免费工具:CSS 按钮生成器
欢迎使用 CSS 按钮生成器!该工具允许您使用各种颜色、边框、文本等控件轻松设计和自定义按钮。通过实时预览,您可以立即看到所做的更改并生成相应的 CSS 代码,可以复制这些代码以在您的网站和项目中使用。
工具链接:此工具可在 webdevtales.com
获取
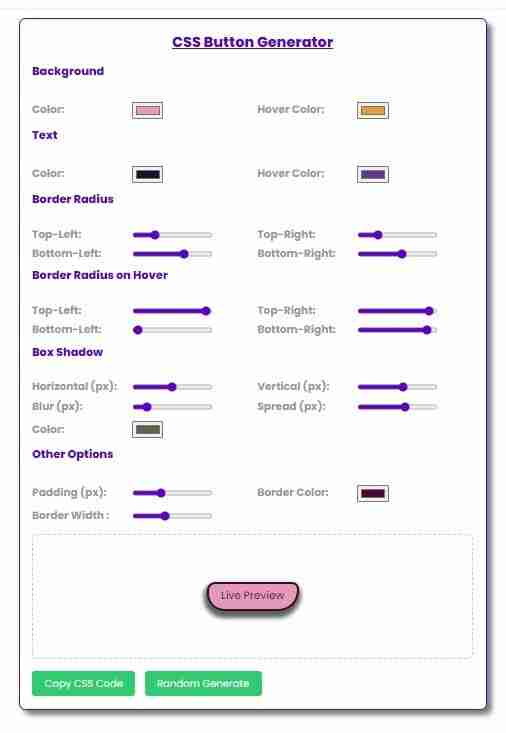
工具的用户界面:

特征:
- 自定义背景和文本颜色,包括悬停状态。
- 调整每个角的边框半径。
- 通过微调设置添加框阴影。
- 为按钮设计生成 CSS。
- 只需单击一下即可随机化按钮样式。
- 将生成的 CSS 复制到剪贴板。
- CSS 按钮生成器的部分概述
1. 按钮颜色自定义
在此部分中,您可以定义按钮的默认状态及其悬停状态的颜色:
- 背景颜色:设置按钮的背景颜色。
- 悬停背景颜色:自定义悬停时的背景。
- 文本颜色:设置按钮的文本颜色。
- 悬停文本颜色:定义按钮悬停时的文本颜色。
2. 边框半径定制
调整按钮的角圆度。每个角(左上角、右上角、左下角、右下角)都可以独立设置:
- 左上角半径: 控制左上角的圆角。
- 右上角半径: 控制右上角的圆角。
- 左下半径: 控制左下角的圆角。
- 右下半径: 控制右下角的圆角。
此外,您可以为悬停状态设置单独的半径值。
3. 盒子阴影定制
通过调整以下设置在按钮周围创建阴影效果:
- 水平偏移: 向左或向右移动阴影。
- 垂直偏移:向上或向下移动阴影。
- 模糊半径:控制阴影边缘的柔和度。
- 散布: 定义阴影的大小。
- 阴影颜色:设置阴影的颜色。
4. 内边距、边框和宽度设置
您可以修改按钮内的间距并定义边框:
- 填充:调整按钮内的空间。
- 边框颜色:设置边框颜色。
- 边框宽度:调整边框的粗细。
实时预览
实时预览部分会在您进行更改时显示按钮的实时视图。将鼠标悬停在按钮上即可立即查看悬停效果。
操作按钮
1。复制 CSS 代码
一旦您对按钮设计感到满意,您可以通过单击“复制 CSS 代码”按钮来复制生成的 CSS。将出现一个弹出窗口,显示 CSS 代码,您可以将其复制到剪贴板。
2。随机生成
感觉有创意吗?单击“随机生成”可为所有设置应用随机值,每次单击都会为您提供独特的按钮样式。
如何使用
- 打开工具:访问托管生成器的页面。
- 自定义按钮:使用控件自定义颜色、文本、边框半径、阴影和其他样式。
- 查看实时预览:在进行更改时在预览区域中实时查看按钮更新。
- 复制 CSS: 对设计感到满意后,单击复制 CSS 代码以查看生成的 CSS 并将其复制到剪贴板。
- 应用 CSS: 将复制的 CSS 粘贴到项目的样式表中。
高级用法
- 对于响应式设计,请根据屏幕尺寸调整设置。生成器会自动适应较小的屏幕,以实现适合移动设备的界面。
享受轻松构建漂亮按钮的乐趣!
工具链接:此工具可在 webdevtales.com
获取
以上是免费工具:CSS 按钮生成器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






