Angular 中的组件生命周期
Angular 生命周期钩子是允许开发人员利用 Angular 组件生命周期的关键时刻的方法,从创建到销毁,包括初始化、更改和销毁。最常用的生命周期钩子是:
- 构造函数:页面第一次加载时调用。只打过一次电话。
- ngOnChanges:执行多次。第一次将在组件创建/加载时执行。当 @input 装饰器的自定义属性发生更改时,每次都会调用此钩子。与争论一起工作 - 简单的改变
- ngOnInit:组件初始化后调用。非常适合设置组件的状态。
- ngDoCheck:用于手动检测更改(在每个更改检测周期调用)。
- ngAfterContentInit:内容投影到组件后调用。
- ngAfterContentChecked:检查投影内容后调用。
- ngAfterViewInit:在视图初始化后调用。
- ngAfterViewChecked:在 Angular 检查组件视图后调用。
- ngOnDestroy:在组件被销毁之前调用。用它来清理资源,比如取消订阅 observables。

在深入之前,让我们创建先决项目:
我们将需要父组件和子组件。我们将在父组件中有输入字段,并将输入的值传递给子组件,并将显示在子组件中。
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
child.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}
child.component.html
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>
我们将得到如下输出:

1.构造函数
- 构造函数是用于初始化组件的 TypeScript 类方法。它在任何 Angular 生命周期钩子之前调用。
- 主要用途:初始化依赖注入并设置变量。
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}

2.ngOnChanges
- 当组件的任何输入属性更改时调用。
- 提供一个 SimpleChanges 对象,其中包含输入属性的先前值和当前值。
- 用法:更新父组件的数据输入属性来触发此钩子。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}

我再次输入了值,并再次调用了 ngOnChanges,但构造函数只调用了一次。

让我们看看更改参数中有什么:
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>

让我们输入一些值来看看:

3.ngOnInit
- 在第一个 ngOnChanges 之后调用一次。
- 主要用途:初始化组件并设置渲染所需的任何数据。
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}

4.ngDoCheck
- 每次 Angular 检测到组件或其子组件发生更改时运行。
- 将其用于自定义更改检测逻辑。
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>

5.ngAfterContentInit
- 内容(例如,
)投影到组件后调用一次。
child.component.html
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
parent.component.html
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
child.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}

6.ngAfterContentChecked
- 每次检查投影内容后调用。
- 谨慎使用以避免性能问题。
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
}

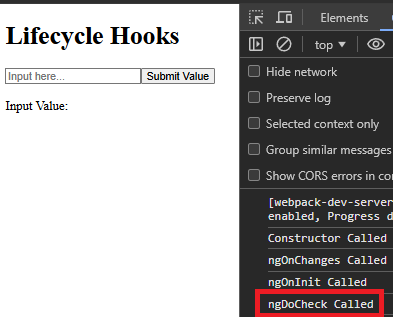
让我们来玩一下这个:
export class ChildComponent implements OnInit, OnChanges, DoCheck {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
ngDoCheck() {
console.log("ngDoCheck Called");
}
}
当 ng-content 再次发生变化时,ngAfterContentChecked 被调用。

7.ngAfterViewInit
- 组件视图及其子视图初始化后调用一次。
- 对于初始化第三方库或 DOM 操作很有用。

8.ngAfterViewChecked
- 每次检查组件视图及其子视图后调用。

9.ngOnDestroy
- 在组件被销毁之前调用。
- 将其用于清理任务,例如取消订阅 Observables 或分离事件侦听器。
ngOnDestroy 仅在我们销毁任何组件时才会调用,因此让我们尝试在单击“销毁组件”按钮时删除子组件。
让我们安排一下:
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
在我们单击“销毁组件”按钮之前:

单击“销毁组件”按钮后:

生命周期挂钩序列:
- 构造函数
- ngOnChanges(如果 @Input 属性存在)
- ngOnInit
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
通过有效地理解和使用这些钩子,您可以管理组件在其生命周期的不同阶段的行为。
以上是Angular 中的组件生命周期的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







