EchoAPI for Cursor 入门指南:断言可视化技术
在API开发中,使用脚本进行断言起着至关重要的作用;然而,它们的复杂性可能会成为学习的障碍,常常给开发人员带来令人沮丧的体验。具体来说,检查某些响应所需的代码通常很冗长且难以理解,这给新团队成员带来了陡峭的学习曲线。这种复杂性可能会导致开发速度变慢并给代码审查带来挑战。
EchoAPI 针对光标的创新:视觉断言
为了解决这个问题,EchoAPI for Cursor 引入了断言可视化功能。这种创新功能直观地表示断言过程,并允许通过拖放或简单选择轻松设置,从而显着缩短学习曲线。此外,直观的操作可以实现高效、快速的断言配置,极大地改善了开发流程。
什么是游标 EchoAPI?
EchoAPI for Cursor 是专为 Cursor 设计的轻量级 REST API 客户端扩展。该工具强调简单性、简洁的设计和本地存储功能,所有这些都是免费提供的。对于希望快速设计和调试 API 的开发人员来说,它是理想的选择。

EchoAPI for Cursor 支持的断言类型
EchoAPI for Cursor 支持多种断言类型,可以验证不同的元素,包括:
- 响应 JSON:验证 JSON 格式的响应内容。
- 响应 XML:验证 XML 格式的响应数据。
- 响应文本:评估纯文本响应。
- 响应头:检查响应中的HTTP头信息。
- 响应 Cookie:针对 cookie 的断言。
- 代码:确认状态代码。
- 响应时间:评估响应时间。
- 临时变量:使用临时变量进行自定义评估。

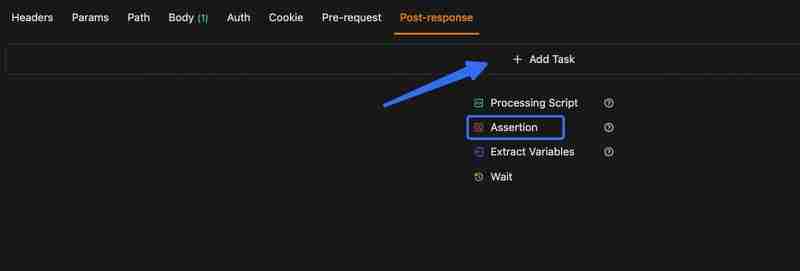
添加断言

显示结果

可视化断言的真实示例
以下场景演示了如何有效地使用可视化断言:
- 断言状态代码为 200 在状态代码框中设置“200”并简单确认是否正常。

- 确认 Content-Type 为 application/json 在 Response Header 设置中,选择 Content-Type 为 application/json,然后点击确认按钮。


- 确保响应时间低于1000ms 利用响应时间滑块将其设置为“1000ms以下”,然后判断是否异常。

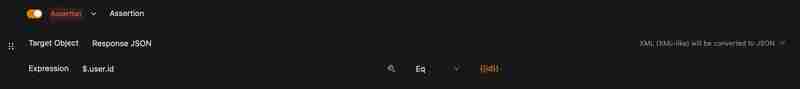
- 验证响应正文中的keyboardId为12345 在响应JSON或文本编辑器的可视化界面中检查keyboardId字段是否为12345。

使用条件断言
当使用 Eq(等于)、NEq(不等于)、LT(小于)、LTE(小于或等于)、GT(大于)、GTE(大于或等于)、Contains 或NContains(不包含),可以在输入框中输入比较值,也可以利用变量,例如:{{key}}.

如果条件是Regex(正则表达式匹配),则可以在框中输入正则表达式,例如/[a-z]*d*/来匹配期望的模式。

对于 In(集合的成员)或 NIn(不是集合的成员)等条件,您可以通过使用 Enter 键分割来输入多个项目。

结论
EchoAPI for Cursor 中断言的可视化功能为 API 测试设立了新标准。该系统消除了基于脚本的断言的麻烦,提供了直观且高效的测试环境。因此,整个团队的整体开发速度和准确性得到提高,从而实现快速反馈和有效的错误处理。因此,开发者可以更加专注于提高产品质量。
以上是EchoAPI for Cursor 入门指南:断言可视化技术的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







