使用 ESLint 限制某些语法
ESlint 是一个很棒的工具,可以使我们的代码更加一致,并为我们的团队节省大量时间。有大量的插件可以处理大多数通用用例,但有时我们有一些特定的需求,创建自己的规则会花费太多时间。
对于最简单的情况,当我们只想禁止使用某个函数(或实际上的其他任何内容)时,我们可以利用默认规则:no-restricted-syntax。
理解抽象语法树 (AST)
在编写第一个选择器之前,我们需要了解底层系统。 AST 只是以嵌套对象(因此 AST 中的“树”)形式表示的程序,由“解析器”创建。它非常灵活,因为它可以轻松读取、查询和操作。另一种方法是使用正则表达式,但这会很难读写。所以这基本上是一个中间步骤,通过理解我们的代码,IDE 可以完成所有伟大的事情。
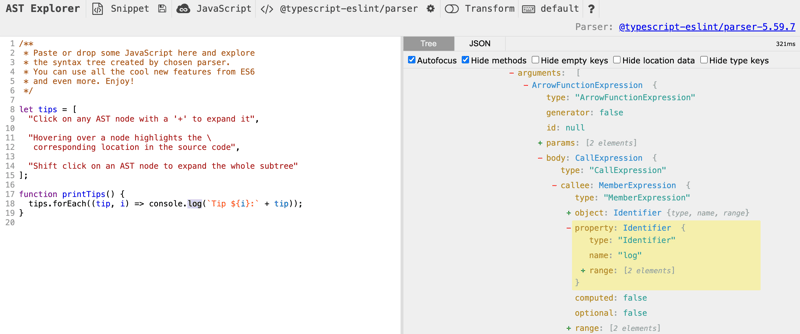
要了解它的工作原理,我们可以使用 AST Explorer,这是一个方便的工具,可以并行显示一些代码及其 AST,您可以将鼠标悬停或单击代码的任何部分以突出显示其相应的 AST 部分:

⚠️ 更改语言时请注意正确选择解析器。
例如,在编写 Vue 代码时,请务必在我们的例子中使用 vue-eslint-parser,因为我们要编写一个 ESlint 选择器。您还可以检查 @vue/compiler-dom 输出的内容,但您无法使用 ESlint 规则查询结果树。
创建选择器
我们需要的第二个有用工具是 ESLint 选择器文档。它列出了我们可以用来查询 AST 的表达式,如果您习惯使用 CSS,它可能会感觉很熟悉。它基于相同的“级联”行为,具有后代、兄弟、节点和属性过滤等匹配器。以下是文档中的一些示例:
- AST 节点类型:ForStatement
- 属性值:[attr="foo"]
- 嵌套属性:[attr.level2="foo"]
- 字段:函数声明>标识符.id
所以,给出这段代码:
const time = dayjs();
它将使用 @typescript-eslint/parser 生成以下 AST:
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
在我们的例子中,我们需要匹配一个名为dayjs(带有name属性的标识符)的函数调用(CallExpression)。我们还需要直接后代选择器 >确保我们不匹配任何嵌套有 dayjs 标识符的函数调用。所以选择器将是 CallExpression >标识符[name="dayjs"].
示例
简单的功能选择器
这是我们的选择器,用于防止在没有 UTC 的情况下使用 dayjs,您可以在 ESLint Playground 中尝试:
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Vue 模板内部
这是另一个示例,禁止在 Vue 模板中以(相当 hacky)的方式在模板中设置局部变量(请注意,该规则以 vue/ 为前缀,因为它需要 eslint-plugin-vue 包):
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
顺便说一下,您可以在这里阅读更多关于这个奇怪的技巧的信息,它在过去给我们带来了一些反应性问题,所以我们决定完全禁止它。
使用正则表达式
这是最后一个例子,我们遇到了需要禁止使用一组特定翻译的情况,因此我们必须找到第一个参数以导出开头的 t (或任何变体)函数。 :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
结论
如果您很难找到正确的选择器,您可以向 ChatGPT 寻求帮助!它也很擅长解释选择器:

此外,如果您只需要限制进口,使用 no-restricted-imports 规则会更简单:
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
这个解决方案在最简单的情况下效果很好,但它不会让你提出自动修复。为了获得更完整的解决方案,应创建自定义规则。
感谢这些规则,我们不会重复同样的错误两次,从而节省了时间!
以上是使用 ESLint 限制某些语法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






