`.git-blame-ignore-revs` 忽略批量格式更改。
.git-blame-ignore-revs 是 2.23 版本中引入的一项 Git 功能,允许您忽略 git Blame 结果中的特定提交。这对于在不改变代码实际功能的情况下更改大量行的批量提交特别有用,例如格式更改、重命名或在代码库中应用编码标准。通过忽略这些非功能性更改,gitblame 可以专注于有意义的编辑,解释代码背后的上下文和推理。
为什么 .git-blame-ignore-revs 很重要
当您对文件使用 gitblame 时,它会显示最后一次更改文件每一行的提交,以及作者和时间戳。这对于追踪特定行被更改的原因非常有用。但是,如果进行纯粹格式更改(例如应用更漂亮)的大型提交是历史记录的一部分,则 gitblame 可能会指向许多行的该提交。这使得很难找到实际的功能变化历史。
例如,如果您的团队使用 Prettier 或 ESLint 等工具来重新格式化整个代码库,则生成的提交可能会涉及数千行代码。如果没有 .git-blame-ignore-revs,gitblame 会将此提交显示为对每个受影响的行负责,这可能会掩盖每行背后更有意义的历史。
通过使用 .git-blame-ignore-revs,您可以告诉 gitblame 跳过这些提交并专注于重要的更改。
如何使用 .git-blame-ignore-revs
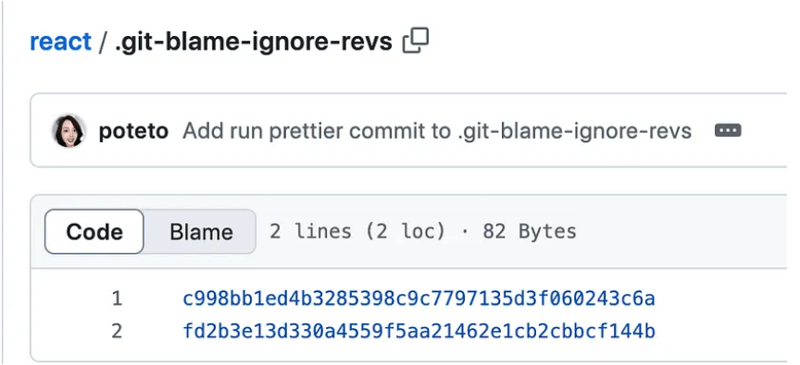
要了解如何使用此功能,让我们看一下 React 存储库中的示例。
第 1 步:识别批量格式化提交
React 源代码包括批量提交,其中 Prettier 等工具在整个项目中运行。这里有两个这样的提交:

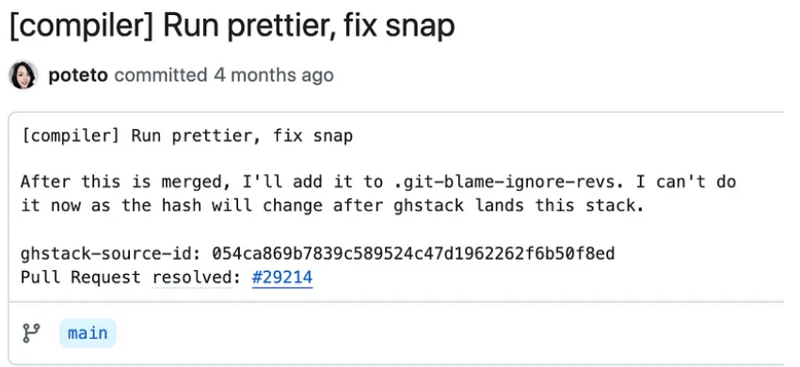
- 提交: c998bb1 消息:[编译器] 运行更漂亮,修复快照 此提交在整个代码库中应用了 Prettier 格式,在不改变功能的情况下更改了许多行。

2。提交: fd2b3e1
消息:编译器:取消分叉更漂亮的配置
此提交包含对 Prettier 配置的进一步更新,影响存储库中的所有 .ts 和 .tsx 文件。

这些提交仅处理格式,在调查一行代码为何如此编写时不提供有意义的上下文。
第 2 步:创建 .git-blame-ignore-revs 文件
为了让 gitblame 忽略这些批量格式化提交,我们可以在存储库的根目录中创建一个 .git-blame-ignore-revs 文件。
- 创建 .git-blame-ignore-revs 文件:
touch .git-blame-ignore-revs
2.将相关提交哈希添加到文件中,解释为什么每个提交都被忽略。在这种情况下,我们将添加之前确定的两个提交:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3.将 .git-blame-ignore-revs 文件保存在存储库中。该文件可以与您的代码一起进行版本控制,从而允许整个团队使用相同的忽略提交列表。
第 3 步:配置 Git 使用 .git-blame-ignore-revs
为了避免每次使用 git Blame 时都键入 --ignore-revs-file 选项,您可以将 Git 配置为自动使用 .git-blame-ignore-revs 文件。
- 在存储库级别设置配置:
git config blame.ignoreRevsFile .git-blame-ignore-revs
这确保每次有人在此存储库中运行 git Blame 时,Git 都会自动忽略 .git-blame-ignore-revs 中列出的提交。
第 4 步:运行 git Britain 并忽略提交
让我们看看这在实践中是如何运作的。在不忽略批量格式化提交的情况下,gitblame 可能会显示:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
此输出表明对第 1 行和第 3 行的最后更改是由于 Prettier 格式化提交 (c998bb1e) 造成的,第 2 行和第 4 行在另一个批量提交 (fd2b3e13) 中进行了修改。由于这些是格式更改,这对于理解谁引入了这些行背后的实际逻辑没有帮助。
配置 .git-blame-ignore-revs 后,运行 gitblame 将跳过批量提交并显示真实历史记录:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
现在, gitblame 将这些行归因于正确的提交,忽略不重要的格式更改。这为我们提供了有用的信息,显示谁进行了实际的功能更改。
结论
Git 2.23 中的 .git-blame-ignore-revs 功能对于批量格式化或样式更改的项目来说是一个游戏规则改变者。通过设置 .git-blame-ignore-revs 文件并配置存储库,您可以应用编码标准、运行 Prettier 等工具或重构代码,而不必担心污染指责历史记录。
通过这种方法,您的团队可以自信地提高代码质量和格式,而无需牺牲跟踪有意义的更改的能力,确保 git Should 仍然是理解每行代码背后的历史和推理的宝贵工具。
关于我们:
在 Think Throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 Next.js/React 中练习高级架构概念,将您的编码技能提高 10 倍,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队的技能。请通过hello@thinkthroo.com联系我们了解更多信息!
参考文献:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
以上是`.git-blame-ignore-revs` 忽略批量格式更改。的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。






