TS Playground:适合 TypeScript 初学者的顶级在线编译器
如果您正在深入进行 TypeScript 开发,那么访问可靠的 TS 游乐场至关重要。这些在线编译器简化了 TypeScript 的编码、调试和实验。但什么是 TypeScript,它在 TypeScript 与 JavaScript 的争论中有何不同?在本博客中,我们将探索顶级 TS 游乐场,它为初学者和高级开发人员提供强大的功能。

什么是 TypeScript?
TypeScript 简而言之
TypeScript 通常在 TS 游乐场中使用,是一种 Microsoft 开发的编程语言,通过添加静态类型构建在 JavaScript 之上。这使得代码更具可读性、可维护性并且不易出错。作为语法超集,TypeScript 保留了 JavaScript 的灵活性,同时增强了其结构。
为什么使用 TypeScript?
在 TypeScript 与 JavaScript 的争论中,TypeScript 因其静态类型检查而脱颖而出。与允许传递不匹配数据类型的 JavaScript 不同,TypeScript 在开发过程中捕获这些错误。例如,它标记诸如将字符串传递给需要数字的函数之类的问题,有助于防止运行时错误。
主要特点
- 静态类型:定义数据类型以提高代码质量并避免与类型相关的错误。
- 面向对象编程:支持类和继承以获得更好的代码结构。
- 模块化:为可扩展的项目组织可重用的代码模块。
- 现代功能: 包括 ES6 语法(如箭头函数),实现从 JavaScript 到 TypeScript 的无缝过渡。
TypeScript 与 JavaScript

TypeScript 和 JavaScript 具有相同的基础,但开发方法不同。 JavaScript 是动态类型的,因此对于小型项目来说非常灵活,而 TypeScript 添加了静态类型,更适合大型、可维护的应用程序。
1. 静态类型
JavaScript 是动态类型的,这意味着变量类型是在运行时确定的。相比之下,TypeScript 使用静态类型,在开发过程中捕获错误。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript 通过确保数据类型一致性来防止错误,这是大型项目的关键功能。
2. 面向对象编程
TypeScript 支持面向对象的编程功能,例如类、接口和访问修饰符(公共、私有、受保护)。
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript 基于类的语法更清晰且更易于维护。
3. 编译时类型检查
TypeScript 在编译时检查类型,减少运行时错误。然而,JavaScript 需要测试或运行时调试才能发现此类问题。
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
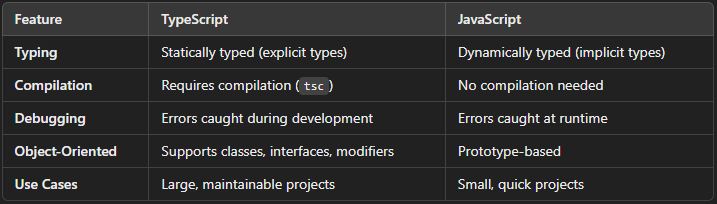
这是总结上述讨论的快速表格:

顶级 TypeScript 游乐场
以下是一些广泛使用的 TS 游乐场,用于测试、调试和试验 TypeScript:
1.TypeScript Playground(官方)

官方TypeScript Playground是微软开发的一款用于测试和学习TypeScript的专用工具。它专为想要在简单的基于浏览器的环境中试验 TypeScript 功能和配置的开发人员而设计。
特征:
- 实时转译:自动将 TypeScript 转换为 JavaScript,帮助您了解 TypeScript 是如何编译的。
- 错误高亮:实时显示编译错误,方便您边写边调试。
- 代码示例:预加载的示例可以轻松探索泛型、装饰器和模块系统等高级 TypeScript 概念。
- 可自定义编译器选项:测试 TypeScript 版本,启用或禁用特定功能,并立即查看结果。
限制:
- 不适合复杂的应用程序或多文件项目。
- 仅限于 TypeScript 特定任务,无需集成其他框架或库。
为什么使用它:
- 最适合学习 TypeScript 基础知识、调试代码和尝试编译器设置。
访问 TypeScript Playground 网站。
2. 代码沙箱

CodeSandbox 是一个功能丰富的在线 TS Playground,专为使用 TypeScript 构建真实项目的开发人员而设计。它支持流行的框架、实时预览和 npm 集成,使其成为编码和协作的多功能工具。
特征:
- 框架支持: TypeScript 与 React、Vue、Angular 等框架无缝集成。
- 实时预览:在编写代码时立即查看应用程序更新。
- NPM 集成: 直接在沙箱中安装和测试第三方库。
- 协作工具:与团队成员实时共享项目并工作。
- GitHub 集成: 轻松地将项目导入到 GitHub 存储库或从 GitHub 存储库导出。
限制:
- 非常大或资源密集型项目可能会遇到性能缓慢的情况。
- 私人沙箱等高级功能需要付费订阅。
为什么使用它:
- 非常适合使用集成前端框架开发、测试和共享 TypeScript 项目。
访问 CodeSandbox 网站。
3. 堆栈闪电战

StackBlitz 是一款以其速度和简单性而闻名的在线 IDE。它支持 TypeScript 以及流行的框架,为构建和测试项目提供快速、基于浏览器的环境。
特征:
- 即时启动:立即开始编码,没有延迟。
- 框架集成:非常适合 Angular、React 或 Vue 中的 TypeScript 项目。
- 离线模式:游乐场中独一无二的,让您无需互联网连接即可编码。
- GitHub Sync:轻松导入或导出存储库以简化工作流程。
- 实时预览:实时查看您的更新以快速制作原型。
限制:
- 与传统 IDE 相比,后端支持有限。
- 一些高级功能,例如工作区自定义,需要订阅。
为什么使用它:
- 非常适合快速原型设计、尝试 TypeScript 功能以及离线工作。
访问 StackBlitz 网站。
4. 重复

Replit 是一个基于云的 IDE,支持 TypeScript 和其他语言,专注于协作和多功能性。对于想要随时随地从任何设备处理项目的开发人员来说,它是完美的选择。
特征:
- 基于云的访问:可从任何浏览器访问,无需本地设置。
- 实时协作:轻松实现结对编程和团队编码。
- 内置托管:立即运行和共享您的 TypeScript 应用程序。
- 包管理:快速高效地安装外部库。
- 广泛的语言支持: TypeScript 只是 Replit 支持的众多语言之一,使其适用于多语言项目。
限制:
- 资源密集型项目可能会达到免费计划的性能限制。
- 由于其多语言支持,某些用户可能会觉得 UI 很混乱。
为什么使用它:
- 非常适合协作 TypeScript 开发以及需要托管和共享功能的项目。
访问 Replit 网站。
5.JSFiddle

JSFiddle 是一个轻量级的游乐场,非常适合与 HTML 和 CSS 一起测试 TypeScript。这是快速实验和共享小代码片段的首选选项。
特征:
- 简单的界面:易于使用的编辑器,用于编写 TypeScript、HTML 和 CSS。
- 即时结果:编辑代码时查看实时预览。
- 代码共享:轻松嵌入或与他人分享您的代码片段。
- 无需注册:基本使用完全免费,不需要创建帐户。
限制:
- 仅限前端代码;不适合多文件或后端项目。
- 缺乏包管理或框架集成等功能。
为什么使用它:
- 非常适合快速测试、演示以及在博客或论坛中嵌入 TypeScript 实验。
访问 JSFiddle 网站。
结论
TypeScript 通过静态类型和更好的工具增强了 JavaScript,使其成为可扩展项目的理想选择。虽然 JavaScript 在灵活性方面表现出色,但 TypeScript 与 JavaScript 的比较显示了 TypeScript 在可维护性和错误预防方面的优势。使用正确的 TS Playground,例如用于学习的官方 TypeScript Playground 或用于应用程序开发的 CodeSandbox,可以简化您的工作流程并改善您的编码体验。
以上是TS Playground:适合 TypeScript 初学者的顶级在线编译器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







