CSS 复习:用动画时间轴重新定义动画:view()
2024 年的 CSS 动画时间轴:view() 功能将改变基于滚动的动画的游戏规则。它允许您通过将动画与用户的滚动进度同步来动态控制动画,从而创建交互式体验,其中动画随着用户浏览网页而展开。
什么是动画时间线:view()?
此功能将动画连接到滚动时间线,这意味着动画的进度取决于用户滚动的距离,而不是时间。它对于视差效果、复杂的过渡和讲故事特别有用。
如何使用?
您可以将animation-timeline: view() 应用于任何CSS 动画。这是一个基本示例:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
在这种情况下,元素会随着用户滚动而淡入。
让我们尝试游乐场:
https://developer.mozilla.org/en-US/play
为什么使用动画时间轴:view()?
- 增强的交互性:您可以通过对用户的操作做出反应的动画来吸引用户,从而提供更加个性化的浏览体验。
- 控制动画:设计师可以更好地将动画与滚动深度相匹配,从而更轻松地讲述视觉故事。
- 性能优势:将动画卸载到滚动时间轴可以提高复杂动画的渲染效率。
什么时候应该使用它?
- 对于基于滚动的动画,例如粘性标题或视差滚动。
- 当您需要根据用户的视口交互对动画进度进行微调控制时。
- 对于叙事驱动的网站,视觉叙事元素会随着用户滚动而动态变化。
最佳实践
- 保持动画轻量以获得最佳性能。
- 将其与 IntersectionObserver 结合使用,可实现精确的滚动触发效果。
- 适度使用,避免过多的交互元素让用户不知所措。
优点和缺点
优点:
- 提供无缝的用户体验。
• 简化滚动触发的动画。
• 减少对 JavaScript 库的依赖。
缺点:
• 浏览器支持仍在不断发展。
• 可能需要针对不受支持的浏览器的后备策略。
实际使用示例
想象一个产品登陆页面,当用户向下滚动时,项目逐渐出现,让他们自然地体验产品展示:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
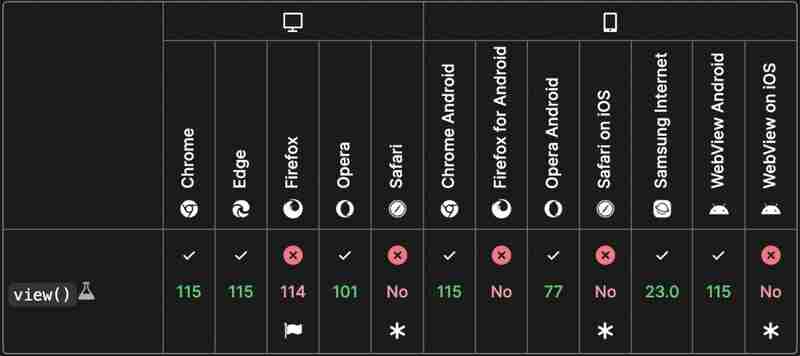
浏览器兼容性

结论
animation-timeline: view() 属性被设置为通过提供直观的、基于滚动的交互来重新定义我们处理 Web 动画的方式。如果您想为您的网站添加现代动态效果,此功能是必须尝试的。
一个更容易清理和更快自定义的工具:这里的工具
掌握新的 CSS 动画时间轴:view() 功能,将您的网页设计提升到一个新的水平!
© 2024 HoaiNho — Nick,软件工程师。保留所有权利。
以上是CSS 复习:用动画时间轴重新定义动画:view()的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢












