JQGrid的用法解析(列编辑,添加行,删除行)_jquery
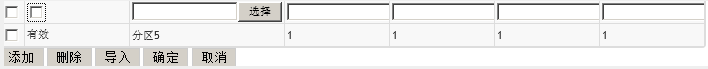
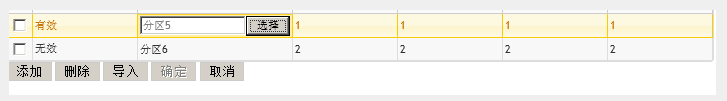
<script> <P>$(document).ready(function()<BR>{<BR> initPlsfList();<BR>});<BR>//初始化grid列表<BR>function initPlsfList(){<BR> //缓存表列数组,key 为页面元素的name ,value 对应数据库中的字段<BR> var cellArray = new Array();<BR> cellArray["zoneID"] ="ZONE_ID"; <BR> cellArray["factorPG"] ="FACTOR_PG"; <BR> cellArray["factorQG"] ="FACTOR_QG";<BR> cellArray["factorPL"] ="FACTOR_PL";<BR> cellArray["factorQL"] ="FACTOR_QL";<BR> cellArray["valid"] ="VALID";<BR> <P> var caseID = '${caseID}';<BR> $("#plsfList").jqGrid({<BR> url:"<c:url value='/lfc/powerlsfactor/queryData?caseID="+caseID+"' />",<BR> datatype: "json",<BR> mtype:"POST",<BR> height: "auto",<BR> width: "auto",<BR> colNames:[<BR> 'id',<BR> "<fmt:message key='case.valid'/>", <BR> "<fmt:message key='zone'/>", <BR> "<fmt:message key='pasf'/>", <BR> "<fmt:message key='pisf'/>",<BR> "<fmt:message key='lasf'/>",<BR> "<fmt:message key='lisf'/>",<BR> 'modeID'<BR> ],<BR> colModel:[<BR> {name:'id',index:'id', width:100,hidden:true},<BR> {name:'valid',index:'valid', width:100,editable:true,<BR> formatter:formatValid,<BR> editable:true,edittype:'checkbox',<BR> editoptions:{value:'1:0',defaultValue:'1'}<BR> },<BR> {name:'zoneName',index:'zoneName', width:150,editable:true},<BR> {name:'factorPG',index:'factorPG', width:100,editable:true},<BR> {name:'factorQG',index:'factorQG', width:100,editable:true},<BR> {name:'factorPL',index:'factorPL', width:100,editable:true},<BR> {name:'factorQL',index:'factorQL', width:100,editable:true},<BR> {name:'caseID',index:'caseID', width:100,hidden:true},<BR> ],<BR> rowNum:10,<BR> rowList:[10,20,30],<BR> pager: '',<BR> cellEdit:true,<BR> viewrecords: true,<BR> jsonReader: { repeatitems : false, id: "id" },<BR> viewsortcols:[false,'horizontal',false],<BR> sortable:false,<BR> sortorder:"asc",<BR> sortname:"id",<BR> multiselect: true,<BR> cellurl:"<c:url value='/lfc/powerlsfactor/save'/>",<BR> cellsubmit: 'remote',<BR> gridComplete: function() {<BR> var $selecAll = $("#cb_plsfList");<BR> var cb_title = "<fmt:message key='select.all' bundle='${commonResources}'/>" ;<BR> if($selecAll){<BR> $selecAll.attr("title",cb_title);<BR> }<BR> //设置全选checkbox title<BR> var rowIds = jQuery("#plsfList").jqGrid('getDataIDs');<BR> for(var k=0; k<rowIds.length; k++) {<BR> var curRowData = jQuery("#plsfList").jqGrid('getRowData', rowIds[k]);<BR> var curChk = $("#"+rowIds[k]+"").find(":checkbox");<BR> //curChk.attr('title', curRowData.modeName); //给checkbox赋予额外的属性值<BR> }<br><br> },<BR> onSortCol:function(index,iCol,sortorder){<BR> return false ;<BR> },<BR> ondblClickRow: function (rowid,iRow,iCol,e) {<BR> /*var $plsfList = $("#plsfList");<BR> if (isRowNeedSave($plsfList)){<BR> showMessage("请先保存");<BR> }else{<BR> $("#operate").val("update");<BR> newrowid = rowid ;<BR> $plsfList.setGridParam({cellEdit:false});<BR> $plsfList.jqGrid('editRow', rowid, true);<BR> //确定按钮可用<BR> $("#confirm_btn").attr("disabled",false);<br><br> }*/<BR> },<BR> beforeSubmitCell:function(rowid, cellname, value, iRow, iCol){<BR> //列提交前的拦截方法<BR> var $plsfList = $("#plsfList") ;<BR> var $editUrl = '<c:url value='/lfc/powerlsfactor/save'/>' ;<BR> //设置列提交的url。updateCellName:要编辑的列名 ;updateCellValue :是编辑的值<BR> $editUrl = addParamToUrl($editUrl,'updateCellName',iCol == 3 ? cellArray['zoneID'] :cellArray[cellname]);<BR> $editUrl = addParamToUrl($editUrl,'updateCellValue',iCol == 3 ? $("#zone_id").val():value);<BR> //给jqgrid 从新设置cellurl 值<BR> $plsfList.setGridParam({cellurl:$editUrl});<BR> return false ;<BR> },<BR> afterEditCell:function(rowid, cellname, value, iRow, iCol){<BR> //动态修改lie时,当列 变为可修改状态时,给列add一个button,且列中元素不可编辑,点击button 弹出一个模态窗口,可以选择元素 ,赋值给grid当前编辑列中单行表单域中.<BR> $("#"+rowid+" input[type='checkbox']").attr("checked",value == "<fmt:message key='case.valid'/>" ? true:false);<BR> if(iCol==3){<BR> $("#irowNum").val(rowid);<BR> var $data = $("#"+rowid +">td"); //获取这个行里所有的td元素,即:获取所有子元素<BR> $zoneInput = $data.find("input").eq("1") ;<BR> $zoneInput.css("width","100px");<BR> $zoneInput.attr("disabled",true);<BR> $zoneInput.after("<input type='button' value='选择' onclick='fnCallDialogForEidt()' />");<BR> }<BR> } <P> }); <P><BR>//grid添加新的一行<BR>var newrowid ;<BR>function addRow()<BR>{<BR> $("#operate").val("");<BR> var selectedId = $("#plsfList").jqGrid("getGridParam", "selrow"); <BR> var ids = jQuery("#plsfList").jqGrid('getDataIDs');<BR> //获得当前最大行号(数据编号)<BR> var rowid = Math.max.apply(Math,ids);<BR> //获得新添加行的行号(数据编号)<BR> newrowid = rowid+1;<BR> var dataRow = { <BR> id: "",<BR> valid:"",<BR> zoneID:'',<BR> factorPG:'',<BR> factorQG:'',<BR> factorPL:'',<BR> factorQL:'',<BR> caseID:''<BR> }; <br><br> //将新添加的行插入到第一列<BR> $("#plsfList").jqGrid("addRowData", newrowid, dataRow, "first");<BR> //设置grid单元格不可编辑<BR> $("#plsfList").setGridParam({cellEdit:false});<BR> //设置grid单元格可编辑<BR> $('#plsfList').jqGrid('editRow', newrowid, false);<BR> //确定按钮可用<BR> $("#confirm_btn").attr("disabled",false);<BR> //给添加的列加选择按钮<BR> var $zoneInput = $("#"+newrowid+"_zoneName");<BR> $zoneInput.attr("disabled",true).css("width",100);<BR> $zoneInput.after("<input type='button' value='选择' onclick='fnCallDialogForEidt()' />");<br><br>} <P><BR>function insertPlsf(){<BR> var $plsfList = $("#plsfList") ;<BR> var $operate = $("#operate").val();<BR> //设置grid单元格可编辑<BR> $plsfList.setGridParam({cellEdit:true});<BR> //设置grid行不可编辑<BR> //$plsfList.jqGrid('editRow', newrowid, false);<BR> //拼接请求的url<BR> var url = '<%=basePath%>'+"/lfc/powerlsfactor/save" ;<BR> var $params = $plsfList.find("input[id^="+newrowid+"]");<BR> var $check_val = $params.eq(0).is(':checked') ? 1:0;<BR> url = addParamToUrl(url,'valid',$check_val);<BR> url = addParamToUrl(url,'zoneID',$("#zone_id").val());<BR> url = addParamToUrl(url,'factorPG',$params.eq(2).val());<BR> url = addParamToUrl(url,'factorQG',$params.eq(3).val());<BR> url = addParamToUrl(url,'factorPL',$params.eq(4).val());<BR> url = addParamToUrl(url,'factorQL',$params.eq(5).val());<br><br> var $caseID = $("#caseID").val();<BR> url = addParamToUrl(url,'caseID',$caseID); <P> $.ajax({url:url,type:"post",timeout:5000, <BR> success:function(data){<BR> showMessage(data);<BR> reloadGrid();<BR> }<BR> });<BR> //将新添加行号 初始为空<BR> newrowid = '' ;<BR> //确定按钮不可用<BR> $("#confirm_btn").attr("disabled",true);<BR>} <P><BR>//格式zone列输出内容<BR>function formatZone(cellvalue, options, rowObject){<BR> if(cellvalue == 0){<BR> return 0;<BR> }else if(cellvalue == 1){<BR> return 1;<BR> }else if(cellvalue == 2){<BR> return 2;<BR> }else{<BR> return 3;<BR> }<BR>} <P><BR>function isRowNeedSave($jqgrid){<BR> var $editTr = $jqgrid.find("tr[editable=1]") ;<BR> var flag = false ;<BR> if ( $editTr && $editTr.length > 0){<BR> flag = true ;<BR> }<BR> return flag ;<BR>} <P><BR>function cancel(){<BR> reloadGrid();<BR> //确定按钮不可用<BR> $("#confirm_btn").attr("disabled",true);<BR> //设置grid单元格可编辑<BR> $("#plsfList").setGridParam({cellEdit:true});<BR> //设置grid单元格可编辑<BR> $('#plsfList').jqGrid('editRow', newrowid, true);<BR>} <P> <P>function fnCallDialogForEidt(){<BR> //获得当前行号(数据编号)<BR> var returnValue = "";<BR> returnValue = window.showModalDialog("<c:url value='/element/zone/query?caseID="+$("#caseID").val()+"' />",window,"");<BR> if(returnValue==""||returnValue==null)<BR> return;<BR> var $plsfList = $("#plsfList");<BR> var $params = $plsfList.find("input[id$='zoneName']");<BR> var names = returnValue.split(",");<BR> $params.eq(0).val(names[1]);<BR> $("#zone_id").val(names[0]);<BR>}<BR></script>



热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






