解锁后端简单性:使用 Convex 构建可扩展的应用程序
构建可扩展、高效的应用程序可能具有挑战性,对吧?特别是你的时间较少或参加黑客马拉松。如果我告诉你有一个后端解决方案可以简化这个过程怎么办?
最近我正在做一个项目,我第一次使用了 Convex 后端,你猜怎么着,感觉简直太棒了。
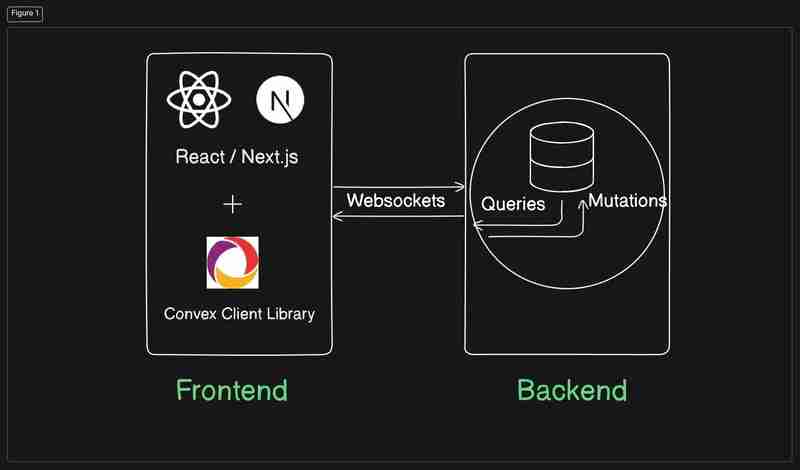
Convex 不仅仅是一个数据库;它是为现代开发人员量身定制的全面后端解决方案。它提供从 TypeScript 中的云功能到实时数据同步的一切,使您能够完全专注于前端代码。这使其越来越受欢迎。
是什么让它与众不同?
- 实时数据同步: 我最喜欢它的最令人惊奇的功能是,实时数据同步意味着需要忙于设置套接字 io,然后将其从后端发送到前端。相反,数据在客户端应用程序和数据库之间实时同步,使其成为协作或实时应用程序的理想选择。
- 无服务器函数: Convex 提供无服务器函数,称为“Convex 函数”,它允许您在不管理服务器的情况下运行后端逻辑。这些函数是用 JavaScript 或 TypeScript 编写的。
- 内置身份验证: 虽然有像 clerk、next auth 这样的服务可以与 Next.js typescript 配合使用,但 Convex 还支持用户身份验证,包括第三方提供商,因此您可以轻松地将用户登录添加到应用程序,而无需设置自定义身份验证系统。
- 可扩展数据库: Convex 的数据库可自动扩展,旨在支持高并发,因此可以处理大型数据集和流量高峰。
- 无模式数据模型: Convex 使用无模式数据模型,允许您存储灵活的数据结构,这有利于快速发展的项目。
这些是我个人使用的功能,还有更多功能,例如 ACID 事务、TypeScript 支持、安全和访问控制、自动缓存和优化,你绝对可以尝试。
现在让我们看看通过简单的 getGroupMembers 函数在普通后端和凸后端中的方法是如何的。
让我们使用 MongoDB 和 Node.js 构建一个后端函数
- 首先,我们首先通过典型的 JWT 验证用户的身份,对于错误,我们只返回 401 未经授权的响应。
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- 用户通过身份验证后,我们将检索对话详细信息。此步骤涉及通过提供的对话 ID 查询 MongoDB 中的对话集合。
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- 接下来,我们从用户集合中检索所有用户,并筛选 ID 与对话参与者匹配的用户。
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- 最后,我们将groupMembers列表返回给客户端。此数据仅包括参与指定对话的用户。
res.status(200).send(groupMembers);
这是上述代码片段的表示图

让我们使用 Convex 构建一个后端函数
- Convex 通过 ctx.auth.getUserIdentity() 提供内置的用户身份验证,可以轻松检查用户是否登录。如果用户未通过身份验证,我们会抛出 ConvexError,它会自动返回“Unauthorized”对客户的回应。
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- 使用 Convex,可以简化数据库查询。使用 ctx.db.query,我们通过过滤与提供的对话 ID 的匹配来检索对话。
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex 允许我们使用 ctx.db.query("users").collect() 查询所有用户。然后,我们使用过滤器仅选择参与对话的用户。 Convex 的内置数据检索方法使管理集合变得更容易,而无需手动处理数据库连接。
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- 仅此而已。由于 Convex 处理响应管理,因此只需从函数返回 groupMembers 即可将数据发送到客户端。
return groupMembers;
这是凸面如何处理后端的整体简化解释图 -

我如何在我的项目中使用 Convex
我刚刚使用 Next.js、TypeScript 以及最重要的 Convex 后端重新创建了 freeCodeCamp MERN stack Book Store 项目。
所以,如果您想了解如何使用 Convex 后端,那么您可以关注我的 github 项目,我已将我的技术堆栈从 MERN 堆栈转移到 NEXT.js TS Convex。
???-?????? (?????????) - 在这里查看
???-??????_?????? (????.?? ?? ??????) - 在这里查看
如果您愿意,您还可以访问我的 LinkedIn 帖子关于此?。
结论
简而言之,在传统的后端设置中,您需要手动处理身份验证、数据库连接、查询和错误,从而导致代码更加复杂和冗长。在 Convex 中,这些任务被抽象化,用最少的代码简化了身份验证、数据库查询和错误管理,从而实现更快的开发和更干净的代码。
快乐学习☺☺!!
以上是解锁后端简单性:使用 Convex 构建可扩展的应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







