Vite 与 Webpack:哪一个最适合您的项目?
随着 Web 应用程序的增长,对更快、更高效的开发工具的需求也在增长。多年来,Webpack 一直是首选的捆绑程序,以其强大的功能和广泛的插件选项为复杂的应用程序提供支持。然而,Vite 最近成为一种流行的、更快的替代方案,旨在创造更流畅、更现代的开发体验。
无论您是要启动新的单页应用程序还是尝试加快现有项目的速度,选择正确的工具都可以对您的工作效率、构建时间和项目性能产生重大影响。在本文中,我们将详细分析 Vite 和 Webpack 之间的主要区别,了解它们的优点、缺点和最佳用例,以帮助您决定哪一个适合您的需求。
让我们根据以下标准来评估它们:
1. 性能
测试环境
- Node.js:v22.x
- 硬件:8GB RAM,Macbook M3
- 项目类型:React 应用
- 依赖项:React、React-DOM 和一些必要的库
1.1 开发速度和 HMR
此分析比较了 Webpack 和 Vite 在不同项目规模下的开发性能,重点关注启动时间、热模块替换 (HMR) 和内存使用情况。
小项目(
Feature
Vite
Webpack
Dev Server Start
131ms
960ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
30MB
103MB
中型项目(50 个文件)
Feature
Vite
Webpack
Dev Server Start
139ms
1382ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
36MB
168MB
大型项目(100 个文件)
Feature
Vite
Webpack
Dev Server Start
161ms
1886ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
42MB
243MB
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

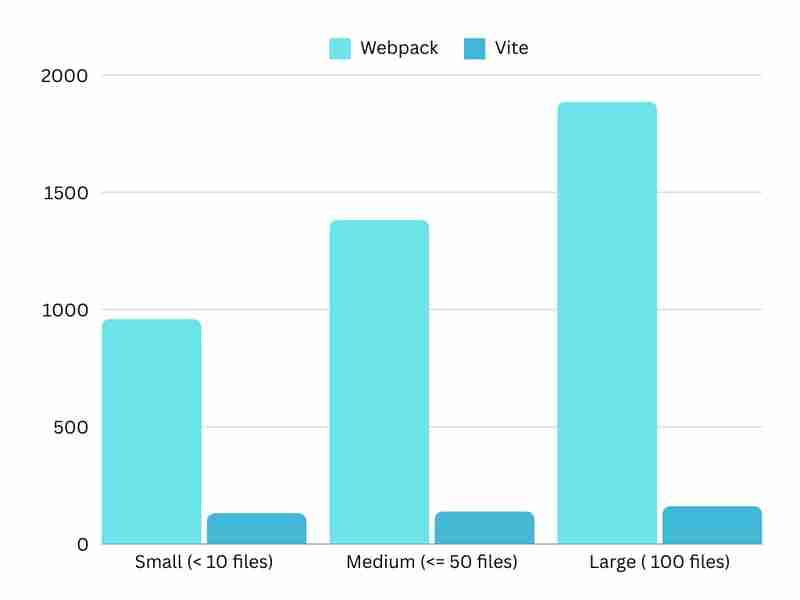
该图表示文件数量增加时的开发服务器启动速度(毫秒)。
主要发现
- 开发服务器启动时间
- Vite 在所有项目规模上都明显更快。
- 即使项目不断增长,也能保持快速(131 毫秒 → 161 毫秒)。
- Webpack 随着规模的增长而显着减速(960ms → 1886ms)。
- 热模块更换(HMR)
- Vite 保持一致的
- Webpack 在 100-500 毫秒时慢了 2-10 倍。
- 无论项目大小,Vite 的速度优势始终保持不变。
- 内存使用情况
- Vite 的内存效率更高。
- 小项目:Vite 使用内存减少 71%(30MB vs 103MB)。
- 大型项目:Vite 使用内存减少 83%(42MB vs 243MB)。
- Webpack 的内存使用量随着项目大小的增加而增长得更快。
- 可扩展性
- 随着项目的增长,Vite 表现出最小的性能下降。
- Webpack 性能随着项目的增大而显着恶化。
- 随着项目规模的增加,工具之间的差距越来越大。
2.构建速度(缩小构建)
小项目(
Feature
Vite
Webpack
Build Time
242ms
1166ms
Build Size
142KB
156KB
中型项目(50 个文件)
Feature
Vite
Webpack
Build Time
363ms
1936ms
Build Size
360.77KB
373KB
大型项目(100 个文件)
Feature
Vite
Webpack
Build Time
521ms
2942ms
Build Size
614KB
659KB
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

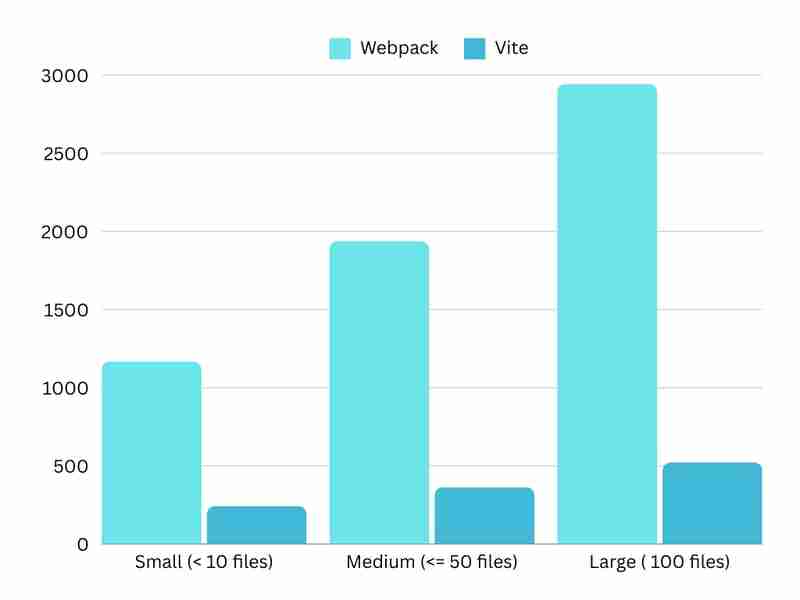
该图表示文件数量增加时的构建时间速度(毫秒)。

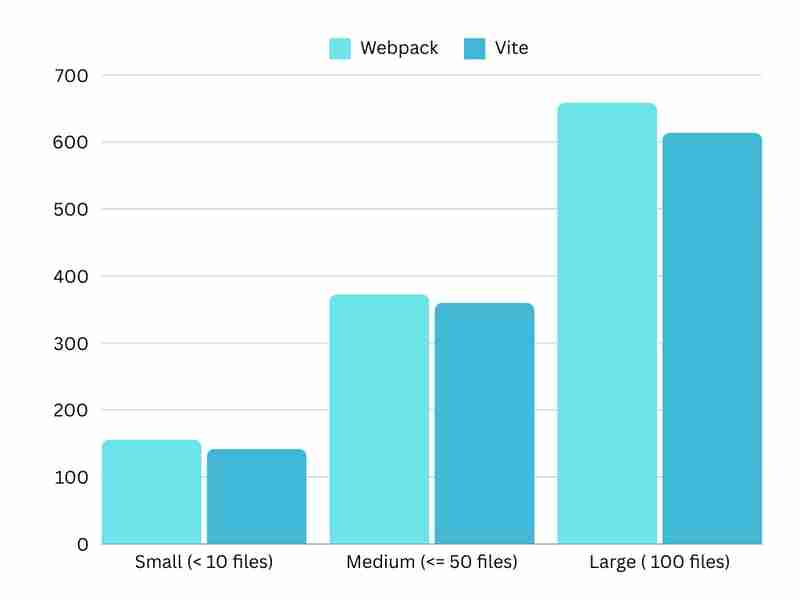
此图表示文件数量增加时的构建大小(KB)。
主要发现
- 速度: Vite 在所有项目规模上都表现出一致的速度优势,实现的构建时间比 Webpack 快 5 到 6 倍。
- 大小: Vite 在不同的项目规模中始终提供比 Webpack 更小的更小的构建尺寸。这种效率随着项目的复杂性而提高,在较大的构建中尤其明显,其中 Vite 的输出比 Webpack 的输出几乎小 45 KB。
2. 配置
Vite基本配置
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Webpack基本配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite:配置非常少,主要需要插件(如 React 的 @vitejs/plugin-react)。使用 Vite 固定的默认设置,开发服务器设置(服务器)和构建设置非常简单。
- Webpack:需要额外的入口、输出和插件配置(例如,HtmlWebpackPlugin)。 JavaScript 和 CSS 的基本功能需要特定的加载器(babel-loader 和 css-loader)。
高级配置
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3.旧版浏览器支持
- Webpack 具有高度可配置性,使其适合需要与现代和旧版浏览器兼容的项目。只要配置正确,它几乎可以支持任何浏览器版本。
- Vite 针对现代开发环境进行了优化,重点关注支持 ES 模块的浏览器。对于旧版浏览器支持,Vite 依赖于 @vitejs/plugin-legacy 插件,该插件引入了一些复杂性和性能权衡。
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
IE11 支持
ES 模块
以上是Vite 与 Webpack:哪一个最适合您的项目?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






