什么是白盒测试?技术、类型和示例

什么是白盒测试?
白盒测试,也称为透明盒、玻璃盒或结构测试,是一种软件测试方法,用于测试应用程序的内部结构、设计和代码。与仅关注输入和输出的黑盒测试不同,白盒测试需要了解底层代码来创建验证其逻辑、流程和性能的测试。
此方法通常用于确保代码按预期运行、正确遵循逻辑路径,并在开发生命周期的早期识别潜在的漏洞或缺陷。
白盒测试如何工作
白盒测试涉及分析系统的内部代码并测试每个功能、模块或组件,以确保其按照预期执行。测试人员或开发人员编写可以完全访问源代码的测试用例,这使他们能够验证各个函数、循环、条件和数据流。
示例:
想象一下 Python 中的一个简单函数,用于检查数字是偶数还是奇数:
def is_even(num):
if num % 2 == 0:
return True
else:
return False
在白盒测试中,您将编写覆盖所有代码路径的测试用例,包括将偶数和奇数传递给函数。此外,您还可以测试零或负数等边缘情况。
白盒测试中使用的关键技术
- 声明覆盖范围: 该技术确保每行代码在测试期间至少执行一次。 2.** 分行覆盖范围:** 必须执行代码中的每个条件分支(例如 if 或 else 语句)以验证所有结果。
- 路径覆盖范围: 必须执行代码中所有可能的路径(包括循环),以确保逻辑按预期工作。
- 控制流测试: 验证不同代码段或函数之间的控制流(序列)以检测任何逻辑问题。
- 数据流测试: 重点介绍如何在代码中初始化和使用数据变量来识别潜在错误。 白盒测试涉及的步骤
- 理解代码: 测试人员需要深入了解代码、架构和逻辑,以确定测试的路径和条件。
- 创建测试用例: 测试人员根据代码创建涵盖所有可能的逻辑分支、边缘情况和潜在漏洞的测试用例。
- 执行测试: 运行测试是为了验证代码对于所有输入和条件的行为是否符合预期。
- 分析结果: 记录任何失败或意外结果,并在重新运行测试之前修复代码。 白盒测试示例 • 单元测试: 验证各个函数或方法以确保它们返回预期的输出。 • 集成测试:测试多个模块之间的交互,以确认跨组件的数据流和逻辑。 • 安全测试:通过分析源代码来识别漏洞,例如SQL 注入风险或缓冲区溢出。 白盒测试的优点 • 全面的代码覆盖率: 确保所有代码路径和逻辑都经过测试,减少出现错误的机会。 • 早期检测缺陷:由于测试是在代码级别编写的,因此可以在开发早期识别并修复问题。 • 优化的代码:测试揭示了可以优化的死代码、冗余情况或性能瓶颈。 • 提高安全性:暴露源代码中隐藏的漏洞,从而提高软件的安全性。 白盒测试的缺点 • 需要深入的代码知识:测试人员必须对编程语言和代码库有很好的理解。 • 耗时:为所有逻辑路径编写全面的测试可能需要花费大量的时间和精力。 • 维护开销:当代码频繁更改时,需要更新测试用例以保持相关性。 • 不适合单独用于大型系统:白盒测试通常需要与黑盒测试相结合,以整体验证系统。 白盒测试与黑盒测试

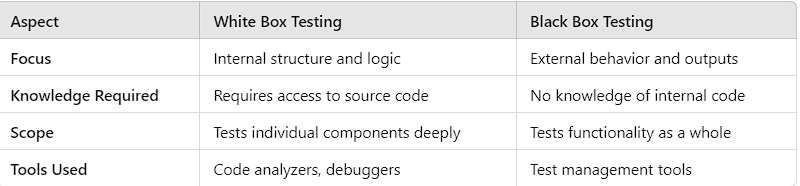
两种方法是互补的——白盒测试确保各个代码组件正常工作,而黑盒测试则验证系统是否满足用户需求。
何时使用白盒测试
白盒测试在以下场景中最有效:
• 单元测试:在开发过程中测试各个功能或方法。
• 集成测试:当多个模块需要无缝协作时。
• 安全测试:识别代码级漏洞,例如注入攻击或缓冲区溢出。
• 性能优化:当需要通过识别瓶颈或冗余逻辑来优化代码时。
白盒测试工具
有几种工具可以帮助开发人员进行白盒测试:
• JUnit(适用于 Java):帮助对各个函数进行单元测试。
• pytest(用于Python):流行的Python 测试框架。
• SonarQube:分析代码质量并检测错误。
• JaCoCo:Java 应用程序的代码覆盖率工具。
结论
白盒测试在构建可靠的高性能软件方面发挥着至关重要的作用。通过关注内部代码结构,有助于识别隐藏的错误、改进逻辑并优化代码性能。虽然它需要对代码库有深入的了解,但它补充了其他测试方法,例如黑盒测试,以确保应用程序的健壮性。
以上是什么是白盒测试?技术、类型和示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






