将事件映射器与 Rimmel.js 结合使用:简单介绍
如果您想提高代码的整体质量,您可能希望使数据模型与底层视图完全解耦。
功能响应式框架或 UI 库(如 Rimmel.js)完全支持 Observables,除了鲜为人知的设计之外,还使您能够将模型定义为 Observable 流(例如:简单的数据输入、数据输出流)模式,即事件适配器。

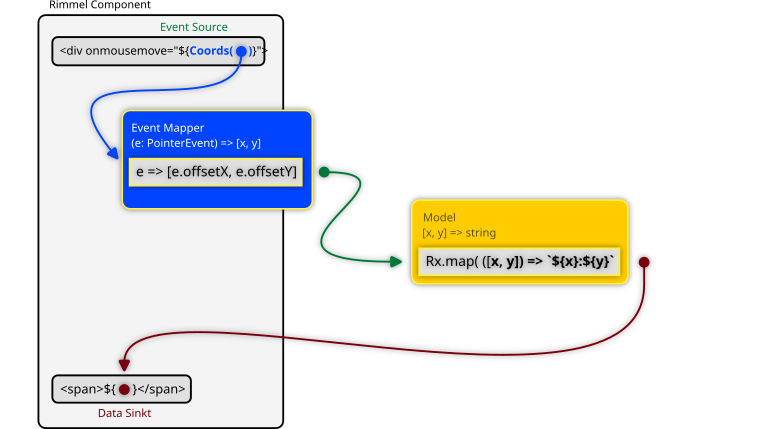
事件适配器帮助您将任何源事件(例如:DOM 的 MouseEvent、PointerEvent、KeyboardEvent 等)映射到数据模型实际使用的格式,因此它们将从这种转换任务中解放出来,并最终与用户界面。
Rimmel 让将此类流连接到 DOM 变得简单:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
<button onclick="${stream}">click me</button>
<div id="display">${stream}</div>
`;
}
绑定很简单:Rimmel 将来自按钮的点击事件直接连接到您的可观察流中,每次单击按钮时,该流都会接收 PointerEvent 的实例。
到目前为止一切顺利。如果您的流需要从多个源获取数据,并且根据每个源的行为有所不同,该怎么办?
让我们创建一个带有递增和递减按钮的简单计数器,每个按钮都会加一或减一。
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${() => total.next(1)}">inc</button>
<button onclick="${() => total.next(-1)}">dec</button>
<div>${total}</div>
`;
}
这可行,但模板部分包含一些逻辑,这是一种反模式。理想情况下,我们应该努力拥有无逻辑的模板,以最大限度地提高整体可测试性。
因此,Rimmel 1.2 提供了一项新功能:事件映射器,它可以帮助解决这一问题。它们帮助您将 DOM 事件映射到模型所需的内容,以便您可以将逻辑与模板完全分开。这是它的工作原理。
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${Inc(total)}">inc</button>
<button onclick="${Dec(total)}">dec</button>
<div>${total}</div>
`;
};
reversePipe 是这里的创新补充:一个管道创建工具,与 RxJS 中的 pipeline() 函数相反。后者将转换应用于流的输出,reversePipe() 将它们应用于输入。
这样您就可以确保您的主流Subject/BehaviorSubject/Observer/EventListener 始终以您想要的格式获取数据,并且您可以将适配器作为单独的关注点。
您可以在反向管道中使用任何 RxJS 运算符。您是否只想过滤掉某些事件,例如当用户按 Enter 键时,而不是任何其他键?只需使用过滤运算符:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter<br>
<input onkeydown="${UpperOnEnter(state)}">
<div>${state}</div>
`;
};
关于单元测试,这是一个微小但有用的补充,将使测试更简单、更高效。
查看此 Stackblitz 上正在运行的事件映射器
以上是将事件映射器与 Rimmel.js 结合使用:简单介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






