使用 Vite 和 TS 在 React 项目中配置 Vitest、MSW 和 Playwright - 第 3 部分
Playwright 是一款适用于 Web 应用的与框架无关的端到端测试(也称为 E2E 或集成测试)工具。 Playwright 拥有丰富的开发经验,使写作变得简单,并且能够轻松应对更改测试。
1.安装剧作家
要设置 Playwright,请运行以下命令:
npm init playwright@latest
系统将引导您完成终端中的设置向导。当提示 “在哪里放置端到端测试?” 时,您可以将其设置为 src/tests(如早期教程中的建议)。

将脚本添加到 package.json
在 package.json 中,添加以下两个脚本来运行 Playwright 测试:

这允许您在开发和 CI 环境中运行测试。
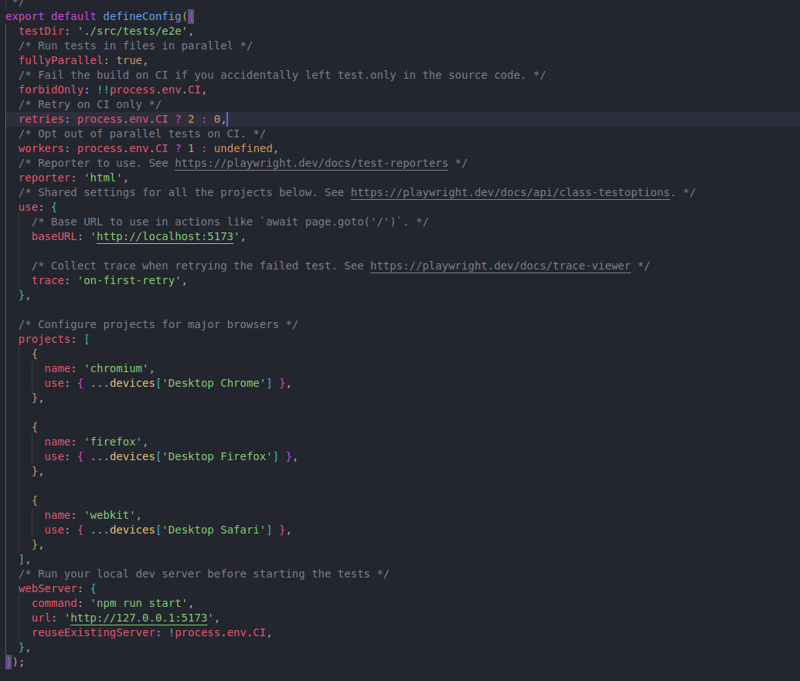
编剧配置
playwright.config.ts 文件应配置如下:

配置的主要变化:
- use.baseURL:这设置了开发服务器的基本 URL,因此您不必在每个测试中都编写它。
- webServer:此块描述如何启动开发服务器。除非您处于 CI 环境中,否则它将重用已运行的服务器。
- testDir:Playwright 应该在其中查找 E2E 测试的目录(在本例中为 src/tests/e2e)。
2. 配置 MSW 进行浏览器测试
到目前为止,MSW 已设置为在 Node.js 环境中模拟 API 响应。不过,由于 Playwright 使用真实浏览器进行测试,因此需要配置 MSW 在浏览器环境下工作。
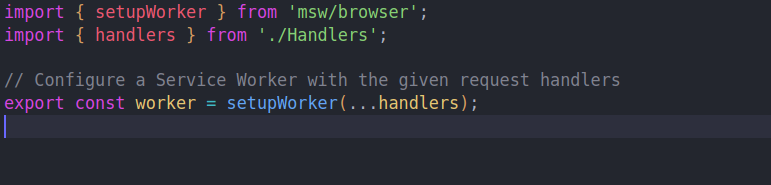
创建一个新的 JavaScript 模块,用于注册 MSW 服务工作线程以进行基于浏览器的测试:

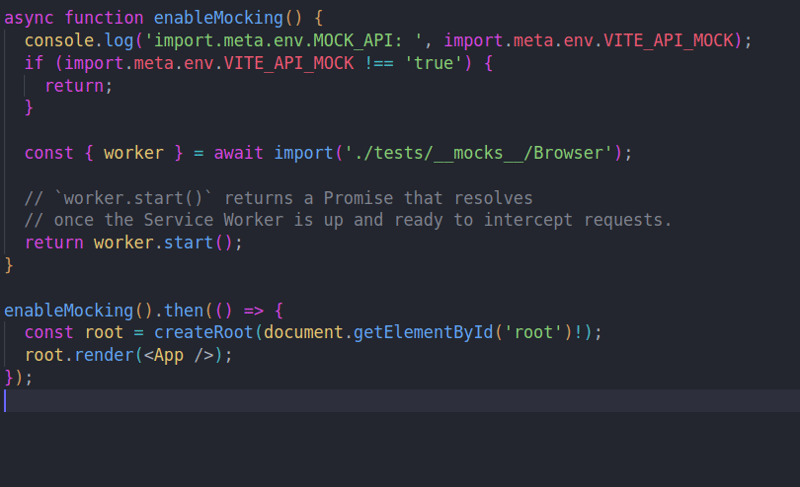
3. 在开发模式下注册Worker
要在应用程序以开发模式运行时启动 MSW Worker,请将以下内容添加到应用程序的根模块(例如 src/main.tsx):

确保在 .env 文件中设置 VITE_API_MOCK 环境变量:
VITE_API_MOCK="true"
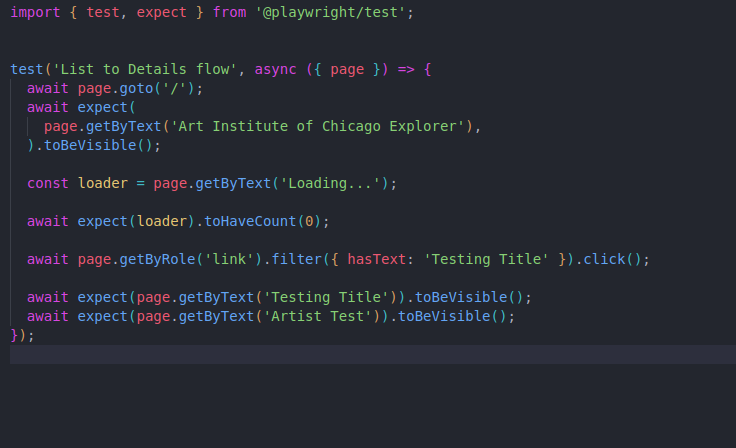
4. 编写 E2E 测试
现在您可以为应用程序中的流程编写 E2E 测试。这是剧作家测试的示例:

5. 运行测试
要运行 E2E 测试,请使用以下命令:
npm run test:e2e:ci
这将以 CI 模式执行测试,这对于自动化管道很有用。
以上是使用 Vite 和 TS 在 React 项目中配置 Vitest、MSW 和 Playwright - 第 3 部分的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






