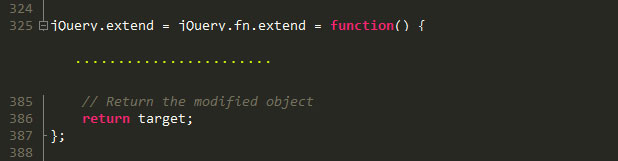
jQuery学习笔记之jQuery.extend(),jQuery.fn.extend()分析_jquery
deep是布尔值,表示是否进行深度合并,默认是false,不执行深度合并.
通过这种方式可以在jQuery或jQuery.fn上添加新的属性和方法,jQuery的其他模块大都是这么实现的.
给jQuery添加扩展时用$.extend()
如:jQuery.extend({add:function(a,b){return a+b}})
使用:$.add(1,3)=====>4;
给jQuery实例对象添加扩展时用$.fn.extend();
$.fn.extend({gys:function(){$(this).css("color","red")}});
调用:$("div.guo").gys();

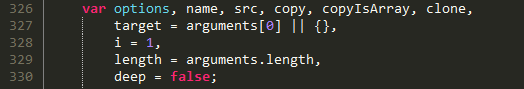
因为参数的个数是不确定的,所以没有列出可接受的具体参数.

options:指向某个源对象.
name:某个源对象的某个属性名.
src:目标对象的某个属性的原始值.
copy:某个源对象的某个属性的值
copyIsArray:指示copy是否是数组
clone:深度复制时原始值的修正值.
target:目标对象.
i:源对象的起始下标.
length:参数的个数,用于修正变量target.
deep:是否执行深度复制.

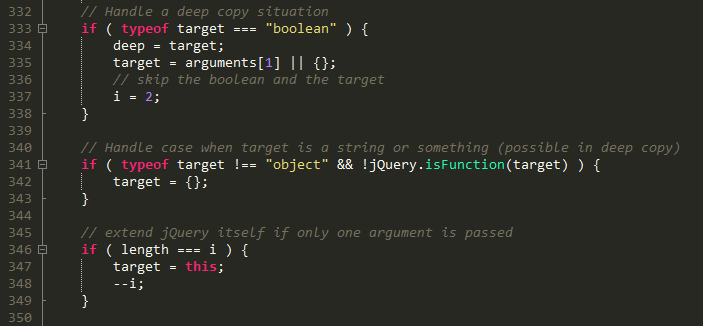
333~338:如果第一个参数是布尔值,则把target赋值给deep,target在重新获取值,把第二个参数赋给target.
这个时候i值从一开始的1变成了2.表示源对象本来是从第二个元素开始的,现在变成了第三个元素了.这段代码结合
327行代码就知道为什么会有这个if语句了.原来函数extend在执行的时候,不管参数情况如何,首先给target和i赋值.
然后再后面修正.
341~343:如果目标对象target不是对象,不是函数,则targeted={};
346~349:length和i相等时,表示没有传入objcet1,...之类的参数,
这个时候把this当前对象(jQuery或jQuery.fn)作为目标对象,在把i减一.从而使传入的对象当作源对象.

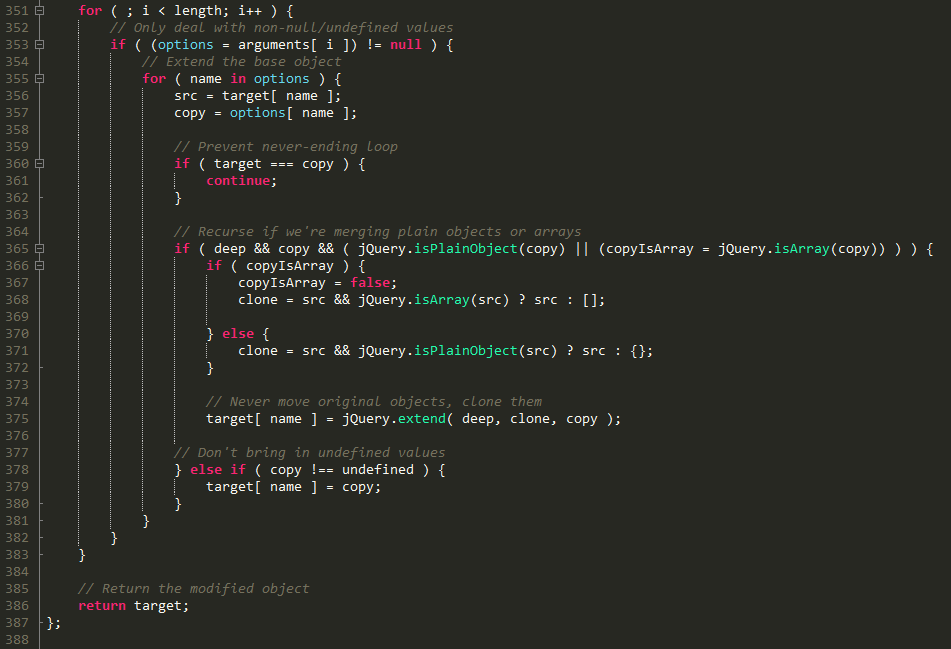
351行开始循环,i表示开始源对象的下标,是一个非常巧妙的用法.
353行也很精彩,它把获取源对象和对源对象的判断放在了一条语句中,只有源对象不为空时才会执行.
354~362行,变量src是原始值,变量copy是复制值.如果target和copy引用相同,为了遍历时死循环,
因此不会覆盖目标对象的同名属性.如果注释掉360行,下面的代码会出现异常.
var obj={};
obj.n1=obj;
$.extend(true,obj,{n2:obj});
在不同浏览器中会出项不同的报错,但是都无一例外的出现卡屏很久的现像.
365~372行,如果是深度合并,且复制copy是普通javascript对象或数组,则递归合并.
378~380行,如果不是深度合并,并且copy不是undefined,则直接覆盖目标对象的同名属性.

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






