如何创建 React 应用程序
React 是 Facebook 开发的一个用于构建用户界面的强大 JavaScript 库。它简化了创建动态、交互式 Web 应用程序的过程。本指南将引导您从头开始创建 React 应用程序。
先决条件
开始之前,请确保您的系统上已安装以下软件:
-
Node.js 和 npm:
- 下载并安装 Node.js(Node.js 中包含 npm)。
- 验证安装:
node -v npm -v
登录后复制登录后复制 文本编辑器:
使用您选择的任何代码编辑器,例如 Visual Studio Code.
第 1 步:安装 create-react-app
create-react-app 是 React 团队的官方工具,用于快速设置一个具有良好默认配置的新 React 项目。
- 打开终端或命令提示符并全局安装 create-react-app:
npm install -g create-react-app
第 2 步:创建一个新的 React 应用
- 导航到您的项目目录: 选择您希望项目驻留的位置。例如:
cd Desktop
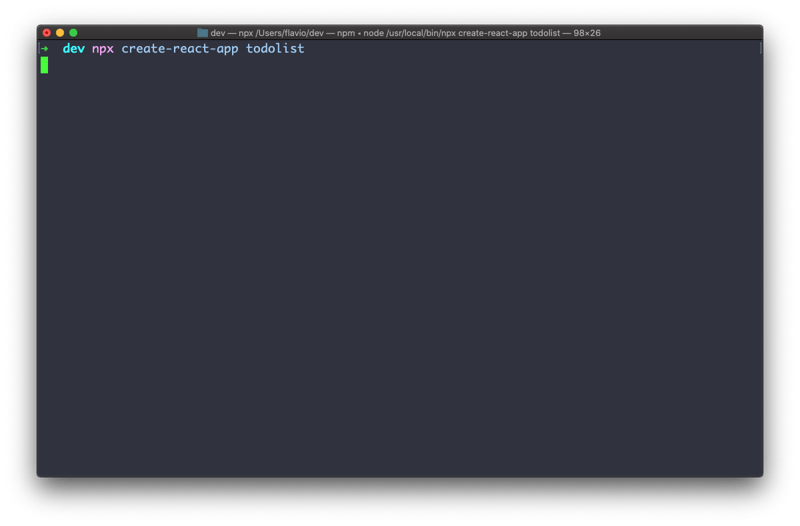
- 创建 React 应用程序: 将 todolist 替换为您想要的项目名称:
npx create-react-app todolist
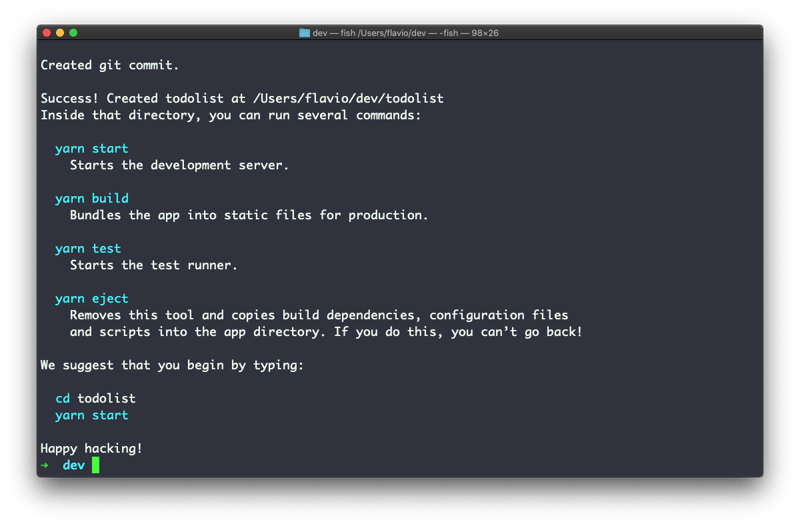
- 此命令创建一个新文件夹 (todolist),其中包含所有必需的文件和依赖项。


- 导航到项目文件夹:
cd todolist
第3步:启动开发服务器
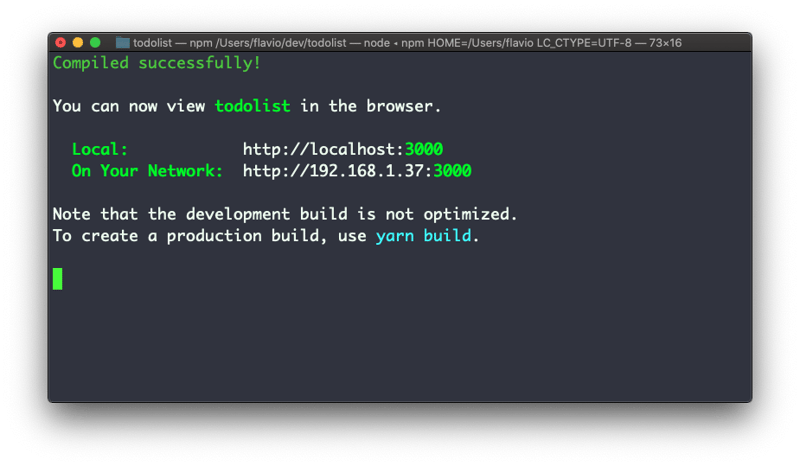
运行以下命令启动开发服务器:
npm start

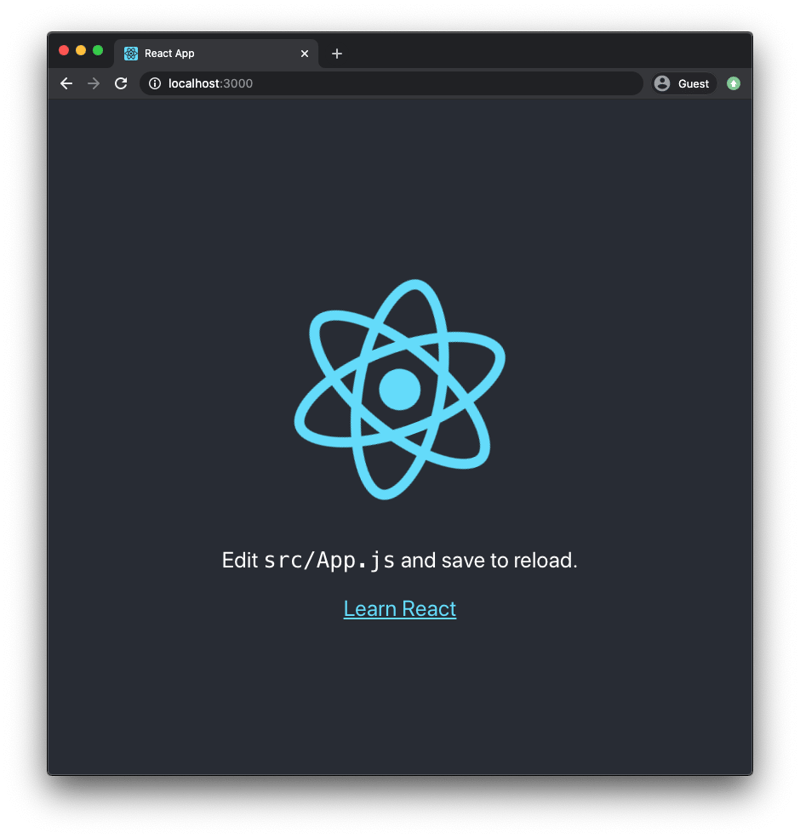
- 您的默认浏览器应该自动打开,并在 http://localhost:3000 显示 React 应用程序。
- 如果没有,请手动打开浏览器并转到该地址。

第 4 步:探索项目结构
以下是 create-react-app 创建的文件和文件夹的概述:
node -v npm -v
第 5 步:修改你的 React 应用
- 编辑主组件(App.js): 在文本编辑器中打开 src/App.js 并自定义 JSX 来更改内容:
npm install -g create-react-app
- 保存更改并查看更新: 保存后,浏览器会自动刷新以反映您的更改。
结论
恭喜!您已成功创建并运行您的第一个 React 应用程序。此设置为构建强大的、基于组件的 Web 应用程序提供了坚实的基础。探索 React 组件、状态管理和钩子以进一步提高您的技能!
以上是如何创建 React 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







