Vite.js 教程 – 如何在 Web 项目中安装和使用 Vite
Vite.js 是现代 Web 项目的快速开发工具。它通过改善开发体验来关注速度和性能。
Vite 使用原生浏览器 ES 导入来支持现代浏览器,无需构建过程。

Vite 由两个主要部分组成:
- 开发服务器提供热模块替换(HMR)的支持,用于在应用程序执行期间更新模块。当对应用程序的源代码进行更改时,仅更新更改,而不是重新加载整个应用程序。此功能有助于加快开发时间。
- 构建命令使开发人员能够将其代码与 Rollup 捆绑在一起,并预先配置为输出高度优化的静态资源以用于生产。
如何使用 Vite。 js 可以工作
ES2015 年引入 ES 模块时,许多浏览器对 ES6 模块的支持很差。为了解决这个问题,现代浏览器现在支持原生 ES 模块。这允许开发者本地使用导入和导出语句。
在原生 ES 中,导入必须获取相对或绝对 URL,因为它不支持裸模块导入,例如:
import { someMethod } from 'my-dep'上面的代码会在浏览器中抛出错误,因为很多浏览器不支持ES6模块。那么现在的问题是 Vite 如何处理这个问题?
Vite 会自动检测源文件中的裸模块导入,并对其执行以下两个操作:
- Vite 会预先-捆绑源文件以加快页面加载速度,并将 CommonJS / UMD 模块转换为 ESM。
- 为了让浏览器导入模块而不抛出错误,Vite 会将导入重写为有效的 URL,如下所示
/node_modules/.vite/my-dep.js?v=f3sf2ebb
为什么使用 Vite?
既然我们知道了 Vite 是什么以及它是如何工作的,您可能想知道为什么要使用 Vite。
有很多原因你应该在你的项目中使用 Vite。让我们简单看一下其中的一些。
性能
与 Vite 的 ESbuild 预捆绑使其比使用任何其他 JS 捆绑器快 10 到 100 倍。这是因为它有助于提高页面速度,并将 CommonJS / UMD 模块转换为 ESM。
根据 Vite 文档,
“预捆绑步骤是使用 esbuild 执行的,使得Vite 的冷启动时间明显快于任何基于 JavaScript 的捆绑器。”
热模块替换 (HMR)
Vite 使用 HMR 功能来跟踪应用程序中的更改,而无需重新加载整页。使用 HMR API,浏览器将仅加载页面的修改部分,并且仍然保留应用程序的状态。
无需在应用程序中手动配置 HMR API。它会在应用程序安装过程中自动添加到您的项目中。
借助 HMR 性能,无论模块数量或应用程序大小如何,您都可以设计更轻、更快的应用程序。
配置选项
Vite 允许您通过使用 vite.config.js 或 vite.config.ts 扩展默认配置来更好地控制项目的配置。它们位于项目的基本根目录中。
您还可以使用 --config CLI 选项指定不同的配置文件,如下所示:
vite --config my-config.js
您需要什么
您的计算机上必须安装以下软件才能创建 Vite 项目:
- Node.js 版本 12.2.0 或更高版本(检查您是否安装了 Node)您的计算机在终端上运行node -v)
- Npm / Yarn
在计算机上安装这些后,您现在可以创建一个 Vite 项目。
如何创建 Vite 项目
要创建 Vite 应用程序,请打开终端并导航到要保存 Vite 程序的文件夹。然后运行以下命令:
npm create @vitejs/app my-vite-app
注意:my_vite_app 是我们要创建的 Vite 应用程序的名称。您可以将其更改为您喜欢的任何名称。
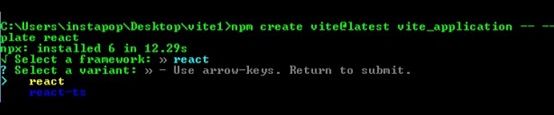
运行上述命令后,系统会提示您选择框架和模板(变体)。就本教程而言,我们将使用 React,但您可以选择您熟悉的任何框架和模板。

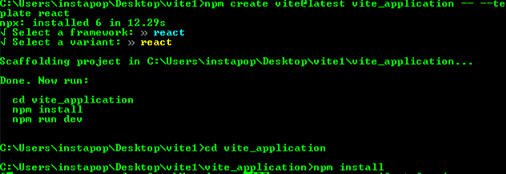
接下来,运行以下命令来完成安装:
cd vite_applicationnpm install

安装可能需要几分钟,所以只需等待它完成即可。
如何运行 Vite 应用程序
要在终端上运行 Vite 应用程序,请导航到应用程序文件夹 (vite_application),然后运行下面的 dev 命令来启动开发服务器:
npm run dev
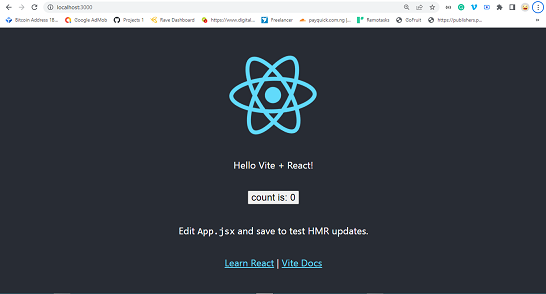
运行上述命令将启动开发服务器。然后打开终端并输入 http://localhost:3000。
您应该在浏览器中看到类似以下内容:
 React 应用程序
React 应用程序
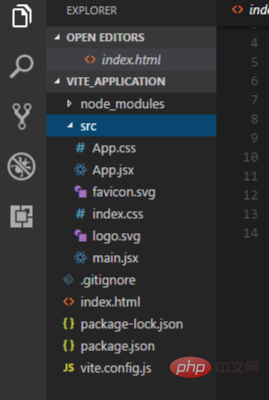
Vite 文件夹结构
我们来看看Vite应用文件夹是如何组织的。我们还将详细查看一些文件夹和文件。
注意:如果您使用不同的框架和模板,文件名将不同。

Vite 文件夹结构
node_modules 文件夹
node_modules 文件夹包含应用程序所需的所有依赖项,这些依赖项在 package.json 文件中指定。
运行 npm install 命令后,package.json 中配置的所有依赖项都会下载到 node_modules 文件夹中。
将源代码推送到 GitHub 时,不需要推送 node_modules文件夹,因为用户可以通过 package.json 安装应用程序中使用的所有必需依赖项。
您可以在应用程序父级的根目录中找到 package.json 文件。
src 文件夹
src文件夹是我们开发Vite应用时交互最多的文件夹之一。该文件夹包含app.jsx、main.jsx、app.css和index.js。
您应用程序的所有资产,例如图像、视频和其他文件,都必须存储在src文件夹中,因为Vite自动对 index.html 中的所有 URL 进行变基。
App.jsx 和 main.jsx
app.jsx 文件是基本组件,用作容器中使用的所有其他组件应用程序。
main.jsx 文件是您从 index.html 定位根 id 并渲染应用程序中使用的所有组件的位置。
index.css 和 app.css
这些文件包含程序中使用的所有 CSS 样式。您可以添加自己的 CSS 文件或更改样式。
以上是Vite.js 教程 – 如何在 Web 项目中安装和使用 Vite的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。
 如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统
Sep 28, 2023 pm 04:55 PM
如何利用React开发一个响应式的后台管理系统随着互联网的快速发展,越来越多的企业和组织需要一个高效、灵活、易于管理的后台管理系统来处理日常的操作事务。React作为目前最受欢迎的JavaScript库之一,提供了一种简洁、高效和可维护的方式来构建用户界面。本文将介绍如何利用React开发一个响应式的后台管理系统,并给出具体的代码示例。创建React项目首先
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 react有哪些闭包
Oct 27, 2023 pm 03:11 PM
react有哪些闭包
Oct 27, 2023 pm 03:11 PM
react有事件处理函数、useEffect和useCallback、高阶组件等等闭包。详细介绍:1、事件处理函数闭包:在React中,当我们在组件中定义一个事件处理函数时,该函数会形成一个闭包,可以访问组件作用域内的状态和属性。这样可以在事件处理函数中使用组件的状态和属性,实现交互逻辑;2、useEffect和useCallback中的闭包等等。






