,它会自动生成博客的集合
srccontent.config.ts
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
现在我们为 Dev.to 文章创建集合
const devTo = defineCollection({
loader: async () => {
const headers = new Headers({
"api-key": DEV_API_KEY,
});
const posts = await fetch(`${DEV_TO_API_URL}articles?username=jmr85`, {
headers: headers
}).then(res => res.json());
return posts.map((post: any) => ({
id: post.slug,
title: post.title,
description: post.description,
pubDate: new Date(post.published_at),
updatedDate: post.edited_at ? new Date(post.edited_at) : null,
heroImage: post.cover_image || post.social_image,
url: post.url,
}));
},
schema: z.object({
title: z.string(),
description: z.string(),
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().nullable(),
url: z.string(),
}),
});
export const collections = { blog, devTo };
这是
的完整代码
srccontent.config.ts
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
查看 schema 中字段定义的详细信息,字段必须与 Astro 模板的博客集合相匹配,然后添加 Dev.to 帖子集合特有的字段。它们必须与数据类型具有相同的名称,这样我们就可以将 Astro 模板中的 Markdown 帖子与博客部分中 Dev.to 中的 Markdown 帖子“合并”。
3. 在您的页面上使用帖子:
您现在可以使用 getCollection 访问 Astro 组件或页面中的 dev.to 帖子:
原文:
srcpagesblogindex.astro
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
现在我们将使用内联条件对帖子进行迭代,如果是 devto,将重定向到网站上文章的 url https://dev.to/{username}/{slug-article }
{
posts.map((post) => (
<li>
<a href="%7Bpost.collection" post.data.url :>
<img 宽度={720} 高度={360} src={post.data.heroImage} alt="" />
<h4>
</h4>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173540174627117.jpg" class="lazy" alt="AstroJS : Integra contenido de Dev.to de manera sencilla"></p>
<p>存储库:https://github.com/jmr85/astro-devto</p>
</a>以上是AstroJS:轻松将 Dev.to 集成到内容中的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






