Extjs4 GridPanel 的几种样式使用介绍_extjs
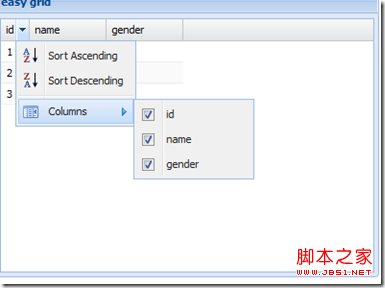
简单表格
排序,显示某列,读取本地数据

//本地数据
var datas = [
['1', 'gao', 'man'], ['2', 'gao', 'man'], ['3', 'gao', 'man']
];
//创建面板
Ext.create('Ext.grid.Panel', {
title: 'easy grid',
width: 400,
height: 300,
renderTo: Ext.getBody(),
frame: true,
viewConfig: {
forceFit: true,
stripRows: true
},
store: {//配置数据代理
fields: ['id', 'name', 'gender'],
proxy: {
type: 'memory',
data: datas,
reader: 'array' //数据读取器为 数据读取
},
autoLoad: true
},
columns: [{ //自定义列信息
header: 'id',
width: 30,
dataIndex: 'id', //绑定fields中得字段
sortable: true
}, {
header: 'name',
width: 80,
dataIndex: 'name',
sortable: true
}, {
header: 'gender',
width: 80,
dataIndex: 'gender',
sortable: true
}
]
})
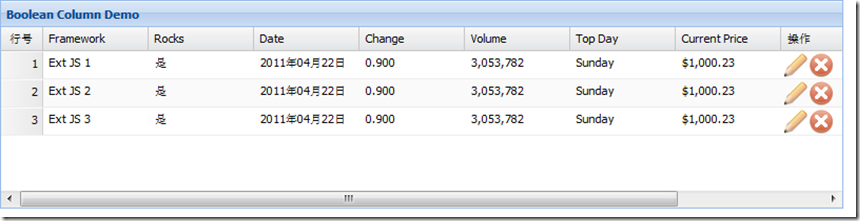
表格列:
行号, bool行转成是否,日期格式化输出(date,top day), number数据类型格式化输出(change,volume),Action列(操作列)

代码;
Ext.tip.QuickTipManager.init();
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
type: 'string'
}, {
name: 'rocks',
type: 'boolean'
}, {
name: 'volume',
type: 'number'
}, {
name: 'topday',
type: 'date'
}, {
name: 'change',
type: 'number'
}, {
name: 'date',
type: 'date'
}, {
name: 'price',
type: 'number'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 2",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 3",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100
}, {
xtype: 'booleancolumn',
text: 'Rocks',
trueText: '是',
falseText: '否',
dataIndex: 'rocks'
}, {
text: 'Date',
dataIndex: 'date',
xtype: 'datecolumn',
format: 'Y年m月d日'
}, {
text: 'Change',
dataIndex: 'change',
xtype: 'numbercolumn',
format: '0.000'
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn',
format: '0,000'
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l'
}, {
text: 'Current Price',
dataIndex: 'price',
renderer: Ext.util.Format.usMoney
}, {
header: '操作',
xtype: 'actioncolumn', //操作列
width: 100,
items: [{
icon: 'e.gif', // 编辑图片地址
tooltip: ‘编辑', //鼠标over显示的文字 使用此功能,必须 Ext.tip.QuickTipManager.init();
handler: function (grid, rowIndex, colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Edit " + rec.get('framework'));
}
}, {
icon: 'd.gif',
tooltip: 'Delete',
handler: function (grid, rowIndex,
colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Terminate " + rec.get('framework'));
}
}]
}, {
}
],
height: 200,
width: 800,
renderTo: Ext.getBody()
});
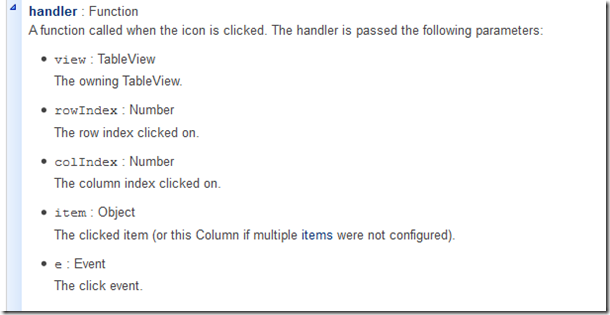
下面这个图是 单击 操作(编辑,删除)按钮触发的回调函数的详细信息.

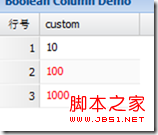
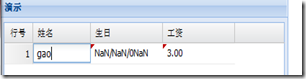
下面演示 自定义 渲染函数
效果:
Ext.tip.QuickTipManager.init();
function customFunction(value, metadata) {
if (value > 10) {
metadata.style = 'color:red';
}
return value;
}
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [ {
name: 'custom',
type: 'number'
}
],
data: {
'items': [{
"custom": 10
}, {
"custom": 100
}, {
"custom": 1000
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
text: 'custom',
dataIndex: 'custom',
renderer: customFunction //调用自定义函数 来渲染
}
],
height: 200,
width: 800,
renderTo: Ext.getBody()
});
选择模式:Selection
选择模式分为三类:
1,行选择(默认)
2.单元格选择
3.复选框选择(checkbox组)
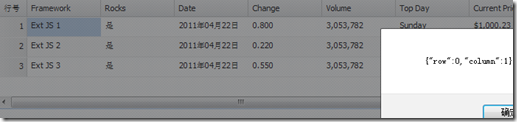
演示单元格选择代码:

只需在上述代码配置节当中,加入
tbar: [
{
text: '取得所选单元格',
handler: function () {
var cell = grid.getSelectionModel().getCurrentPosition(); //getSelectionModel()获取当前选择模式,getCurrentPosition()获取当前选择的单元格
alert(Ext.JSON.encode(cell));
}
}
],
selType:'cellmodel' //设置 选择模式 为 单元格选择
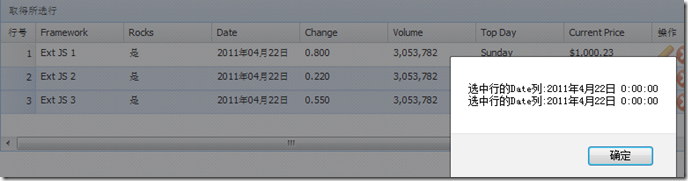
行选择:
效果:
tbar: [
{
text: '取得所选行',
handler: function () {
var rows = grid.getSelectionModel().getSelection(); //getSelection();获取当前选中的记录数组
var msg = [];
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row.get('date'));
msg.push('选中行的Date列:' + myDate.toLocaleString()); //转换时间格式
}
alert(msg.join('\n'));
}
}
],
selType: 'rowmodel', //选择模式为 行选择
simpleSelect: true, //简单选择功能开启
multiSelect: true, // 启用多行选择
enableKeyNav: true //启用键盘导航
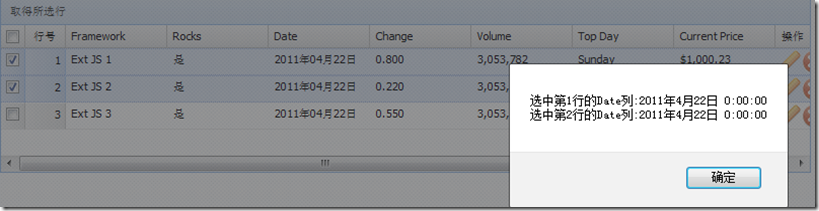
复选框选择:
效果:
tbar: [
{
text: '取得所选行',
handler: function () {
var rows = grid.getSelectionModel().getSelection(); //getSelection();获取当前选中的记录数组
var msg = [];
for (var i = 0; i
var row = rows[i];
var myDate = new Date(row.get('date'));
var s = grid.getStore(); //获取grid的数据源
var number = s.indexOf(row) + 1; //获取行号+1 因为行号从0开始
msg.push('选中第' + number + '行的Date列:' + myDate.toLocaleString());
}
alert(msg.join('\n'));
}
}
],
selType: 'checkboxmodel', //选择模式为 行选择
simpleSelect: true, //简单选择功能开启
multiSelect: true, // 启用多行选择
enableKeyNav: true //启用键盘导航
表格特性: Feature
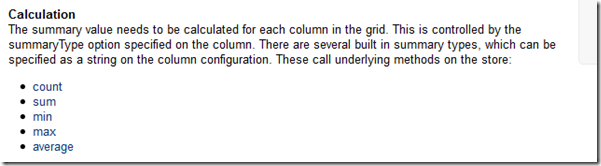
表格汇总 Ext.grid.feature.Summary

汇总值计算 根据表格的每一列进行计算,计算方式 有指定的 summaryType决定.默认的有
上图5种.
此例应用 sum和average

Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
}]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
,
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format(' 平均分为:{0}', value);
}]
})
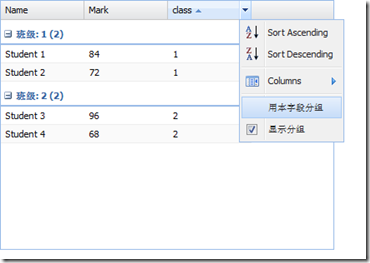
表格分组:Ext.grid.feature.Grouping

代码:
Ext.define('TestResult', {
extend: 'Ext.data.Model',
fields: ['student', 'class', {
name: 'mark',
type: 'int'
}]
});
var grid = Ext.create('Ext.grid.Panel', {
width: 400,
height: 300,
renderTo: document.body,
features: [
Ext.create('Ext.grid.feature.Grouping',
{
groupByText: '用本字段分组',
showGroupsText: '显示分组',
groupHeaderTpl: '班级: {name} ({rows.length})', //分组显示的模板
startCollapsed: true //设置初始分组是不是收起
})
],
store: {
model: 'TestResult',
groupField: 'class',
data: [{
student: 'Student 1',
class: '1',
mark: 84
}, {
student: 'Student 2',
class: '1',
mark: 72
}, {
student: 'Student 3',
class: '2',
mark: 96
}, {
student: 'Student 4',
class: '2',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average'
},
{ dataIndex: 'class',
text: 'class'
}]
})
//在不同的列下面点击 “用本字段分组”那么表格就会立即改变分组规则.
表格的分组汇总:Ext.grid.feature.GroupSummary

代码只需要把上面的 Grouping 改成 GroupingSummary
Grouping 改成 GroupingSummary
表格插件: plugin
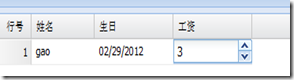
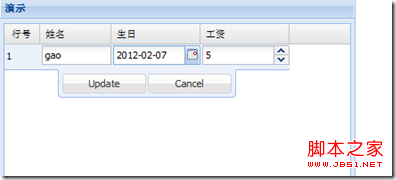
单元格编辑 Ext.grid.plugin.CellEditing



代码:
var datas = [['gao', Date(1922, 02, 03), 2000]];
Ext.create('Ext.grid.Panel', {
title: '演示',
frame: true,
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: {
fields: ['name', 'birth', 'salary'],
data: datas,
proxy: {
type: 'memory',
data: datas,
reader: 'array'
},
autoLoad: true
},
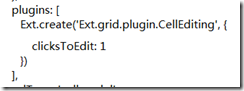
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
selType: 'cellmodel',
columns: [Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
header: '姓名',
width: 80,
dataIndex: 'name',
editor: {//定义字段
xtype: 'textfield',
allowBlank: false,
}
}
,
{
header: '生日',
width: 100,
dataIndex: 'birth',
xtype: 'datecolumn',
editor: {//定义字段
xtype: 'datefield',
format: 'Y-m-d',
allowBlank: false
}
}
,
{
header: '工资',
width: 100,
dataIndex: 'salary', xtype: 'numbercolumn',
editor: {//定义字段
xtype: 'numberfield',
format: '$0,000',
allowBlank: false
}
}
]
})
表格 行编辑器Ext.grid.plugin.RowEditing

代码只需: 把 CellEditing 改成 RowEditing
把 CellEditing 改成 RowEditing
想要获取修改后的数据,ajax请求服务器,做出响应.
grid.on('edit', onEdit, this); //添加编辑事件,获取数据
function onEdit(e) {
alert(e.record.get('name')); //get()参数是字段名字.
}
gridpanel中的checkbox列 根据数据库值 来初始化是否被选
listeners: {
load: function(store) {
var index = 0;
store.each(function(record) {
if(record.data.column_name == '1') { //column_name 替换成你的列名, '1' 替换成你的值
grid.selModel.selectRow(index,true);
}
index++;
})
}
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 CSS网页背景图设计:创建各种背景图样式和效果
Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果
Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)伪类选择器选择倒数第二个子元素的样式,需要具体代码示例在CSS中,伪类选择器是一种非常强大的工具,可以用来选择文档树中特定的元素。其中之一就是:nth-last-child(2)伪类选择器,它可以选择倒数第二个子元素并对其应用样式。首先,让我们来创建一个示例HTML文档,以便我们可以在其中使用这个伪类选择器。以
 CSS网页导航栏设计:制作各种导航栏样式
Nov 18, 2023 pm 04:41 PM
CSS网页导航栏设计:制作各种导航栏样式
Nov 18, 2023 pm 04:41 PM
CSS网页导航栏设计:制作各种导航栏样式,需要具体代码示例导航栏是网页设计中极为重要的组成部分之一,它不仅可以方便用户浏览网站的不同页面,还可以提供网站结构的清晰导向。在设计导航栏时,我们常常面临的问题是如何打造一个既美观又功能实用的导航栏。本文将介绍一些常见的CSS导航栏设计方法,并给出相应的代码示例,帮助读者更好地理解和应用。基本导航栏基本导航栏是最常见
 使用:root伪类选择器选择文档的根元素的样式
Nov 20, 2023 pm 02:18 PM
使用:root伪类选择器选择文档的根元素的样式
Nov 20, 2023 pm 02:18 PM
使用:root伪类选择器选择文档的根元素的样式,需要具体代码示例在CSS中,我们可以使用:root伪类选择器来选择文档的根元素,并为其指定特定的样式。:root伪类选择器在大多数情况下等同于选择html元素,但是当文档中存在命名空间时,:root伪类选择器将选择默认命名空间的根元素。下面是一个具体的代码示例,展示了如何使用:root伪类选择器来选择文档的根元
 CSS文本效果:为文本添加各种特殊效果和样式
Nov 18, 2023 am 10:30 AM
CSS文本效果:为文本添加各种特殊效果和样式
Nov 18, 2023 am 10:30 AM
CSS文本效果:为文本添加各种特殊效果和样式,需要具体代码示例一、引言在网页设计中,文本是不可或缺的一部分。通过为文本添加特殊效果和样式,可以使页面更加生动有趣,提升用户的阅读体验。本文将介绍一些常见的CSS文本效果,并提供相应的代码示例,供读者参考和学习。二、文本颜色文本颜色是最基本的文本效果之一。通过设置color属性,可以改变文本的颜色。下面是一个示例
 前端与后端的职责与技能要求
Mar 25, 2024 pm 07:00 PM
前端与后端的职责与技能要求
Mar 25, 2024 pm 07:00 PM
前端与后端是软件开发中不可或缺的两个部分,它们分别承担着不同的职责和技能要求。本文将从职责和技能方面探讨前端与后端开发工程师的工作内容和要求。一、前端工程师的职责及技能要求前端工程师负责实现用户界面和交互功能,直接面向用户,需要具备以下职责和技能要求:实现网站或应用程序的用户界面设计,确保页面视觉效果和交互体验良好;与UI/UX设计师紧密合作,将设计稿转化为






