使用 React 和 Tailwind CSS 的简单待办事项列表应用程序
在这篇博文中,我将引导您完成使用 React 和 TailwindCSS 构建简单的待办事项列表应用程序的过程。该项目非常适合想要深入研究 React 来管理状态并学习如何使用实用优先 CSS 框架 TailwindCSS 设计组件样式的初学者。
项目概况
这个项目的目标是创建一个基本的待办事项列表,用户可以:
添加新任务。
在已完成和未完成之间切换任务。
删除他们不再需要的任务。
我们将利用 React 的状态管理功能并使用 TailwindCSS 设计所有内容。
Step1:设置项目
首先,我们将使用 create-react-app 设置一个 React 项目并安装 TailwindCSS。
- 创建 React 应用程序:
npx create-react-app todo-list cd todo-list
- 安装 TailwindCSS:TailwindCSS 需要与 PostCSS 和 autoprefixer 一起安装,以实现自动浏览器兼容性。
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- 配置 Tailwind:在 tailwind.config.js 中,更新内容部分以指向您的 React 应用程序的文件:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- 在 CSS 中包含 Tailwind:在 src/index.css 中,导入 TailwindCSS 指令:
@tailwind base; @tailwind components; @tailwind utilities;
现在,TailwindCSS 已完全集成到我们的 React 应用程序中!
第 2 步:创建 Todo 列表组件
接下来,让我们创建一个待办事项列表组件,用户可以在其中添加、删除和切换任务。
这是 TodoList.js 组件的核心结构:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
第 3 步:将组件集成到应用程序中
TodoList 组件准备就绪后,将其集成到主 App.js 文件中。方法如下:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
第四步:测试你的工作!
通过运行:
npm start
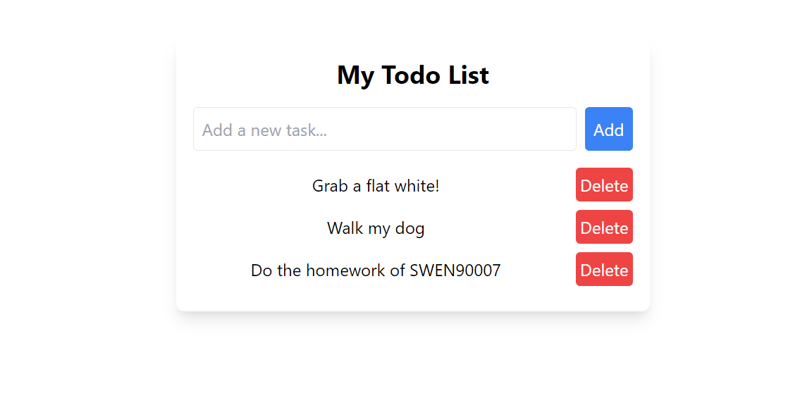
我们可以看到待办事项列表页面的基本布局,如下所示:

输入您的待办事项:

单击“添加”按钮添加待办事项:

切换已完成的任务:

点击删除按钮删除您不再想要的任务:

结论
使用 React 和 TailwindCSS 构建此待办事项列表有助于展示将 React 等基于组件的库与实用程序优先的 CSS 框架相结合的强大功能。 React 的状态管理与 Tailwind 简单、直观的样式相结合,使我们能够快速创建响应式、交互式应用程序。
您可以通过以下方式继续增强此应用程序:
将任务保留在 localStorage 中,以便在页面刷新之间保存它们。
为任务添加截止日期或优先级。
用更复杂的样式和动画扩展设计。
感谢您的阅读!我希望这个项目能够激发您使用 React 和 TailwindCSS 进行更多探索。
以上是使用 React 和 Tailwind CSS 的简单待办事项列表应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
如何安装JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。






