在节点中创建服务器

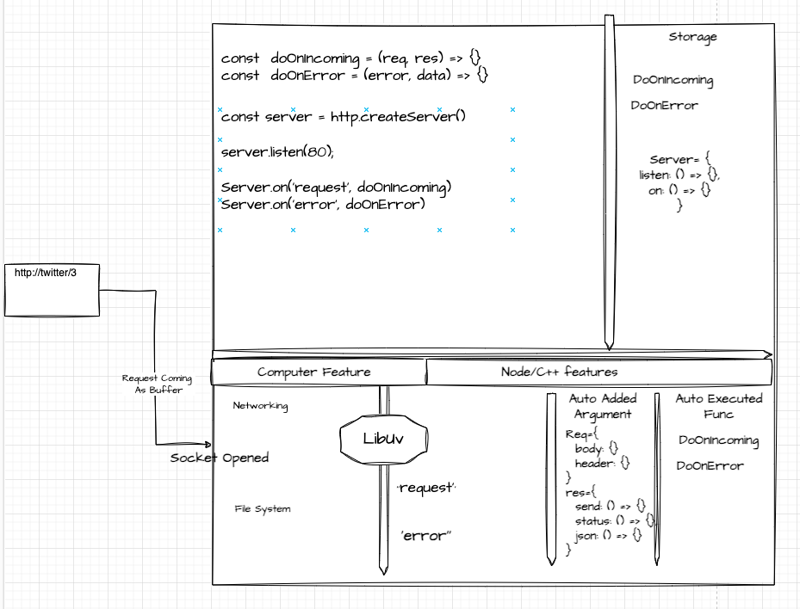
该图像似乎是一个概念图,解释了 Node.js 服务器如何处理传入的 HTTP 请求。
以下是如图所示的组件及其关系的描述:
主要成分:
-
Node.js 服务器代码:
- 代码片段演示了在 Node.js 中设置 HTTP 服务器:
const doOnIncoming = (req, res) => {}; const doOnError = (error, data) => {}; const server = http.createServer(); server.listen(80); server.on('request', doOnIncoming); server.on('error', doOnError);登录后复制
- 功能:
- doOnIncoming:处理传入请求。
- doOnError:处理服务器错误。
- server.listen(80): 启动服务器监听80端口。
- 事件处理程序:
- 'request': 触发 doOnIncoming 函数。
- 'error': 触发 doOnError 函数。
-
HTTP 请求流程:
- 请求(例如,http://twitter/3)被发送到服务器。
- 它通过套接字连接作为缓冲区接收。
-
Libuv 和计算机功能:
-
Libuv 充当 Node.js 和系统级操作之间的桥梁:
- 处理网络和文件系统任务。
- 管理异步 I/O 操作。
-
Libuv 充当 Node.js 和系统级操作之间的桥梁:
-
Node.js/C 功能:
- 自动添加的参数:
- req(请求对象):包含正文和标头等详细信息。
- res(响应对象):提供send()、status()、json()等方法。
- 自动执行的功能:
- doOnIncoming:处理请求并发送响应。
- doOnError:处理并记录错误。
- 自动添加的参数:
-
存储层:
- 包含函数和服务器相关方法的定义:
- doOnIncoming
- doOnError
- 服务器对象(带有listen和on方法)。
- 包含函数和服务器相关方法的定义:
请求流程概述:
- HTTP 请求进入系统。
- 打开套接字来处理端口(80/443)的请求
- 请求通过Libuv,它与系统的网络和文件系统功能进行交互。
- Node.js 使用预定义函数(doOnIncoming 和 doOnError)处理请求并发送回响应。
此图说明了 JavaScript、Node.js 和系统底层 C 功能之间的相互作用,清晰地展示了 Node.js 如何在低级别处理请求。
参考:-
https://frontendmasters.com/courses/servers-node-js/
以上是在节点中创建服务器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。






