React Native 的基本级联形式
我想分享我处理级联表单字段的 3 种方法。
- 第一种方法是通用的,使用状态变量。
- 第二种是使用普通变量和一个布尔状态变量来触发状态效果(刷新页面)。
- 第三种是带有普通变量的动态表单字段。
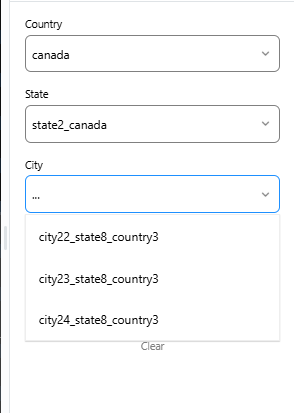
在这篇文章中,我们看到第一种方法,即基于国家、州、城市数据处理级联表单字段的常用方法。
套餐
react-native-element-dropdown react-native-paper
我们正在使用react-native-element-dropdown作为下拉字段
基页

import React, { useState, useEffect } from "react";
import { View, Text, StyleSheet, TouchableOpacity } from "react-native";
import { Dropdown } from "react-native-element-dropdown";
export default function App() {
return (
<View>
<p>ZDropDown is a custom component. </p>
<h3>
Sample data
</h3>
<pre class="brush:php;toolbar:false">const listCountry = [
{ countryId: "1", name: "india" },
{ countryId: "2", name: "uk" },
{ countryId: "3", name: "canada" },
{ countryId: "4", name: "us" },
];
const listSate = [
{ stateId: "1", countryId: "1", name: "state1_india" },
{ stateId: "4", countryId: "2", name: "state1_uk" },
{ stateId: "7", countryId: "3", name: "state1_canada" },
{ stateId: "10", countryId: "4", name: "state1_us" },
];
const listCity = [
{
cityId: "1",
stateId: "1",
countryId: "1",
name: "city1_state1_country1",
},
{
cityId: "6",
stateId: "2",
countryId: "1",
name: "city6_state2_country1",
},
{
cityId: "7",
stateId: "3",
countryId: "1",
name: "city7_state3_country1",
},
{
cityId: "23",
stateId: "8",
countryId: "3",
name: "city23_state8_country3",
},
{
cityId: "30",
stateId: "10",
countryId: "4",
name: "city30_state10_country4",
},
{
cityId: "35",
stateId: "12",
countryId: "4",
name: "city35_state12_country4",
},
{
cityId: "36",
stateId: "12",
countryId: "4",
name: "city36_state12_country4",
},
];
表单变量
我们使用 4 个状态变量,其中 3 个用于表单字段,其余一个用于触发焦点效果。
export default function App() {
const [country, setCountry] = useState({
data: [],
selectedCountry: {},
value: null,
});
const [state, setState] = useState({
data: [],
selectedState: {},
value: null,
});
const [city, setCity] = useState({ data: [], selectedCity: {}, value: null });
const [ddfocus, setDdfocus] = useState({
country: false,
state: false,
city: false,
});
return (
<View>
<p>Focus and Blur events get triggered more than the onChange event so for focus changes, here a separate state variable is used to not to mess up with drop down data changes. </p>
<h3>
Load Country
</h3>
<p>Load country dropdown from the sample data. (you can use api call)<br>
</p>
<pre class="brush:php;toolbar:false">export default function App() {
. . .
const loadCountry = () => {
// load data from api call
setCountry({ data: [...listCountry], selectedCountry: {}, value: null });
};
useEffect(() => {
loadCountry();
}, []);
return (
. . .
)
对焦/模糊
当选择一个下拉菜单时,该字段必须被聚焦,而其余字段应该被模糊。我们正在使用一个函数来处理这个问题。
const focusField = (fld = '') => {
const obj = { country: false, state: false, city: false };
if (fld) obj[fld] = true;
setDdfocus(obj);
};
<Text>Country</Text>
<ZDropDown
. . .
isFocus={ddfocus.country}
onFocus={() => focusField('country')}
onBlur={() => focusField('')}
onChange={null}
/>
<Text>State</Text>
<ZDropDown
. . .
isFocus={ddfocus.state}
onFocus={() => focusField('state')}
onBlur={() => focusField('')}
onChange={null}
/>
<Text>City</Text>
<ZDropDown
. . .
isFocus={ddfocus.city}
onFocus={() => focusField('city')}
onBlur={() => focusField('')}
onChange={null}
/>

我们现在已经完成了一半。
加载状态状态
在选择的国家/地区,我们需要根据所选国家/地区加载相应的州 STATES。
更新国家/地区字段,根据国家/地区选择加载州并关注国家/地区。
<Text>Country</Text>
<ZDropDown
. . .
onChange={(item) => {
setCountry({
...country,
selectedCountry: item,
value: item.countryId,
});
loadState(item.countryId);
focusField("");
}}
/>
当国家/地区发生变化时,州和城市都会发生变化。因此,在设置新值之前,我们需要清除现有数据。
const loadState = async (cntId) => {
// load data from api call
setState({ data: [], selectedState: {}, value: null });
setCity({ data: [], selectedCity: {}, value: null });
const arr = listSate.filter((ele) => ele.countryId === cntId);
setState({ ...state, data: [...arr] });
console.log("respective states ", arr);
};

负载城市
并根据选择加载城市字段。
<Text>State</Text>
<ZDropDown
. . .
onChange={(item) => {
setState({ ...state, selectedState: item, value: item.stateId });
loadCity(item.stateId);
focusField("");
}}
/>
const loadCity = async (stId) => {
// load data from api call
setCity({ data: [], selectedCity: {}, value: null });
const arr = listCity.filter((ele) => ele.stateId === stId);
setCity({ ...city, data: [...arr] });
};

一切就绪,表单字段现在可以正常工作了。

如果我们再处理 2 个附加功能,我们就完成了。一种是休息页面,另一种是验证表单并显示警告。
重置页面
表单变量和焦点变量应该被清除。
. . .
const resetForm = () => {
focusField("");
setCountry({ data: [...listCountry], selectedCountry: {}, value: null });
setState({ data: [], selectedState: {}, value: null });
setCity({ data: [], selectedCity: {}, value: null });
};
. . .
<TouchableOpacity onPress={() => resetForm()}>
<h3>
Warning
</h3>
<p>We have to show a warning msg if the parent field value is null. For that we are using SnackBar component from paper.<br>
</p>
<pre class="brush:php;toolbar:false">import { Snackbar } from "react-native-paper";
export default function App() {
. . .
const [visible, setVisible] = useState(false);
const [snackMsg, setSnackMsg] = useState("");
const onToggleSnackBar = () => setVisible(!visible);
const onDismissSnackBar = () => setVisible(false);
. . .
return (
<View>
<p>Since State and City fields have parent field, they have to be validated.<br>
</p>
<pre class="brush:php;toolbar:false"> <Text>State</Text>
<ZDropDown
onFocus={() => {
focusField('state');
if (!country.value) {
setSnackMsg('Select country');
onToggleSnackBar();
focusField('country');
}
}}
. . .
/>
<Text>City</Text>
<ZDropDown
onFocus={() => {
focusField('city');
if (!country.value) {
setSnackMsg('Select country');
onToggleSnackBar();
focusField('country');
} else if (!state.value) {
setSnackMsg('Select state');
onToggleSnackBar();
focusField('state');
}
}}
. . .
/>

是的,就是这样!我们完成了。谢谢。
完整代码参考这里
以上是React Native 的基本级联形式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






