用js实现table单元格高宽调整,兼容合并单元格(兼容IE6、7、8、FF)实例_javascript技巧
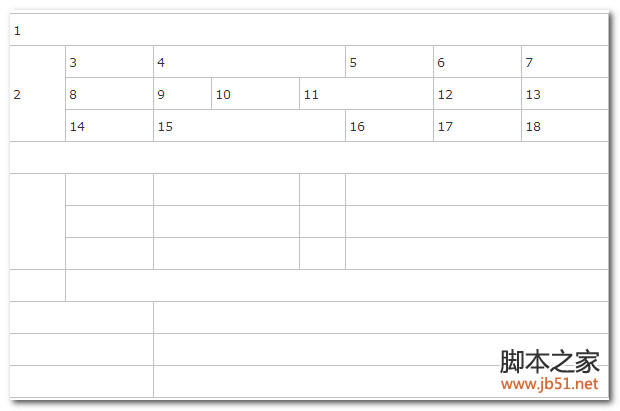
先上效果图:

CSS:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//注释:获取对象.示例:$("objectId") 等同于 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return document.getElementById(ids) }; }
//注释:获取坐标,parentNode最后节点.示例:absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x += node.offsetLeft; y += node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C方法(DOM方法)下面语句中的false意思是用于冒泡阶段,若是true则是用于捕获阶段(IE不支持捕获),所以这里用false是一方面的原因是为了统一 */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE方法(IE方法) */object['e' + event + func] = func; object[event + func] = function () { object['e' + event + func](window.event); }; object.attachEvent('on' + event, object[event + func]); return true; } /*如两种方法都不具备则返回false */return false; }
//注释:判断是否是对象内子节点触发的onmouseover和onmouseout.示例:e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg != handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆盖在table上的DIV
var cellHide = [];//补充的rowspan,cellspan的格子
var moveMode = "";//鼠标移动模式
var moveArgs = []; //移动模式参数
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv);
}
tabEditDiv.style.cssText = "left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
tabEditDiv.className = "tabEditDiv";
//全选Table按钮
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
this.style.height = "15px";
}else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth + 15) + "px";
this.style.height = (table.clientHeight + 15) + "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加载可调整宽度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$("splitx_" + (pos.y + table.rows[i].cells[j].clientHeight))){ //加载可调整高度的div
var split = document.createElement("div");
split.id = "splitx_" + (pos.y + table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" + table.clientWidth + "px;left:15px;top:" + (pos.y + table.rows[i].cells[j].clientHeight - 1 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽度的div
if(!$("splity_" + pos.x)){
var split = document.createElement("div");
split.id = "splity_" + pos.x;
split.className = "splity";
split.style.cssText = "height:" + table.clientHeight + "px;top:15px;left:" + (pos.x - 2 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i+k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j+k+yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y + "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能概述:在网页设计中,图片展示是一个重要的环节,而图片合并展示是提高页面加载速度和提升用户体验的常用技巧之一。本文将介绍如何使用HTML、CSS和jQuery来实现图片合并展示的高级功能,并提供具体的代码示例。一、HTML布局:首先,我们需要在HTML中创建一个容器来展示合并后的图片。可以使用di
 如何使用Java中的SequenceInputStream函数合并输入流
Jun 26, 2023 pm 03:03 PM
如何使用Java中的SequenceInputStream函数合并输入流
Jun 26, 2023 pm 03:03 PM
在Java开发中,我们常常需要合并多个输入流来处理数据。而SequenceInputStream函数就是Java中提供的用于合并输入流的函数之一,它可以将多个输入流合并成一个更大的输入流,方便我们进行数据处理。那么,如何使用Java中的SequenceInputStream函数来实现输入流的合并呢?接下来,本文将通过详细的步骤介绍其具体实现方法和注意事项。I
 如何在C语言中合并两个数组?
Sep 10, 2023 am 09:05 AM
如何在C语言中合并两个数组?
Sep 10, 2023 am 09:05 AM
将两个数组作为输入,尝试合并或连接两个数组并将结果存储在第三个数组中。合并两个数组的逻辑如下所示-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i]=a[j]; j++; }else{ &nbs
 快速上手:Java中的JSON数组合并和拆分技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON数组合并和拆分技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON数组合并和拆分技巧在现代的软件开发中,数据的格式和传输变得愈发重要。其中,JSON(JavaScriptObjectNotation)是一种常用的数据格式,特别适用于前后端交互和数据存储。在Java开发中,我们经常需要处理JSON对象和JSON数组。本文将介绍如何在Java中合并和拆分JSON数组,以及实现这些操作的技巧和示
 如何解决Win10缺少1920x1080分辨率问题
Jan 06, 2024 am 09:08 AM
如何解决Win10缺少1920x1080分辨率问题
Jan 06, 2024 am 09:08 AM
win10系统是一款非常优秀的系统,强大的稳定性是系统最厉害的地方,今天小编为大家带来的就是win10分辨率没有1920x1080的解决办法!有需要的话就一起来看看吧。 win10系统分辨率没有1920x1080解决办法:注:win10分辨率没有1920x1080的问题都是因为显卡驱动导致的!所以我要只需要更新一下显卡驱动即可。(具体操作步骤如下)1、右键点击计算机选择管理打开。2、在打开的管理界面中从左侧找到设备管理器。3、继续在打开的设备管理器界面中从左侧找到显示适配器打开。4、最后右键选
 如何防止Excel删除前导零
Feb 29, 2024 am 10:00 AM
如何防止Excel删除前导零
Feb 29, 2024 am 10:00 AM
自动从Excel工作簿中删除前导零是否令人沮丧?当您在单元格中输入数字时,Excel通常会删除数字前面的前导零。默认情况下,它将缺少显式格式的单元格条目视为数值。前导零在数字格式中通常被认为是无关紧要的,因此被省略。此外,前导零可能会在某些数值运算中造成问题。因此,零被自动删除。本文将教你如何在Excel中保留前导零,以确保输入的帐号、邮政编码、电话号码等数字数据格式正确。在Excel中,如何允许数字前面有零?您可以在Excel工作簿中保留数字的前导零,有多种方法可供选择。您可以通过设置单元格格
 Edge浏览器如何更改网页缩放比例
Jan 29, 2024 pm 09:06 PM
Edge浏览器如何更改网页缩放比例
Jan 29, 2024 pm 09:06 PM
如何调整Edge浏览器网页显示比例?我们在使用edge浏览器的时候,想要调整网页显示比列应该如何调整,下面介绍!我们使用edge浏览器浏览网页的时候,有些网页的文字比较小,这种情况我们可以调整下网页比例把整体页面放大,这样我们就可以清楚的看清文字,那么具体的操作是什么呢,小编下面介绍下!不会的话一起往下看吧!调整Edge浏览器网页显示比例技巧1、使用Edge浏览器打开需要放大的网页后,在浏览器右上角点击由三个点组成的“设置及其他”图标。2、之后在下方弹出的Edge浏览器菜单窗口中找到“缩放”这一
 如何使用Python中的Pandas按特定列合并两个CSV文件?
Sep 08, 2023 pm 02:01 PM
如何使用Python中的Pandas按特定列合并两个CSV文件?
Sep 08, 2023 pm 02:01 PM
CSV(逗号分隔值)文件广泛用于以简单格式存储和交换数据。在许多数据处理任务中,需要基于特定列合并两个或多个CSV文件。幸运的是,这可以使用Python中的Pandas库轻松实现。在本文中,我们将学习如何使用Python中的Pandas按特定列合并两个CSV文件。什么是Pandas库?Pandas是一个用于Python信息控制和检查的开源库。它提供了用于处理结构化数据(例如表格、时间序列和多维数据)以及高性能数据结构的工具。Pandas广泛应用于金融、数据科学、机器学习和其他需要数据操作的领域。






