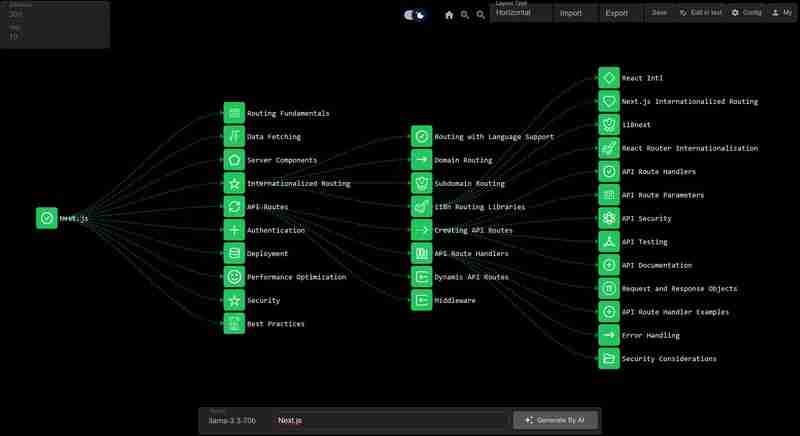
Next.js 路线图

Next.js
Next.js 是一个用于构建全栈 Web 应用程序的 React 框架。您可以使用 React Components 来构建用户界面,并使用 Next.js 来实现附加功能和优化。更多信息
路由基础知识
每个应用程序的骨架都是路由。本页面将向您介绍 Web 路由的基本概念以及如何在 Next.js 中处理路由。更多信息
最佳实践
构建 Next.js 应用程序的最佳实践。更多信息
支持语言的路由
Next.js 通过在 URL 中使用语言代码来提供对国际化路由的内置支持。更多信息
域路由
域路由是处理国际化的另一种方法,其中每种语言都有自己的域。更多信息
子域路由
子域路由与域路由类似,但为每种语言使用子域。更多信息
i18n 路由库
有几个库可以帮助实现国际化路由,例如 next-i18next 和 react-i18next。更多信息
创建 API 路由
要在 Next.js 中创建 API 路由,您需要在pages/api 目录中创建一个新文件。文件名将决定 API 路由的路径。例如,名为 users.js 的文件将在 /api/users 处创建 API 路由。更多信息
API 路由处理程序
API 路由处理程序是处理传入 HTTP 请求的函数。在 Next.js 中,您可以使用 req 和 res 对象来处理请求和发送响应。更多信息
动态 API 路由
动态 API 路由允许您使用动态参数创建 API 路由。例如,您可以创建一个 API 路由来处理对 /api/users/:id 的请求。更多信息
中间件
中间件功能可用于执行身份验证、日志记录和缓存等任务。在 Next.js 中,您可以使用中间件函数来修改 API 路由的行为。更多信息
反应国际
一个流行的 React 应用程序国际化库。它提供了一组组件和 API 来处理 i18n 的格式化、翻译和路由。更多信息
数据获取
如何在 Next.js 中获取数据。更多信息
Next.js 国际化路由
Next.js 提供了对国际化路由的内置支持。本页将向您介绍 Next.js 中 i18n 路由的基本概念以及如何处理它。更多信息
i18下一个
一个流行的国际化库,提供了一整套用于处理 i18n 翻译、格式化和路由的工具。更多信息
React 路由器国际化
React Router 提供了一组 API 来处理国际化和路由。本页将向您介绍 React Router 中 i18n 路由的基本概念以及如何处理它。更多信息
API 路由处理程序
API 路由处理程序是处理 API 请求和发送响应的函数。您可以使用中间件函数来处理身份验证、日志记录和其他任务。更多信息
API 路由参数
API路由参数用于将数据从客户端传递到服务器。您可以使用路由参数来处理动态 API 路由。更多信息
API 安全
API 安全对于保护您的 API 免遭未经授权的访问至关重要。您可以使用身份验证和授权中间件来保护您的 API 路由。更多信息
API 测试
API 测试对于确保您的 API 路由正常工作至关重要。您可以使用 Jest 和 Cypress 等测试框架来测试您的 API 路由。更多信息
API 文档
API 文档对于向开发人员提供有关 API 路由的信息非常重要。您可以使用 Swagger 和 API Blueprint 等工具来生成 API 文档。更多信息
请求和响应对象
请求和响应对象是任何 API 路由处理程序的核心。它们提供有关传入请求的信息,并允许您将响应发送回客户端。更多信息
API 路由处理程序示例
API 路由处理程序的示例有很多,包括处理表单数据、上传文件和身份验证。更多信息
服务器组件
构建服务器渲染 React 应用程序的新方法。更多信息
错误处理
错误处理是 API 路由处理程序的一个重要方面。您可以使用 try-catch 块来捕获和处理错误,并将错误响应返回给客户端。更多信息
安全考虑
API 路由处理程序的设计应考虑安全性。这包括验证用户输入、防范常见的 Web 漏洞以及使用安全协议进行身份验证和授权。更多信息
国际化路由
如何在 Next.js 中处理国际化路由。更多信息
API 路由
如何在 Next.js 中创建 API 路由。更多信息
身份验证
如何在 Next.js 中处理身份验证。更多信息
部署
如何部署 Next.js 应用程序。更多信息
性能优化
如何优化 Next.js 应用程序的性能。更多信息
安全
如何保护 Next.js 应用程序的安全。更多信息
路线图 URL
以上是Next.js 路线图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






