优化 Three.js:ey 技术
代码可以是艺术。无论是巧妙的语法、优雅的数据结构还是精致的交互,都有只有程序员才能看到的美——这很好。
但是代码也可以创造出视觉上令人惊叹的东西,每个人都能欣赏的东西。这就是 Three.js 等工具的闪光点。然而,Three.js 可能很重,尤其是在由具有不同计算能力的设备访问的动态网页中使用时。
如果您像我一样,向您的网站添加多个 Three.js 场景(就像我在 didof.dev 上所做的那样),您将需要优化。以下是控制性能的三种实用技巧。
最初发布在我的博客上。
仅在需要时加载场景
如果场景不可见,请勿加载。这适用于任何重型图形组件。最好的工具是 IntersectionObserver,它可以检测元素何时进入视口。以下是我在 SvelteKit 中的处理方式:
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
暂停视图之外的场景
如果场景不可见,请停止渲染它。大多数教程侧重于单个全屏场景,但对于具有多个场景的网站,暂停隐藏场景可以节省资源。
这是使用 IntersectionObserver 控制场景动画循环的片段:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
我们的朋友 IntersectionObserver 再次为我们提供帮助。
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
调整视口大小的着色器工作负载
屏幕较小的设备通常功能较弱。相应地调整着色器的计算工作量。例如,根据视口宽度减少分形着色器中使用的八度音阶数:
从浏览器...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...通过 Three.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
...最后,在着色器中。
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
这种方法动态平衡性能和视觉质量。
让浏览器处理清理工作
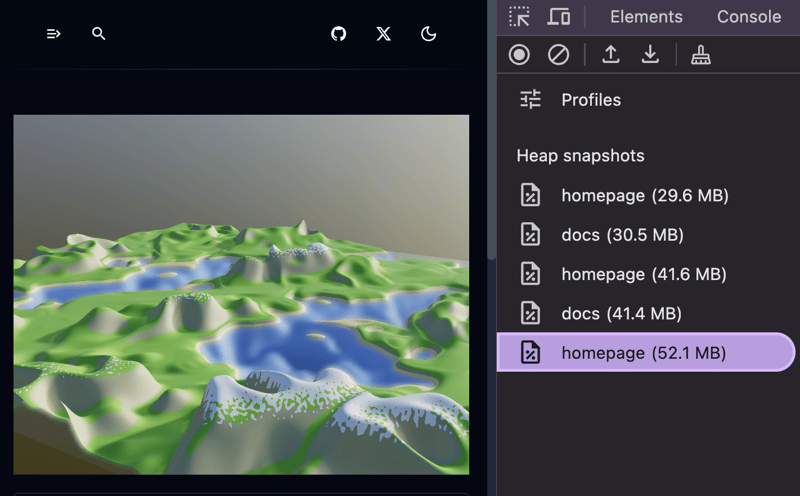
这就是事情变得棘手的地方。 Three.js 不会自动清理内存,您需要手动跟踪和处置几何、纹理和材质等对象。如果您跳过此步骤,每次您导航离开和返回时,内存使用量都会增加,最终导致浏览器崩溃。
让我分享一下我在主页上观察到的情况:
初始内存使用量:22.4MB

软导航到另一个页面后:28.6MB(即使该页面是静态 HTML)。

反复来回导航后:内存使用量不断攀升,直到浏览器崩溃。

为什么?因为 Three.js 对象没有被正确处理。尽管进行了广泛的研究,我还是找不到在现代框架中完全清理内存的可靠方法。
这是我找到的最简单的解决方案:在离开带有 Three.js 场景的页面时强制硬重新加载。硬重载让浏览器:
- 创建一个新的页面上下文。
- 在旧页面上执行垃圾收集(将清理工作留给浏览器)。
在 SvelteKit 中,通过 data-sveltekit-reload 可以轻松实现这一点。只需为有场景的页面启用它即可:
主页的 server.page.ts
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
对于导航链接,动态传递此值:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
如果您使用通用的;组件,您只需要实现一次。
这种方法并不完美——它会禁用特定页面的平滑客户端路由——但是它可以检查内存并防止崩溃。对我来说,这种权衡是值得的。
最后的想法
这些优化对我来说效果很好,但问题仍然存在:我们如何在现代框架中正确清理 Three.js 对象?如果您找到了可靠的解决方案,我很乐意听取您的意见!
以上是优化 Three.js:ey 技术的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






