可提高您工作效率的顶级 VS Code 扩展
介绍
Visual Studio Code (VS Code) 是一款多功能且功能强大的代码编辑器,在开发者社区中掀起了一场风暴。其突出的功能之一是能够通过扩展来定制和扩展其功能。这些扩展可以提高您的工作效率,简化您的工作流程,并使编码成为一种更愉快的体验。已经有很多关于最受欢迎的扩展的帖子,但我想重点介绍对我最有用的扩展!
Prettier - 代码格式化程序
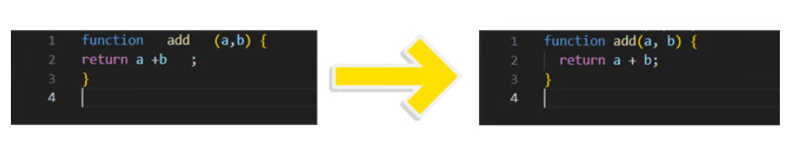
在编写代码时,一致性和可读性是决定项目成败的关键因素。手动格式化代码可能非常耗时并且容易出错。这就是 Prettier 发挥作用的地方。
Prettier 是一个固执己见的代码格式化程序,它通过解析代码并使用自己的规则重新打印来强制执行一致的风格。它可以确保您的代码无论是谁编写的,看起来都一样,从而消除了格式化的麻烦。
为什么要使用 Prettier?
- 整个团队的一致性:Prettier 确保团队中的每个人都以相同的风格编写代码。这在多个开发人员在同一代码库上工作的协作项目中特别有用。
- 节省时间:有了 Prettier,您不再需要担心手动调整代码的格式。快速保存,您的代码就会根据项目规则完美格式化。
- 减少错误:Prettier 消除了代码审查期间有关代码风格的争论,使团队能够专注于逻辑和功能而不是格式。
- 支持多种语言:Prettier 不仅适用于 JavaScript;还适用于 JavaScript。它支持多种语言,如 TypeScript、CSS、HTML、JSON 等。

Prettier 是对您的生产力和编码满意度的投资。尝试一下,您将永远不想再次手动格式化代码。
GitLens — Git 增强版
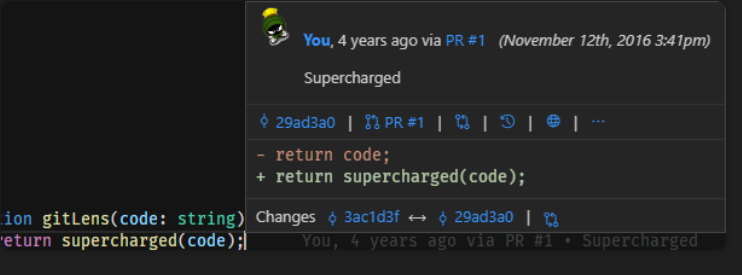
Git 是版本控制的重要工具,但管理和理解 Git 的历史有时可能具有挑战性。 GitLens 是一个强大的 Visual Studio Code 扩展,通过在编辑器中提供丰富的见解和工具来增强您的 Git 体验。
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。它可以帮助您可视化代码作者、浏览代码更改并更深入地了解存储库历史记录。无论您是跟踪更改、调查谁进行了特定修改,还是分析提交历史记录,GitLens 都能将 Git 的强大功能直接带到您的指尖。
为什么使用 GitLens?
- 代码责备注释:GitLens 提供内联责备注释,允许您查看谁最后修改了一行代码以及何时修改。这对于理解变化背后的背景非常有用。
- 提交详细信息一览:将鼠标悬停在一行代码上即可查看详细的提交信息,包括作者、提交消息和时间戳,所有这些都无需离开编辑器。
- 文件和行历史记录:GitLens 可以轻松探索文件甚至特定代码行的历史记录。这可以帮助您跟踪代码的演变并了解它是如何达到当前状态的。
- 比较修订版本:快速并排比较当前文件与以前的版本,看看发生了什么变化。您还可以比较分支、标签或提交以了解差异。
- 探索存储库:GitLens 提供了强大的存储库视图,可让您在 Visual Studio Code 中探索分支、标签、远程、存储等。
- 交互式变基编辑器:使用交互式变基编辑器轻松管理您的提交。 GitLens 使在变基期间重新排序、压缩或编辑提交变得更加简单。
- 丰富的自定义:通过丰富的自定义选项根据您的工作流程定制 GitLens,从更改注释的外观到配置信息的显示方式。

GitLens 是任何在 Visual Studio Code 中使用 Git 的人不可或缺的扩展。它提供了触手可及的丰富信息,使您可以更轻松地了解代码库的历史并与他人协作。
瓦卡时间
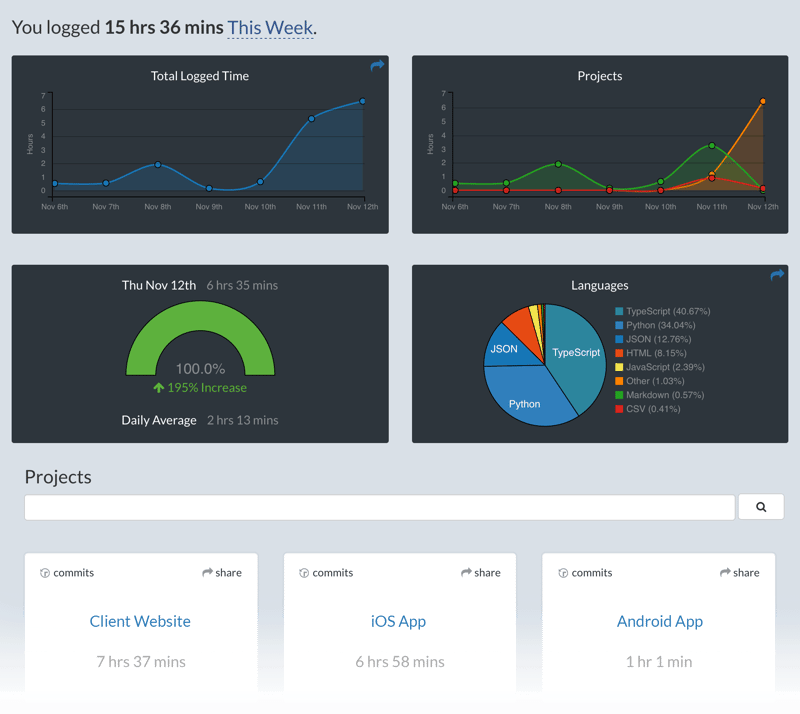
有没有想过你花了多少时间编码?了解您的编码习惯可以帮助您提高工作效率并更好地管理时间。 WakaTime 是 Visual Studio Code 的强大时间跟踪扩展,可提供有关编码活动的详细见解。
WakaTime 是一款开源时间跟踪工具,可以自动记录您在不同编程任务上花费的时间。它与 Visual Studio Code 无缝集成,为您的编码活动提供实时分析。 WakaTime 跟踪您正在处理哪些项目、您在每个文件上花费的时间,甚至您最常使用哪种语言。
为什么使用 WakaTime?
- 自动时间跟踪:WakaTime 在后台运行,自动跟踪您的编码时间,无需任何手动输入。只需安装它,它就会开始收集数据。
- 详细见解:详细了解您的编码习惯,包括在特定项目、文件和编程语言上花费的时间。这些数据对于了解您如何分配时间非常宝贵。
- 目标设定:为您的编码时间设定个人目标,例如每周在一个项目上花费一定的时间。 WakaTime 通过监控您的进度来帮助您保持正轨。
- 提高生产力:通过分析您的编码模式,您可以识别生产力的高峰和低谷,从而优化您的工作计划。
- 团队协作:WakaTime还提供团队功能,让您可以查看每个团队成员在一个项目上花费了多少时间,这对于项目管理很有用。
- 集成:WakaTime 与许多其他工具和编辑器集成,因此您可以跨不同平台跟踪编码时间,而不仅仅是在 Visual Studio Code 中。

WakaTime 不仅仅是一个时间追踪器;它是自我完善的工具。通过深入了解您如何花费编码时间,您可以做出数据驱动的决策,以提高您的工作效率并实现您的目标。
GitHub 拉取请求
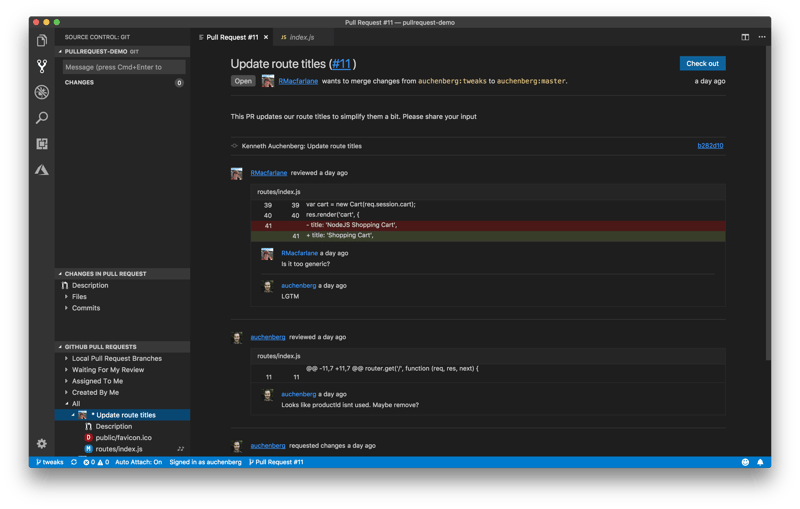
管理拉取请求 (PR) 可能非常耗时,尤其是在代码编辑器和 GitHub 之间切换时。 Visual Studio Code 的 GitHub Pull Requests 扩展允许您直接在编辑器中创建、查看和管理 Pull Request,从而简化了此过程。
GitHub Pull Requests 扩展将 GitHub 的 Pull Request 功能集成到 Visual Studio Code 中。它使您能够在不离开编辑器的情况下管理拉取请求,从而更轻松地协作、审查代码和合并更改。无论您是在开发开源项目还是与您的团队协作,此扩展都可以让 GitHub 的强大功能触手可及。
为什么使用 GitHub Pull 请求?
- 集成工作流程:直接在 Visual Studio Code 中管理您的拉取请求,减少上下文切换并提高工作效率。
- 轻松的代码审查:无需离开开发环境即可审查代码更改、留下评论以及批准或请求对拉取请求的更改。
- 实时协作:直接在编辑器中查看拉取请求的实时更新,包括评论、评论和合并冲突。
- 创建和管理 PR:在 Visual Studio Code 中轻松创建新的拉取请求、分配审阅者并跟踪 PR 的状态。
- 增强的 GitHub 集成:该扩展还与 GitHub Issues 集成,使您能够将问题链接到拉取请求并跟踪其进度。

GitHub Pull Requests 扩展对于使用 GitHub 的开发人员来说是一个游戏规则改变者。将拉取请求管理集成到 Visual Studio Code 中可以节省时间、减少上下文切换并增强协作。
结论
Visual Studio Code 成为一个更强大的工具,具有 Prettier、GitLens、WakaTime 和 GitHub Pull Requests 等扩展。这些扩展不仅可以提高您的工作效率,还可以使编码过程更有条理、更高效、更愉快。无论您是单独工作还是作为团队的一员,这些工具都将帮助您充分利用 VS Code 体验。如果您尚未使用这些扩展程序,我强烈建议您尝试一下并亲自看看它们的好处。
以上是可提高您工作效率的顶级 VS Code 扩展的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






