完整指南:如何在 Postman 中使用环境变量
在使用Postman的环境功能时,了解环境变量的作用非常重要。 Postman 环境变量到底是什么?如何有效地使用它们?在本文中,我们将深入了解 Postman 环境变量是什么,并提供有关如何使用它们的全面指南。
什么是 Postman 环境变量?
Postman 环境变量是与 Postman 中特定环境关联的变量。这些变量表示 API 开发和测试期间使用的配置值或数据。通过使用环境变量,您可以动态设置请求 URL、标头、正文数据等的值。这样可以轻松切换和重用 API 端点、参数和身份验证详细信息。
环境变量的类型
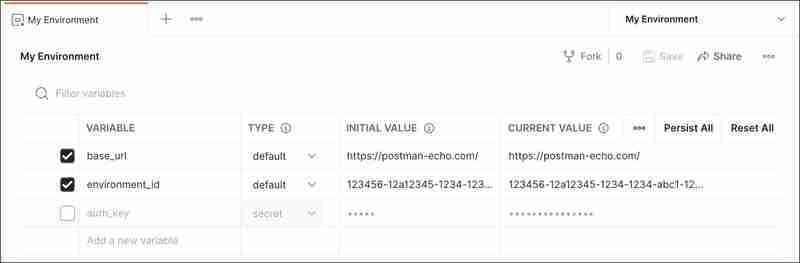
在Postman中设置环境变量时,可以选择两种类型:
- 默认类型:没有附加属性的纯文本变量。
- 秘密类型:与密码类似,这些变量隐藏所有工作区中的初始值和当前值,以防止无意泄露敏感数据。

使用环境变量的示例
环境变量在API开发的各种场景中都至关重要。例如:
- 测试数据:将测试场景中使用的数据(例如测试用户信息)定义为公共变量,以便在不同的测试用例中重用相同的数据。然后,如果测试数据发生变化,只需更新变量值即可在各处反映这些变化。
- 特定于环境的设置:使用通用变量为各种环境(例如开发、暂存、生产)定义不同的设置。这使得在改变环境时可以轻松切换配置。
如何在Postman中使用环境变量
添加新的环境变量
在Postman中创建环境时,可以轻松添加环境变量:
- 从左侧菜单中,选择环境并切换到您想要的环境。
- 在VARIABLE表单中,输入变量名称、类型和初始值。

- 点击保存应用您的更改。
使用环境变量
环境变量可以通过多种方式在整个 Postman 用户界面中使用:
- 动态请求URL:利用环境变量在不同环境之间切换API基本URL或设置路径/查询参数。
- 设置标头和身份验证:使用环境变量轻松配置请求标头值和身份验证令牌,允许根据环境或用户需求使用不同的值。
- 动态正文数据:使用环境变量动态设置请求正文中的数据。例如,您可以使用用户名或密码变量自定义请求。
您可以通过将环境变量括在双大括号 ({{variable_name}}) 中来使用 Postman 集合或请求字段中的环境变量。这告诉 Postman 将变量替换为其相应的值。

通过使用Postman的环境变量,您可以提高测试和开发的灵活性和效率。它们可以在不同环境之间快速交换设置,并提高跨各种场景的重用能力。
EchoAPI:管理环境变量的强大替代方案
EchoAPI是一款用于API开发的超轻量级协作工具,与Postman相比,它简化了设置和使用环境变量的过程。借助 EchoAPI 直观的界面,您可以轻松管理环境和变量。
轻松的环境变量配置
与 Postman 类似,EchoAPI 允许您通过非常简单的操作来设置环境变量。您可以根据您的要求将值固定为常量或将它们设置为动态值。

一键环境切换
在 EchoAPI 中的环境之间切换毫不费力。只需单击右上角的下拉菜单,即可一键在必要的环境之间切换。

与邮递员完全兼容
此外,EchoAPI 完全兼容 Postman 的格式。您可以导出 Postman 集合并将其直接导入到 EchoAPI 中。这意味着您可以在 EchoAPI 中使用 Postman 环境变量而不会丢失任何数据。
- 使用Postman中的导出收藏功能可以完整导出您的收藏数据。

- EchoAPI 支持多种格式。选择Postman完美导入您的数据。

- EchoAPI 可以完美解析您的 Postman 数据,允许在工具内立即使用规范、环境、变量、模式等。

结论
理解和利用Postman中的环境变量对于高效的API测试和开发至关重要。随着 EchoAPI 作为强大替代方案的引入,管理环境和变量变得更简单、更直观,特别是对于希望增强协作和生产力的团队而言。
随意探索这两种工具,看看哪一个最适合您的工作流程!
以上是完整指南:如何在 Postman 中使用环境变量的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






