HTML Canvas 变得简单:初学者指南。
目录
- 简介
- 开始使用
- 绘画基础知识
- 添加文本
- 结论和后续步骤
? 简介
HTML 是一个带有标签

HTML
- 绘制形状和线条:它可以绘制形状、图案和线条,包括为对象添加颜色和渐变。
- 动画和交互:
- 图像操作:这可用于调整图像大小或裁剪图像。
- 游戏图形:游戏开发者也用它来创建漂亮的游戏用户界面
- 数据可视化:用于创建图形和图表。
?开始
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners."></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
- fillRect(x, y, width, height): This method is to draw a filled rectangle at a position(x, y) with a specified width and height.
- fillStyle = colorName: It is a property to set the color for the object. It could be a colorname, RGB or hex code for the object.
Other methods are:
- strokeRect(x, y, width, height): This method to to make a outline stroke on the rectangle, this may be used independently or combined with fillStyle and fillRect(x, y, width, height).
- clearRect(x, y, width, height): to clear the rectangle by making it transparent.

? Drawing basics
Different shapes and lines can be drawn using some specific methods depending on the object.
1. Path:
Examples are line, wavy line, zigzag e.t.c

For creating a line, the following method needs to be set up:
- beginPath(): This method is to start a new path for a drawing.
- moveTo(x, y): This is to move the drawing to the specified points.
- lineTo(x, y): This is to draw from the current position to the specified points.
- stroke(): This is to draw the line.

2. Rectangle and Square
- Rectangle

- Square

These following methods are used in creating a rectangle or square:
- fillRect: this method is for create rectangle and square only.
- clearRect(x, y, width, height): this method is to clear rectangle hence making it transparent.
- strokeRect(x, y, width, height): is used to create an outline rectangle or square.
- fillStyle: this is used to fill the container of the rectangle or square.
- strokeStyle: this method is for add stroke color to an outline rectangle.
- roundRect(x, y, width, height, radii): this method is for creating round border rectangle.
3. Circle

These following methods are used in creating a circle:
- beginPath(): this method to begin a path.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinate of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.
4. Polygon
To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).

These following methods are used in creating a circle:
- beginPath(): this method is to create a new shape.
- closePath(): this method is to end the shape.
- cx: its value for the center of x co-ordinates.
- cy: its value specifies the center for y co-ordinates.
- radius: radius of the shape.
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
其中 π 为 3.14; n 是边数。您还必须减去 π/2 才能获得形状从上到下的位置。


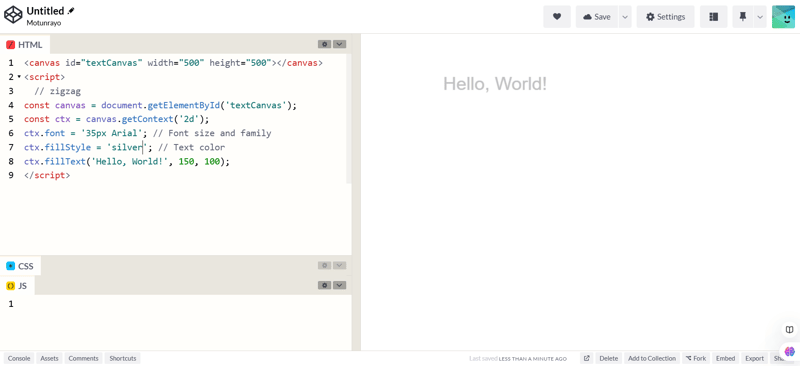
? 带有 的文本

要创建文本,使用以下方法:
- font:指定字体大小和字体系列。
- fillStyle:这是给文本添加颜色。
- fillText:绘制填充文本。
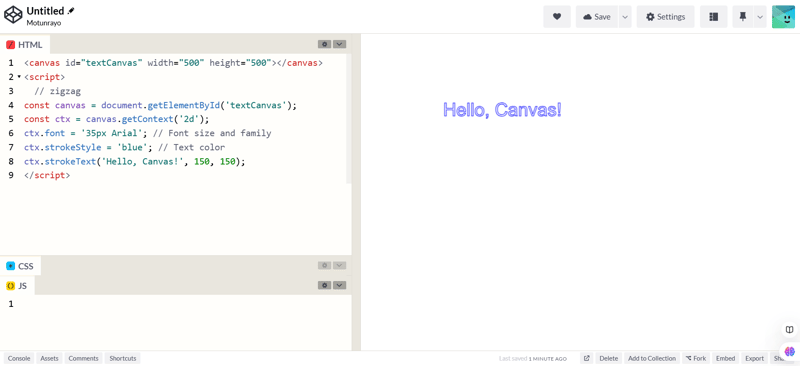
- 描边文本:绘制轮廓文本
- createLinearGradient 或 createRadialGradient:为文本添加渐变
- textAlign: 设置文本水平

结论
使用 HTML
与我联系
有关 Web 开发的更多文章。在 Linkedin 和 X 上关注我
Linkedin X
以上是HTML Canvas 变得简单:初学者指南。的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






