React 开发者资源
现在可能甚至不需要再提及了,但显然像 ChatGPT、Claude 等人工智能聊天工具正在改变生产力和解决问题的游戏规则。
但是,这些资源是人类创建的,希望能有所帮助。本文档将继续使用我们博客上的新资源进行更新。
整洁的文档
官方 React 教程
官方 React 文档是一个很好的起点。它们写得很好,涵盖了很多内容。学习部分尤其是一个重要的起点。
组合与继承
遗留 React 文档中的这个小页面仍然是一个宝石。当您开发项目和创建可重用组件时,开始考虑组合确实很有帮助。
状态管理
Tanstack(反应查询)
可能是最好的客户端-服务器状态管理库。可用于任何类型的异步工作。如果您发现自己花费大量时间思考和优化应用程序中的加载和错误状态,那么这是值得的
考虑 React Query。
TkDodo 撰写了大量关于如何真正充分利用它的详细建议和见解。请参阅实用 React 查询。
X状态
React Query、RTK Query 和 SWR 等状态管理库非常适合客户端-服务器状态管理。对于复杂的客户端状态应用程序,XState 非常好。
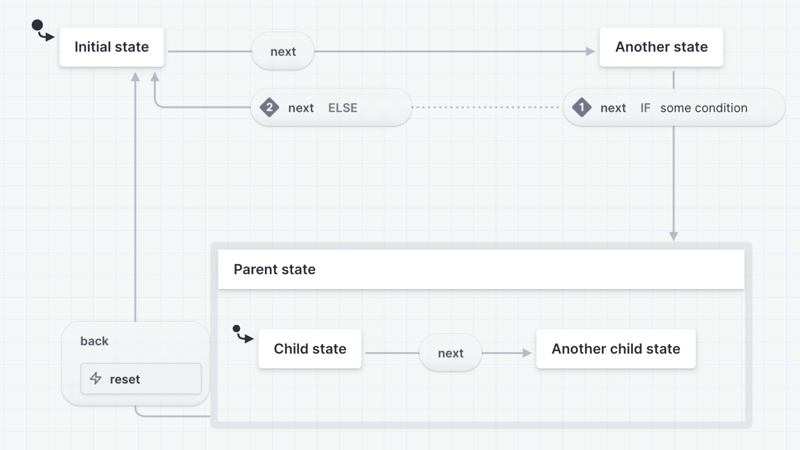
XState 是 JavaScript 和 TypeScript 应用程序的状态管理和编排解决方案。
它使用事件驱动编程、状态机、状态图和参与者模型以可预测、稳健和可视化的方式处理复杂逻辑。 XState 允许开发人员将逻辑建模为参与者和状态机,从而提供了一种强大而灵活的方法来管理应用程序和工作流状态。
状态图尤其使 XState 独一无二。可视化状态机的能力本质上是一种交互式自我文档。

行政
反应管理员
React Admin 是一个用于构建管理应用程序的前端框架。这是为您的应用程序快速构建管理界面的好方法。它构建在 Material UI 之上,并且非常可定制。
出于数据管理的目的,构建自定义管理界面可能会浪费时间。 CRUD 操作非常标准,React Admin 是快速启动和运行的好方法。将时间花在应用程序中独特且为用户提供价值的部分上。
调试
反应开发工具
相当标准的开发工具,大多数熟悉 React 的人都会使用过它。在很多情况下,那些刚刚进入 React 生态系统的人可能不知道这个 chrome 扩展有多么有用。

反应分析器
Profiler 扩展附带了 React Dev 工具,是查看组件树性能的好方法。该扩展只是 React.Profiler API 之上的一个 UI。如果您想记录它或对数据执行某些操作,您还可以从 React 导入 Profiler 组件,将其包装在任何组件树上并获取相同的数据。
使用扩展程序,您只需按录制键,然后与您的应用程序交互。
随着应用程序变得越来越复杂,您可能会开始遇到性能问题。能够查看哪些组件导致了最多的重新渲染以及它们花费了多长时间,这确实很有帮助。

此 Profiler 图像来自此站点的录制。该网站几乎完全静态并在服务器上呈现,因此 React Profiler 非常无聊。我们可以看到 CustomLink 组件(左上角的 Delightful Engineering 徽标)正在快速重新渲染。
测试
很多人倾向于遵循测试金字塔。这个想法是,您应该进行大量的单元测试、一些集成测试和一些端到端测试。
这个想法是单元测试运行最快并且编写起来最便宜。它们应该构成您测试的大部分。集成测试的编写和运行成本更高,但它们测试应用程序的不同部分如何协同工作。端到端测试的编写和运行成本最高,但它们从用户的角度测试应用程序的工作方式。
单元测试可能会变得臃肿且不太有用。让他们专注于尽可能小的代码单元非常重要。
唯一比没有测试更糟糕的是一堆没有用的测试。

单元与积分
笑话
Jest 是最流行的 Javascript 测试库。它由 Facebook 构建,是 React 的默认测试库。
反应测试库
对于测试钩子和组件,React 测试库是最佳选择。
端到端
柏
Cypress 是一个非常成熟的端到端测试框架。
剧作家
Playwright 是 Microsoft 构建的一个较新的端到端测试框架。它与 Cypress 类似,但有一些独特的功能。
博客、视频和人物
构建弹性前端架构 - Monica Lent
Monica Lent 在 2019 年的演讲是前端开发者的永恒杰作。
在许多其他有趣的事情中,她建议“共享组件”应该位于您的设计系统中,或者应该复制粘贴到要使用它们的位置。
马特·波考克
Matt Pocock 是最专注于 Typescript 的最佳教育家和内容创作者之一。他在他的社交媒体上发布了大量 Typescript 内容,并提供了 Total Typescript 教育包,据称可以将你变成一个巫师。
反应过度
React 的长期核心维护者之一 Dan Abromov 的博客反应过度,读起来很有趣。一些有趣的文章包括 React 团队原则是什么和编写弹性组件。
肯特·多德的博客
Kent 为互联网上的 Web 开发人员编写了一些最好的内容。除此之外,他还创建了多门综合课程 Epic Web、Epic React 和测试 Javascript。他也是 React 测试库的创建者。
以上是React 开发者资源的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。






