React Hooks 流程:深入探讨
许多开发人员都了解 React,但缺乏了解可能会导致对事物如何工作的假设。清楚地了解 React 中的钩子流程可以极大地提高您的代码质量。在使用 React 4 年多之后,我想分享一些关于 React hooks 流程的重要见解,这是一个经常被忽视的概念。
在深入了解 Hooks 流程之前,我想重新回顾一下 Hooks 规则
1。只在顶层调用 Hooks
不要在循环、条件或嵌套内调用 Hooks
函数。相反,请始终在
的顶层使用 Hooks
React 函数,在任何早期返回之前
2。仅从 React 函数(组件或自定义 Hook)调用 Hook
不要从常规 JavaScript 函数中调用 Hook。
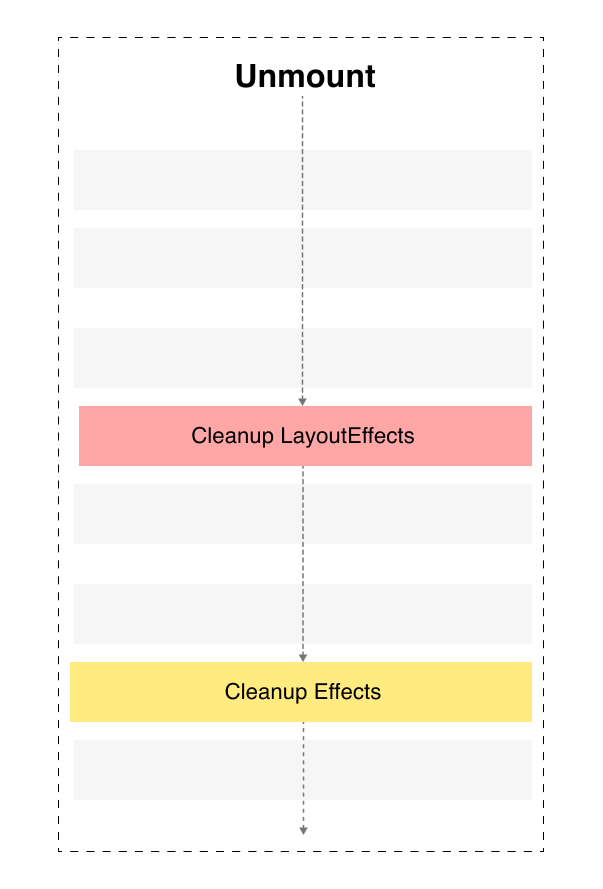
React Hook 流程
此 React hooks 流程图有助于可视化在组件生命周期的不同阶段调用钩子的顺序。

让我们探索组件生命周期的每个阶段。
初始安装
这是组件首次加载到屏幕上的时间。

运行惰性初始化器
在 React 中,状态初始化在组件的整个生命周期中仅发生一次。
通过“初始化”,我的意思是 useState 的初始值只会被分配给变量一次。

这是很正常的,通常不必担心。然而,当初始化涉及复杂的计算时,例如从本地存储设置状态,它就变得更加重要。
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
目前,localStorage.getItem("usersList") 会在每次重新渲染时执行,但其结果不会分配给状态变量。这种重复评估可能会导致性能问题。为了避免这种情况,您可以向 useState 传递一个回调函数,该回调函数只会在挂载阶段执行一次。
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
这称为状态的延迟初始化,请在此处阅读更多内容
延迟初始化有助于防止在每次重新渲染时运行不必要的初始化逻辑。
注意:仅当状态初始化涉及计算时才使用初始化函数。
渲染
在此步骤中,React 调用函数(组件)来生成该组件的虚拟 DOM 表示。此过程并不直接意味着该组件在屏幕上对用户可见。相反,它涉及 React 创建一个虚拟 DOM 对象来描述 UI 应该是什么样子。
这是虚拟 DOM (VDOM) 对象的示例:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM 对象
{
$$typeof: 符号(react.element),
键:空,
道具:{children:'你好世界!'},
参考:空,
输入:“h1”,
.....
};
React 更新 DOM
在生成虚拟 DOM 并协调它以获得最终的虚拟 DOM 后,React 会相应地更新实际 DOM。
运行 LayoutEffects
此步骤涉及运行 useLayoutEffect 钩子,该钩子与 useEffect 类似,但在浏览器执行任何绘制之前执行,请在此处查看更多信息
浏览器绘制屏幕
浏览器将 DOM 绘制到屏幕上
运行效果
这是 useEffect 挂钩运行的步骤,即在浏览器上渲染 UI 之后
如果useEffect中有状态更新,则会触发组件的更新生命周期
更新
当任何状态更新被触发时,都会触发组件的更新生命周期

渲染,React 更新 DOM
这些步骤与安装阶段类似
清理布局效果
创建虚拟 DOM (VDOM) 并更新实际 DOM 后,React 会运行 useLayoutEffect 挂钩的清理函数。
注意:如果 useLayoutEffect 的依赖没有改变,它的清理功能将不会运行。
运行 LayoutEffects
如果任何依赖项比较返回 false,表明发生更改,则 useLayoutEffect 将再次运行;否则就不会。
浏览器绘制屏幕
此时,浏览器将更新后的 DOM 渲染到屏幕上。
清理效果,运行效果
仅当依赖项与之前的渲染相比发生变化时,才会发生 useEffect 清理和执行。如果没有任何依赖项发生更改,则清理功能和效果都不会运行。
卸载
这是组件生命周期的最后阶段,组件将从 DOM 中删除,并且不再对用户可见。

清理布局效果,清理效果
在从 DOM 中删除组件之前,React 会为 useLayoutEffect 和 useEffect 钩子运行所有清理函数。
下次您在 UI 中遇到错误时,可视化挂钩流程以查明代码中的正确位置以调查并解决问题。我希望这可以帮助您提高编码技能。快乐编码!
以上是React Hooks 流程:深入探讨的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







