sast-scan 简介:用于 JavaScript 安全的轻量级 SAST npm 包
 ?️ 轻松保护您的 JavaScript 代码。
?️ 轻松保护您的 JavaScript 代码。
安全性是软件开发的一个重要方面,作为开发人员,我们都应该努力确保我们的应用程序没有漏洞。隆重推出 sast-scan,这是一款简单但功能强大的静态应用程序安全测试 (SAST) 工具,旨在扫描 JavaScript 代码库是否存在漏洞。
在这篇文章中,我将带您了解 sast-scan 是什么、它是如何工作的,以及它如何帮助您维护更安全的代码!
什么是 sast 扫描?
SAST-scan是一款轻量级静态分析工具,可扫描JavaScript文件以帮助识别开发过程中的安全漏洞。它速度快、易于使用,非常适合希望在代码库中添加安全层而无需复杂配置的开发人员。
该工具会扫描您的 JavaScript 文件并提供有关潜在漏洞的反馈,使您能够在它们投入生产之前对其进行缓解。
sast扫描的特点:
- - 轻量级且快速:没有不必要的复杂性或开销。
- - 简单集成:只需几个命令即可将 sast-scan 添加到您的项目中。
- - 以 JavaScript 为中心:在构建时考虑到 JavaScript 安全性。
- - 开源:您可以在 GitHub 上探索代码、贡献或提出问题。
如何安装和使用 sast-scan:
- 安装软件包:
要安装 sast-scan,请使用 npm:
npm install sast-scan
- 基本用法: 保存文件 filename.js
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
运行文件
node filename.js
将扫描仪集成到您的项目中:
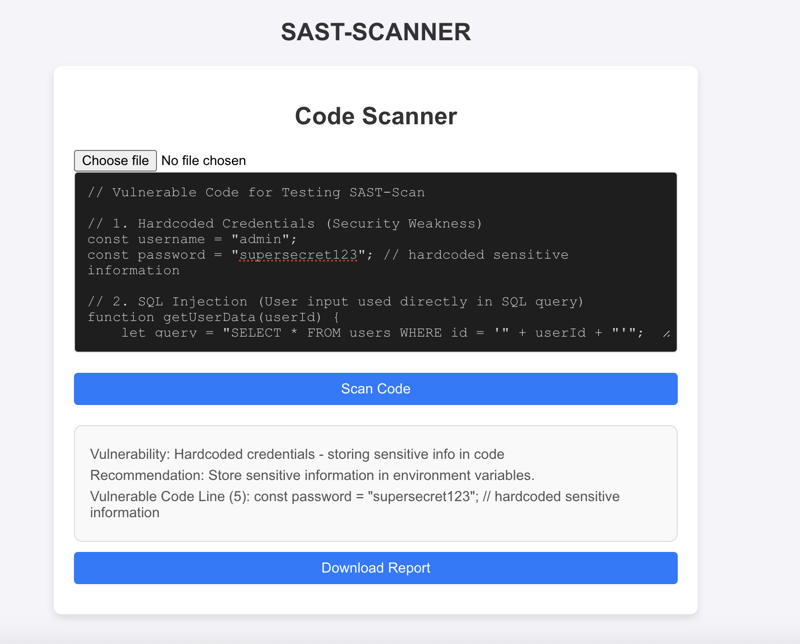
以下是如何将 sast-scan 集成到 React 应用程序中的示例:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
输出:
• 漏洞:漏洞描述
• 修复:建议修复
• 行号:问题的行号
立即尝试 sast-scan
?贡献与协作
我们希望您能为改进 sast-scan 做出贡献!无论是报告错误、建议新功能还是提交拉取请求,我们都非常感谢您的反馈和帮助。
如何贡献:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
进行更改,然后提交并推送:
git commit -m "Brief description of changes" git push origin feature-branch-name
提交请求请求:
我们将审核并提供反馈。
如果您对代码安全性和改进 JavaScript 工具充满热情,让我们合作吧!请随时通过 GitHub Issues 联系我们,讨论您希望看到的想法或改进。
GITHUB
NPM
或尝试我的 SAST Scanner React 项目

这篇文章概述了 sast-scan、其安装过程,以及如何在 React 应用程序中使用它的快速示例。它旨在吸引需要轻量级 SAST 工具来确保 JavaScript 安全的开发人员的注意力。
以上是sast-scan 简介:用于 JavaScript 安全的轻量级 SAST npm 包的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






