javascript:FF/Chrome与IE动态加载元素的区别说明_javascript技巧
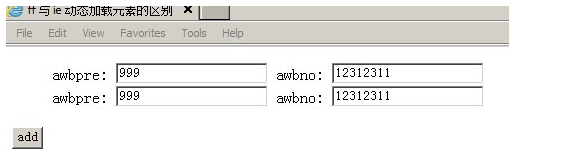
代码本意为:点击Add按钮时,动态向页面添加二个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下面的截图:

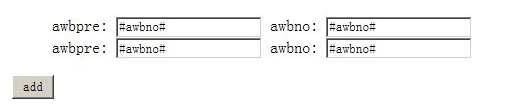
但是在FF,Chrome,IE9(非兼容模式)下,就不对了:

把add()方法改成
就对了,二者的区别在于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找出对应的处理赋值。我对于前端技术实属菜鸟,个人理解:第一种写法类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调用liTemplate.html()时,返回的html代码,还是最初处理前的html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响原值的意味);而第二种写法,先加入到dom树后,再从dom中查找到该元素时,这时相当于得到的对象的指针引用,对“指针”指向的对象做任何修改,都会直接影响对象本身(有点按"引用传递"的意味)

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。






