HTML中的base标签使用详解_HTML/Xhtml_网页制作
base标签
html
在requireJS中,有一个属性叫baseURL,通过设置baseURL,我们可以将需要加载的文件路径写成相对于项目的,而不是相对于当前页面的。
例如:假设我们的项目目录是/myproject/,里面有两个页面,一个是/myproject/one.html,另一个是/myproject/html/other.html,他们都要加载/myproject/js/some.js。如果我们将baseURL设置成/myproject/,则我们在加载该js的时候,这两个页面都可以使用相对于项目的路径./js/some,而不是因为页面的路径不同而使用不同的相对路径。
但是如果不使用requireJS,我们能不能实现类似于baseURL的功能呢?
base标签
其实,HTML中有一个base标签,可以产生类似的功能。举个例子:
复制代码
代码如下:
我们会发现,我们用相对路径./images/logo_gray.gif加载的图片,却变成了http://static.cnblogs.com/images/logo_gray.gif的图片。
base标签可以给页面的链接加上默认的路径,或者默认的打开方式。
下面是一个设置默认打开方式的例子:
复制代码
代码如下:一个BUG
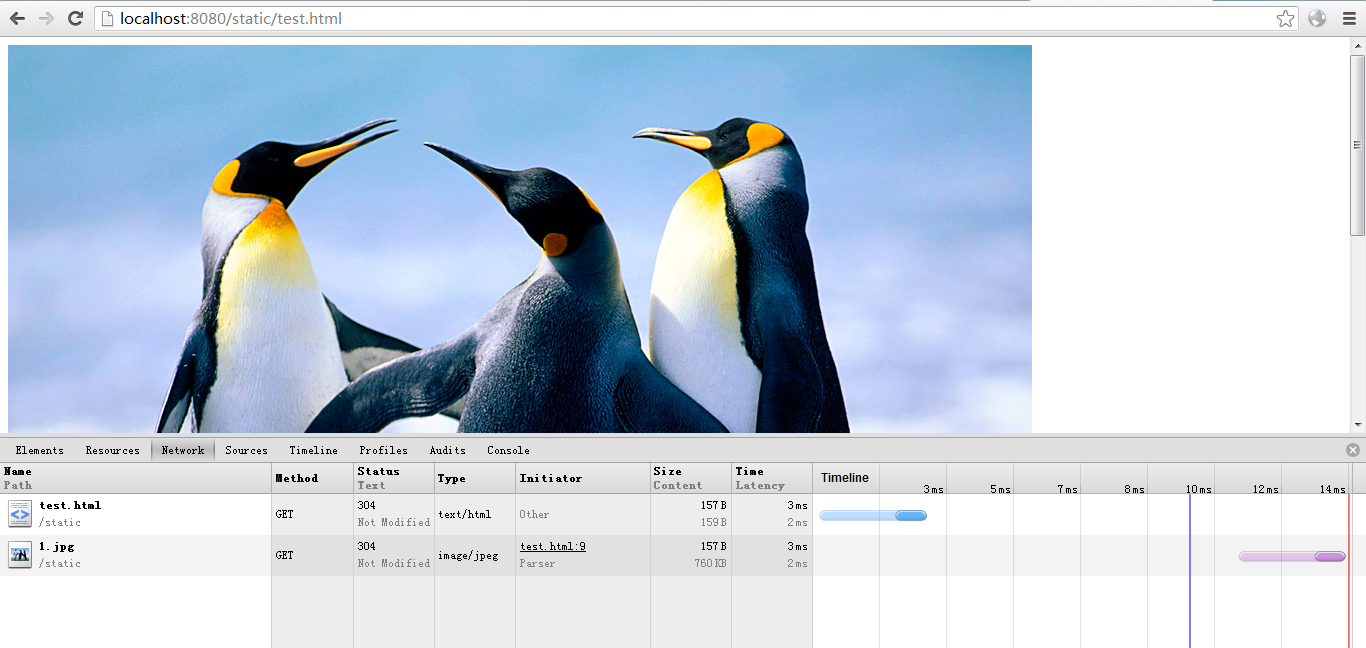
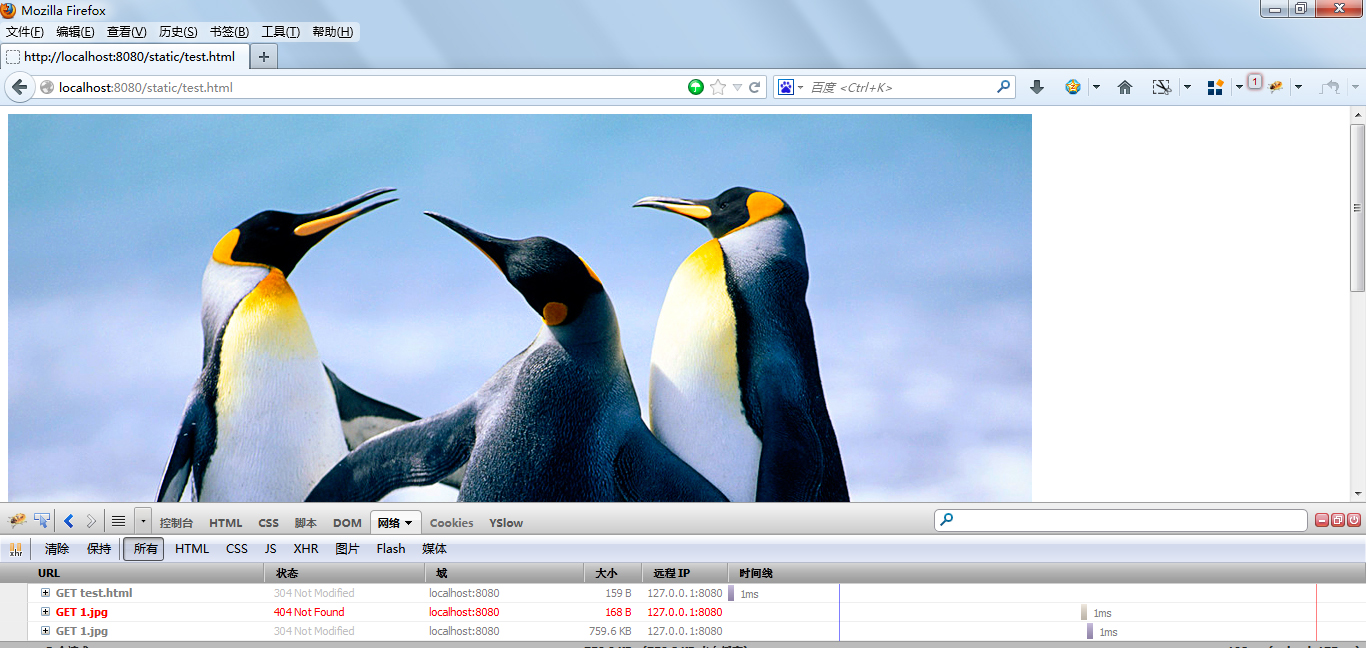
base标签最好不要动态写入,否则在Firefox和IE中会有一个小bug,比如对于页面http://localhost/static/test.html:
复制代码
代码如下:<script><br />document.write('<base href="http://localhost/" />');<br /></script>

Firefox和IE中会先加载http://localhost/static/static/1.jpg,然后再加载http://localhost/static/1.jpg。也就是说,他们都先尝试用相对于当前页面的路径进行加载,然后再通过base标签设置的默认路径加载。

Chrome的加载正常。

Firefox的加载不正常。
Why?
这个我们并没有找到很好的解释,我们的分析是浏览器对资源加载进行了优化,导致动态插入base标签并未生效时,就预先去加载了,结果出错,然后base标签生效于是又加载正确的资源。
如何避免呢?不动态写入base标签那么就没有任何问题。如果需要动态写入base标签,那么页面所有引用的外部资源都需要通过Javascript动态加载。
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前
By DDD
如何修复KB5055523无法在Windows 11中安装?
3 周前
By DDD
Inzoi:如何申请学校和大学
1 个月前
By DDD
如何修复KB5055518无法在Windows 10中安装?
3 周前
By DDD
在哪里可以找到Atomfall中的站点办公室钥匙
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














