jQuery渐变发光导航菜单的实例代码_jquery


下面和大家分享一下具体的实现过程。
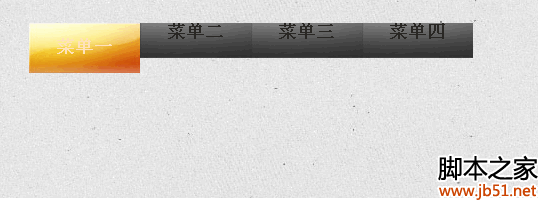
HTML标签结构:
CSS样式:
li的样式:
.animation_menu li{
/*块状模式显示,并使其水平平铺显示*/
display:block;
float: left;
/*宽高是背景图片的*/
width: 111px;
height: 50px;
/*设置文字垂直水平居中*/
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
list-style-type:none;
}
初始看到的a的样式:
.animation_menu li a {
/*这里是我们背景图片*/
background-image: url("images/bg-sprite-topmenu.png");
background-repeat: no-repeat;
/*设置position属性是为了里面的span能够以a为基准进行定位*/
position: relative;
display: block;
/*我们不使用纯黑色*/
color: #292724;
text-decoration:none;
}
hover后看到的span的样式:
.animation_menu li a span {
/*这里是我们背景图片*/
background-image: url("images/bg-sprite-topmenu.png");
background-repeat: no-repeat;
/*设置块模式显示,并制定宽高和a的宽高一样,和绝对位置,这是为了使其和a里面的文字重合显示*/
display: block;
height: 50px;
width: 111px;
text-align: center;
position: absolute;
top: 0;
left: 0;
color:#FFE2BB;
}
用sprite技术定位,a和span各种状态的样式:
/*正常状态下的样式*/
.animation_menu li a {
/*一般灰色背景*/
background-position: 0 -153px;
}
/*hover蓝色高亮背景*/
.animation_menu li a span {
background-position: 0 -102px;
}
/*链接激活状态下的样式*/
.animation_menu li.current a {
/*一般灰色高亮背景*/
background-position: 0 0;
}
/*hover黄色高亮背景*/
.animation_menu li.current a span {
background-position: 0 -51px;
}
css的工作到此就结束了,下面我们来看看javascript。
最后是JavaScript
菜单的渐变效果主要是通过控制opacity实现的,请看下面代码。
// 通过将opacity设置为0,将span的样式和文字隐藏起来
$(".animation_menu li a span").css("opacity", "0");
// 绑定hover事件
$(".animation_menu li a span").hover(
//mouse on事件
function () {
// 通过动态的改变opacity从0到1,这样span的样式和文字就会慢慢的显示出来,覆盖a的样式
$(this).stop().animate({
opacity: 1
}, "slow");
},
//mouse out事件
function () {
// 当鼠标移走的时候,动态改变为0,这样span又看不见了,看到原来的a的样式了。
$(this).stop().animate({
opacity: 0
}, "slow");
}
);
//绑定click事件,点击当前连接,为li添加current class,同时移除其他li的current class
$(".animation_menu li a").click(function () {
$(".animation_menu li a").each(function (index, item) {
$(item).parent().removeClass("current");
});
$(this).parent().addClass("current");
});
到此全部结束,希望这个jQuery导航菜单能够给你一些灵感。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps软件是很多人办公中会使用到的软件,那么各位知道ps渐变工具怎么用吗?下文就是小编为各位带来的ps渐变工具的使用方法,感兴趣的用户快来下文看看吧。1.打开或创建一个新的文档:首先,打开Photoshop软件并创建一个新的文档,或者打开已有的图像文件。选取渐变工具:在工具栏的左侧,定位渐变工具(位于矩形选框工具和油漆桶工具之间),然后点击以选中。3.设置渐变类型:在工具选项栏中,你可以选择不同的渐变类型。有线性渐变、径向渐变、角度渐变等选项可供选择。点击渐变类型下拉菜单,选择你想要的渐变类型。4
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
jQuery是一个流行的JavaScript库,广泛用于网页开发中。在网页开发过程中,经常需要通过JavaScript动态地向表格中添加新行。本文将介绍如何使用jQuery为表格添加新行,并提供具体的代码示例。首先,我们需要在HTML页面中引入jQuery库。可以通过以下代码在标签中引入jQuery库:






