js实现动态改变字体大小代码_javascript技巧
在很多大网站上为了提高用户方便阅读文字,都提供有字体大小选择功能,以适应不同年龄段人群的阅读需求,其实这种功能实现起来也很简单,修改起来也方便,字体大号由你来定,默认字体大小可以CSS页面中定义,一般网页的标准字体是9pt,也就是12px;
实例代码一:
<!DOCTYPE html>
<html>
<head>
<title>修改字体大小.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
div{
border:1px red solid;
width:455px;
font-size:16px;
}
.max{
font-size:20px;
}
.moren{
font-size:16px;
}
.min{
font-size:12px;
}
</style>
<script type="text/javascript">
//此种方式降低了js和CSS的耦合性
function changeFontSize(fontStyle){
// 获取节点对象
var divNode = document.getElementsByTagName("div")[0];
// 设置该节点的Name属性以及属性值
divNode.className=fontSize;
}
/*
function changeFontSize2(fontSize){
// 获取节点对象
var divNode = document.getElementsByTagName("div")[0];
divNode.style.fontSize=fontSize;
}
*/
</script>
</head>
<body>
<a href="javascript:void(0)" onclick="changeFontSize2('20px')" class="max">大号</a>
<a href="javascript:void(0)" onclick="changeFontSize2('16px')" class="moren">中号</a>
<a href="javascript:void(0)" onclick="changeFontSize2('12px')" class="min">小号</a>
<div>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
这里呢就是显示的文字,通过点击上面的超链接改变此字体大小<br/>
</div>
</body>
</html>实例方法二:
<html>
<head>
<title>JavaScript设置网页字体</title>
<style>
body{
font-size:9pt;
}
</style>
</head>
<body>
<div id=zoom>这是一段示例文字,你可以点击下边选择不同字号的字体,这段文字会随即改变大小。脚本之家。</div>
<SCRIPT language=JavaScript>
function doZoom(size){
document.getElementById('zoom').style.fontSize=size+'pt'
}
</SCRIPT>
<P align=right>选择字号:[ <A
href="javascript:doZoom(13)">13pt(超大)</A> <A
href="javascript:doZoom(10.5)">10.5pt(中型)</A> <A
href="javascript:doZoom(9)">9pt(标准)</A> ]
</body>
</html> 
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何调整Win10文件夹字体大小?
Jun 30, 2023 pm 08:02 PM
如何调整Win10文件夹字体大小?
Jun 30, 2023 pm 08:02 PM
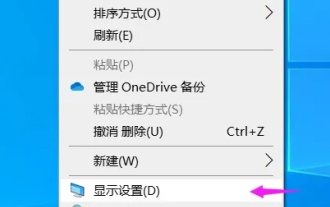
win10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 一加怎么调整字体大小_一加设置字体大小教程
Mar 23, 2024 am 08:31 AM
一加怎么调整字体大小_一加设置字体大小教程
Mar 23, 2024 am 08:31 AM
1、打开手机【设置】,点击【显示】选项。2、进入显示设置页面后,点击【字体大小】选项。3、进入字体大小设置页面,左右拖动滑块来调节字体大小即可。
 eclipse字体大小设置方法
Jan 23, 2024 pm 03:09 PM
eclipse字体大小设置方法
Jan 23, 2024 pm 03:09 PM
设置步骤:1、打开Eclipse,进入菜单栏Window -> Preferences;2、选择General -> Appearance -> Colors And Fonts;3、展开Basic -> Text Font,并点击右侧的Edit按钮;4、选择字体、字形、大小等属性,根据个人需求选择合适的字体大小,例如12、14或16等;5、点击Apply按钮应用更改即可。
 苹果手机字体大小怎么设置
Mar 08, 2024 pm 03:40 PM
苹果手机字体大小怎么设置
Mar 08, 2024 pm 03:40 PM
苹果手机字体大小设置的方法还是比较简单的,很多用户不知道具体应该怎么设置,有两种方法可以进行设置,分别是通过手机设置和辅助功能来调节字体大小。苹果手机字体大小怎么设置答:通过手机设置和辅助功能来设置大小1、用户点击手机设置进入显示与亮度的菜单。2、在显示与亮度中可以看到文字大小的选项,点击滑动。3、滑动滑块就可以设置文字的大小了,右侧滑动是变大,左侧滑动是变小。4、用户也可以通过苹果手机中的辅助功能来进行字体大小的设置。5、在设置显示与亮度中,继续向下滑动可以找到并点击辅助功能按钮。6、选择显示
 短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字调大小的方法:1、在iOS设备上,打开“设置”应用程序,然后选择“显示与亮度”选项,找到“文字大小”滑块,通过滑动滑块,可以调整整个设备上的文字大小,包括短信中的文字;2、在Android设备上,打开“设置”应用程序并选择“显示”选项,找到“字体大小”选项,通过选择不同的字体大小,可以预览并调整短信中的字体大小。
 win10教育版字体大小怎么设置
Feb 16, 2024 pm 01:33 PM
win10教育版字体大小怎么设置
Feb 16, 2024 pm 01:33 PM
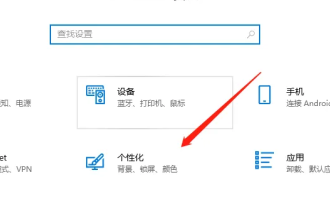
有很多小伙伴在使用win10教育版的时候会发现自己的字体太小了看不清,我们可以在个性化中找到字体功能,接着我们就可以根据字体的大小来进行调节就可以了。win10教育版字体大小怎么设置:1、进入Windows设置界面,选择选项。2、进入个性化页面后,点击功能模块。3、在字体界面中,选取所需使用的字体。4、最后,根据需求调整字体大小便可。
 win10字体太小放大到125%开始虚化
Feb 13, 2024 pm 08:24 PM
win10字体太小放大到125%开始虚化
Feb 13, 2024 pm 08:24 PM
现今笔记本电脑分辨率极高,然而屏幕普遍在13-16寸之间,字体缩放设定为100%时,屏幕文字难以辨识,若设为125%则部分软件字体模糊或右击属性面板仍模糊。win10字体太小放大到125%开始虚化解决方法:1、解决方案为选择124%缩放比例,字体看似与125%同等大小,但不会产生模糊。在桌面空处右键,选择2、中,常用选项为100%或125%,弊端显然,100%字太小且清晰,125%字足够大却模糊。此时需点击3、在此高级设置页面,输入自定义缩放比例4、重启计算机后生效。重启后效果图显示,属性面板及
 PyCharm 的快捷键:简易改变字体大小
Feb 26, 2024 pm 08:18 PM
PyCharm 的快捷键:简易改变字体大小
Feb 26, 2024 pm 08:18 PM
PyCharm是一款功能强大的Python集成开发环境,通过合理地利用快捷键可以极大提高开发效率。其中,调整字体大小是一个开发者经常会用到的功能之一。本文将介绍如何在PyCharm中轻松调整字体大小,并给出具体的代码示例。首先,我们需要了解PyCharm中调整字体大小的快捷键。在PyCharm中,可以使用以下快捷键来调整代码编辑器中的字体大






